※この記事は『Mac Fan 2020年4月号』に掲載されたものです。
※2025年現在における最新のiOS、iPadOS、macOSとは表示形式が異なります。
Appleデバイスのインターフェイスでは、アラートダイアログのボタンが[キャンセル][OK]と並ぶ。[キャンセル]ボタンは左側だ。昔のMacやWindows PCとは逆になっている。
なぜ[キャンセル]ボタンは左側にあるのか。これが今回の疑問だ。
「キャンセル」は左。Appleが定めたインターフェイスのガイドライン
たとえば、iPhoneでアプリを削除しようとするとアラートダイアログが現れる。[削除しますか?]と聞かれ、その下に[キャンセル][削除]というボタンが並ぶ。このとき、[キャンセル]が左で、[削除]が右であることに違和感を感じたはないだろうか。

もし違和感を覚えないのであれば、きっとその人はデジタルネイティブ世代だろう。もし違和感を覚えるなら、それはおそらく私と同じようなおじさん世代か、あるいはWindowsユーザだ。なぜなら、昔の「漢字Talk」などのMacのOSやWindowsでは[削除]が左で、[キャンセル]が右にあるのが作法だったからだ。なぜiOSやiPadOS、macOSでは[キャンセル]が左なのだろうか。

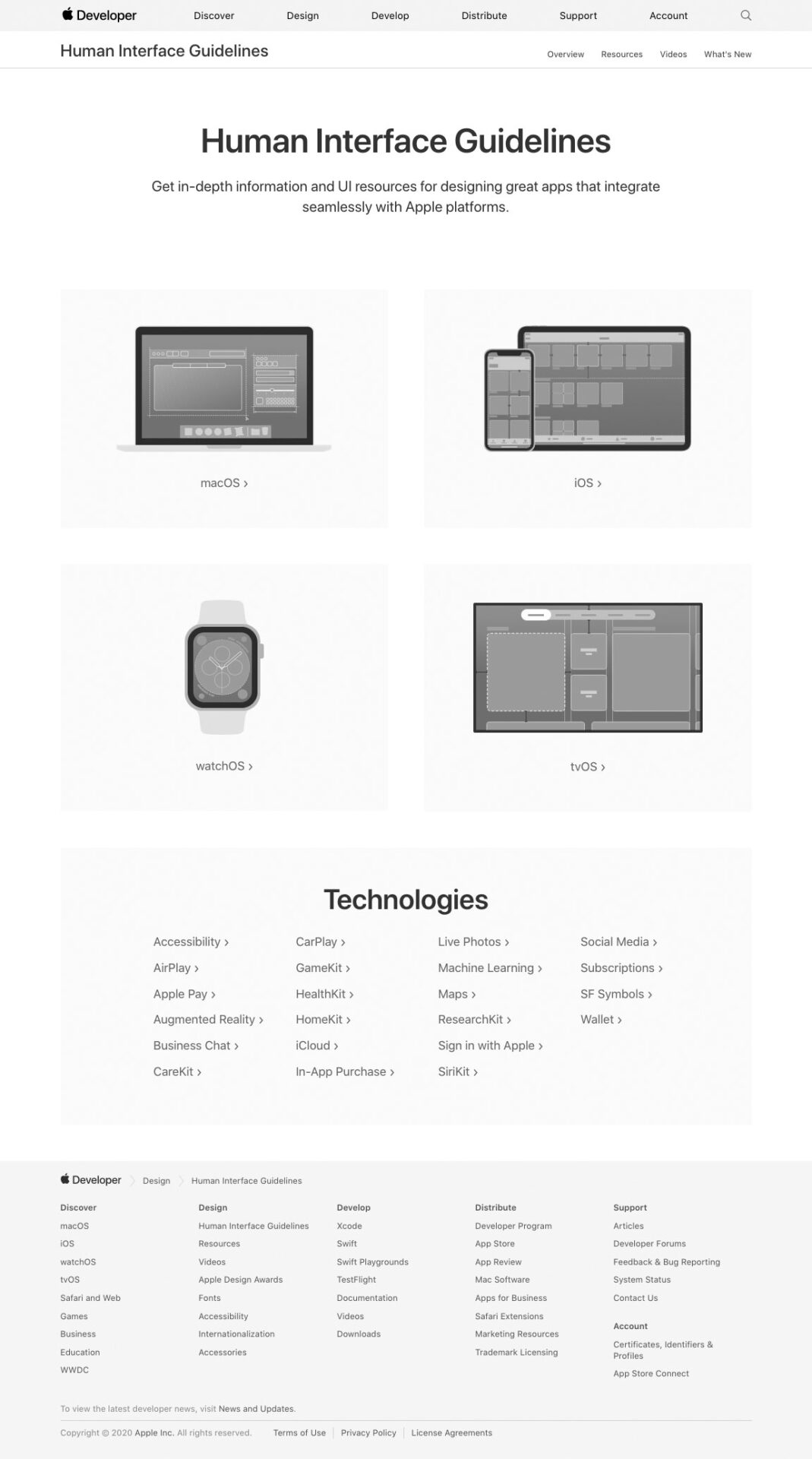
それは、Appleがそう定めているからだ。Appleが公開しているインターフェイスのガイドライン「Human Interface Guidelines」には、「一般的に、ボタンはタップされやすい右側に置きます。キャンセルボタンは左側に置きます」と書いてある。Swiftでアプリ開発をするときは、UIAlertControllerというメソッドを使ってアラートダイアログを表示するが、このときも自動的にデフォルトボタンが右、[キャンセル]ボタンが左に配置される。

