Web画像の“ぼやけ問題”はどうすればいい?
Webサイトで使用する画像の解像度は、 1990年代のMacの画面表示に由来する72dpiが基本とされています。印刷物で一般的な300〜350dpiの画像と比べると「低解像度」ですが、 通常のディスプレイ表示ではさほど気になりません。また、現代の高解像度ディスプレイでは、大きなサイズの画像を用意してWebブラウザ上で適切な画面サイズに合わせる「スケーリング表示」が標準的になっています。
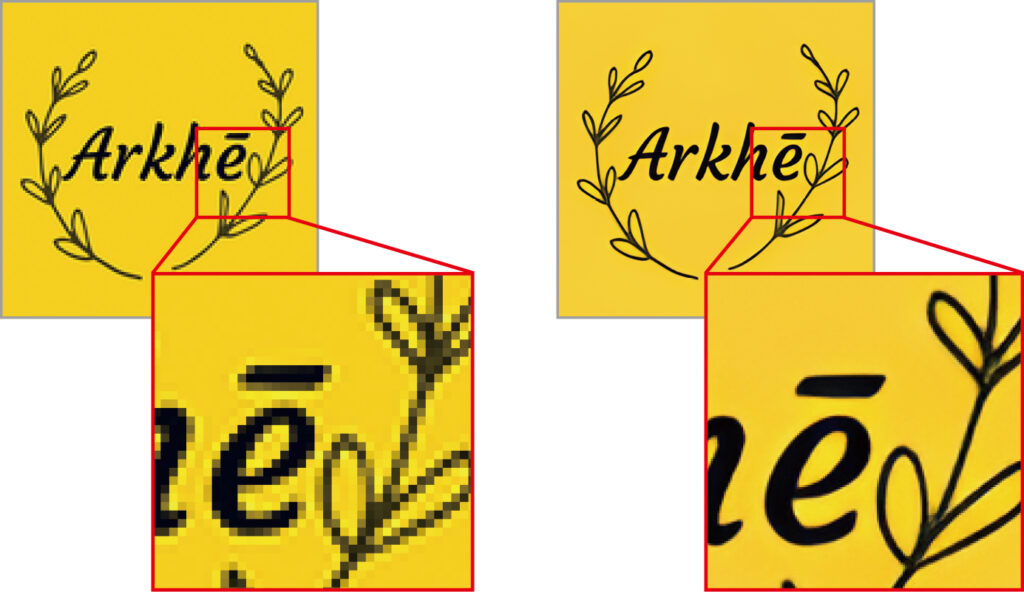
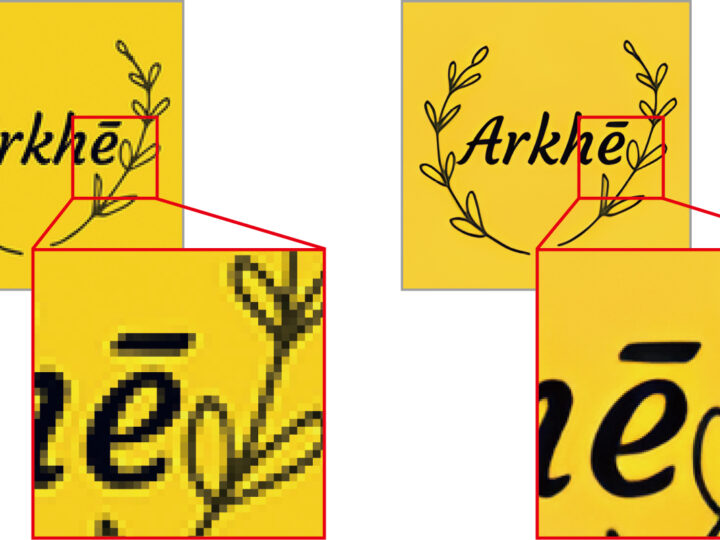
しかし、過去のWebサイトで使われていた低解像度の画像を「印刷」しようとすると、問題が生じます。解像度が足りないため、画像が粗くなったり、ぼやけたりしてしまうことがあるのです。そこでこの問題を解決するには高解像度の画像を新たに利用するか、それが難しい場合は低解像度の画像を高精細にする「アップスケーリング」という画像処理技術が必要となります。
AIで手軽にアップスケーリングできる!
これまで画像のアップスケーリングには「Adobe Photoshop」など高機能なレタッチソフトを用いるのが一般的でしたが、処理には一定のスキルが必要となるため、なかなかハードルが高かったのが実情です。しかし、現在は生成AI技術の進展によって、より手軽に実現できるようになっています。
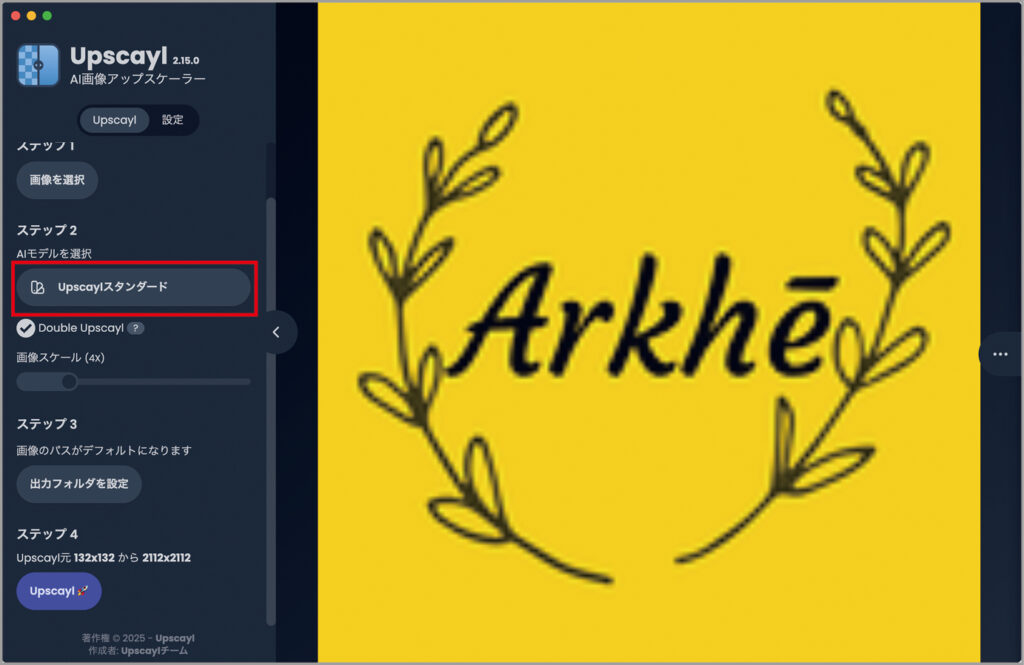
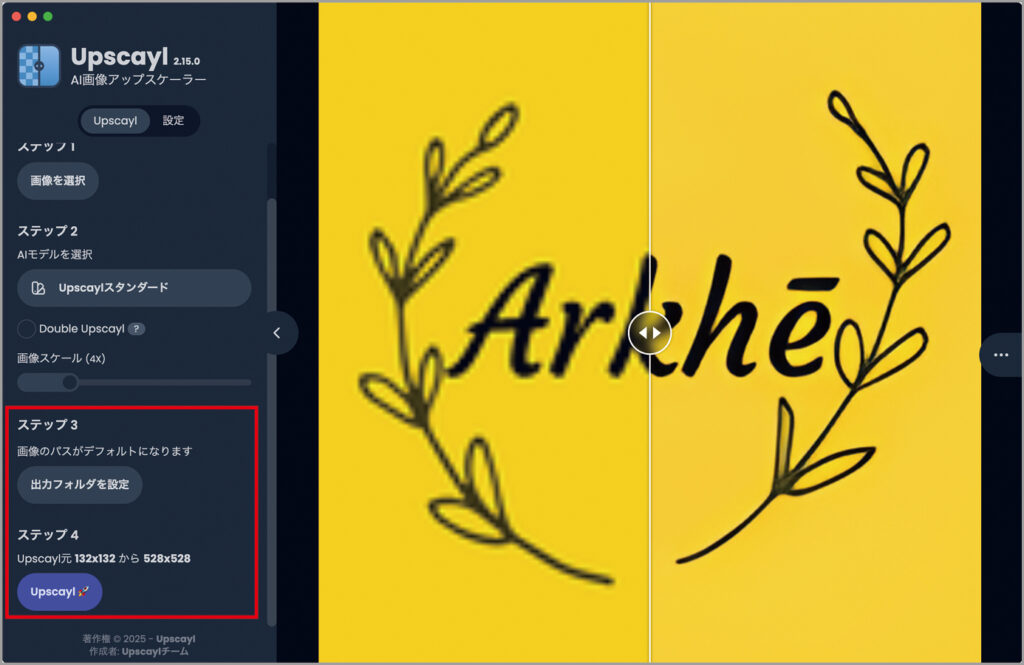
今回試しに「Upscayl」という無料ソフトを利用してみたところ、低解像度の画像をいとも簡単なステップでアップスケールできました。基本設定では4倍の解像度が推奨されていますが、最大16倍まで設定可能です。写真や文字入りイラストなど画像の種類によって処理結果が異なる傾向があるものの、画像のタイプに合わせて複数のAIモデルを選択できるので、望んだ結果が得られなかった場合は別のAIモデルを使うことができます。
なお、使用にあたり1点注意したいのは、一部のAIモデルではアップスケールした画像の商用利用が許可されていないこと。Webサイト等で公開する際は利用規約を確認しましょう。
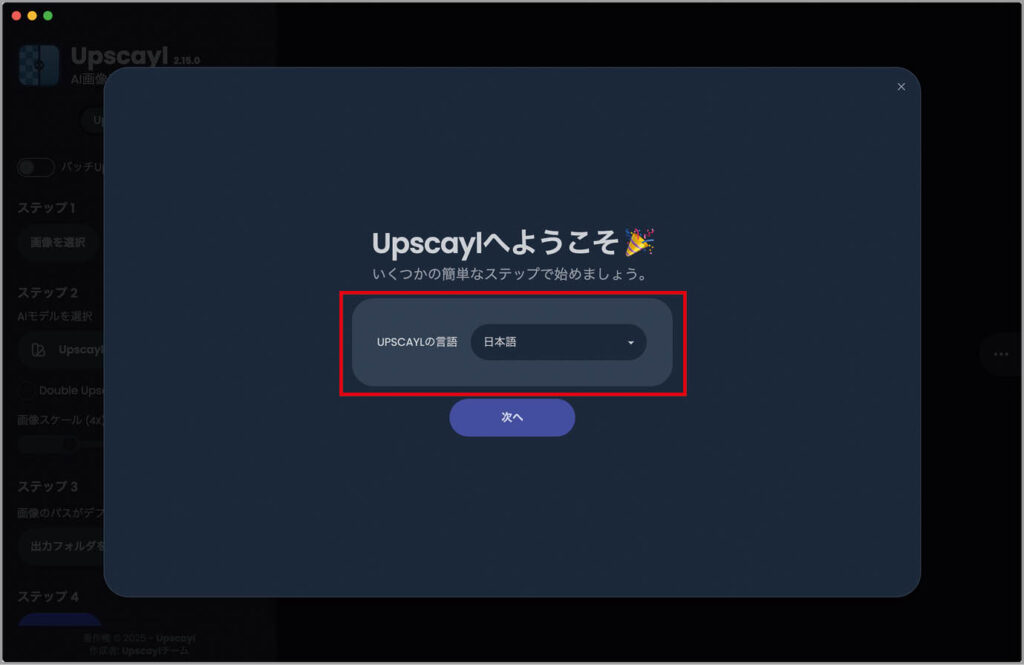
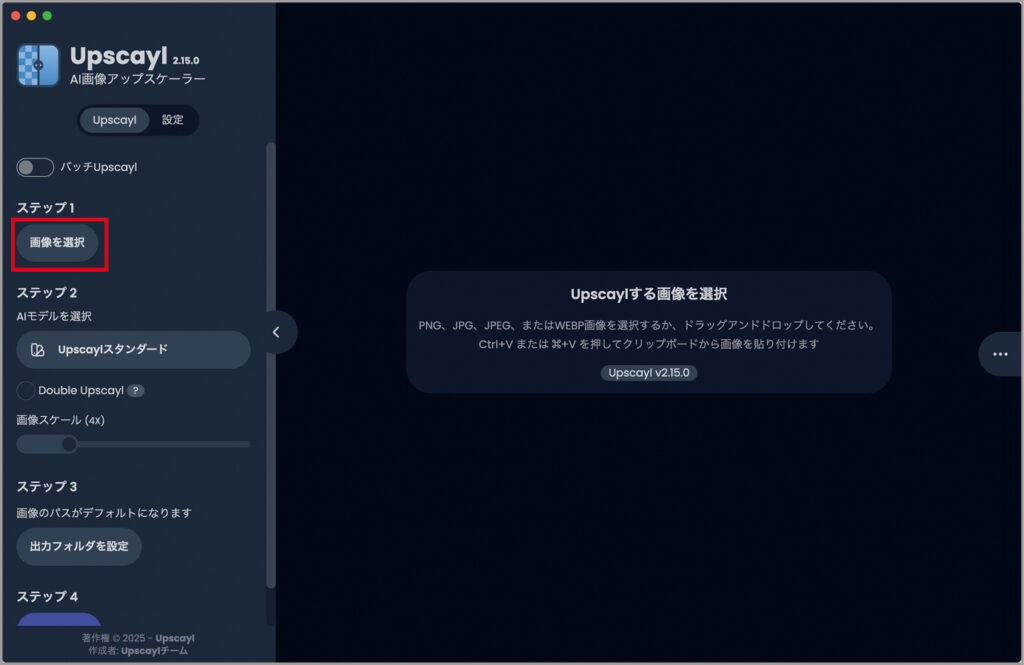
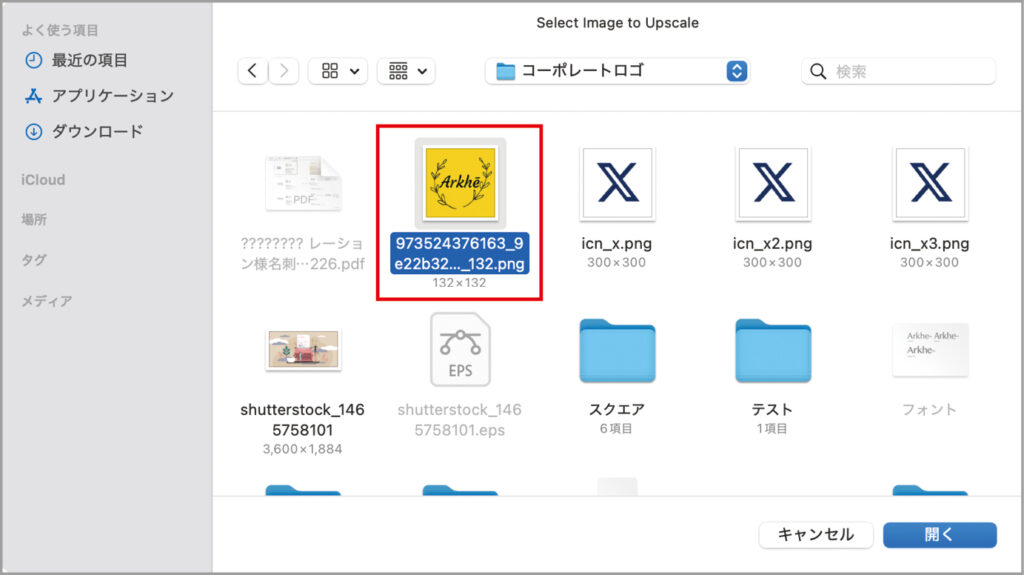
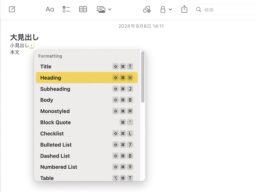
「Upscayl」でアップスケーリングする方法






※この記事は『Mac Fan』2025年3月号に掲載されたものです。
おすすめの記事
著者プロフィール

栗原亮(Arkhē)
合同会社アルケー代表。1975年東京都日野市生まれ、日本大学大学院文学研究科修士課程修了(哲学)。 出版社勤務を経て、2002年よりフリーランスの編集者兼ライターとして活動を開始。 主にApple社のMac、iPhone、iPadに関する記事を各メディアで執筆。 本誌『Mac Fan』でも「MacBook裏メニュー」「Macの媚薬」などを連載中。











![アプリ完成間近! 歩数連動・誕生日メッセージ・タイマー機能など“こだわり”を凝縮/松澤ネキがアプリ開発に挑戦![仕上げ編]【Claris FileMaker 選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/10/IMG_1097-256x192.jpg)