AppleデバイスとAndroidは「左」。しかしWindowsは“指定なし”
現在のAppleデバイスでは[キャンセル]ボタンが左にくるが、そのほかのプラットフォームではどうなっているのだろうか。
まずAndroidは、Appleデバイスと同じように、[キャンセル]が左側だ。つまり、ほとんどのスマートフォンでは[キャンセル]が左側にくる。

一方、Microsoftが公開している「Windows Presentation Foundation」には、左右どちら側に配置するかについて言及がない。ダイアログボックスを表示するには、「MessageBox.Show」メソッドを利用するが、引数で指定した順番にボタンが表示される。

しかも、Appleのガイドラインでは[はい][いいえ]を使ってはいけないと定められているのに、Microsoftの場合は堂々と[はい][いいえ]を使ったサンプルを掲載している。
[はい][いいえ]ダイアログは、インターフェイスの教科書では「絶対にやってはいけない例」としてしばしば取り上げられる。なぜなら、ユーザが混乱をして選択を誤ることがあるからだ。たとえば、「操作の中断を中止しますがよろしいですか?」のような二重否定風のメッセージの場合、どちらで答えたらいいか混乱を招く。
では、昔のMacではどうなっていたのだろうか。幸い、昔のMacintosh Plusをブラウザでシミュレートしてくれる素晴らしいサイト「PCE.js」がある。ここでダイアログボックスを出してみると、今とは違って[キャンセル]は右にあった。どこで左右が入れ替わったのかまでは検証できなかったが、おそらくはMac OS Xへと移行した頃(2000年前後)にガイドラインが改定されたのだと思われる。
「キャンセル」が“左にあるべき”2つの理由
では、なぜ、[キャンセル]は左にあるべきなのか。Appleのガイドラインでは、「ユーザがそこにあると期待するから」としか書かれていない。
これは2つの軸で考えるべきことだ。1つは、メッセージの視点の問題。もう1つは、CUI(コマンドユーザインターフェイス)とGUI(グラフィカルユーザインターフェイス)の違いだ。
理由①:視点の問題
視点の問題とは、システム側の視点か、ユーザの視点かの問題だ。たとえば、日本の鉄道では「白線の内側にお下がりください」とアナウンスされる。しかし、海外では「白線の外側に出てください」とアナウンスされる国が結構ある。これが視点の問題だ。日本の場合は、視点を利用客に置くので「白線の内側に」となるが、海外では運営する鉄道側に視点を置くので「白線の外側に」となる。
Windowsや昔のMacは、システム視点のダイアログであったために、「重要なことを先に言う」ことが大切だった。そのため、[OK]が先にきて、[キャンセル]が右にくる。
理由②:CUIとGUIの違い
次に、CUIとGUIの違いに関してだが、CUIというのは文字ベースのインターフェイスのこと。大昔のPCは、Macの「ターミナル」のように文字コマンドですべての操作を行っていた。1984年にMacが誕生してグラフィックで操作するインターフェイス・GUIが普及したが、ダイアログというのは文章が書いてある。GUIの中のCUIといったような不思議なことになっていた。初期のMac OSやウィンドウズは、CUIの感覚が残っているGUIだったのだ。
そのため、ユーザの視線はアラートの左上から文章に沿って右に動き、ボタンが配置されている段に下がって、やはり左から右に動く。この場合、[OK]という重要なボタン要素を早くユーザに提示するために、左に置くと考えるのがCUI的な発想だ。
しかし今のMac、iPhone、AndroidにはCUI的な感覚はほとんど残っていない。ユーザもアラートはグラフィック要素のひとつとして捉え、アラートダイアログ全体を一瞬で認知する。しかし、文章が書いてあるので、視線は左から右へ流れ、右下で止まる。この視線が止まる場所である右下に、重要な実行ボタンがあるのが適切だという考え方だ。Appleのガイドラインにある「ユーザが期待する場所に」というのは、こういう意味ではないかと思う。
Appleデバイスの心地よいインターフェイスは、“小さな努力の積み重ね”できている
Appleが公開するインターフェイスのガイドラインには、「なぜ左側なのか?」という詳細な解説はない。あくまでも筆者の個人的な解釈なので、異論がある方もいるだろうし、心理学でより明快な説明がつくメカニズムがあるのかもしれない。
しかし重要なことは、このような小さなことであっても「製品内で統一されている」ということだ。統一されていないとユーザは戸惑い、誤操作につながる。
さらには無意識に「心地よくない操作感」を覚えてしまう。デジタルプラットフォーム製品にとっては、実はこれがもっとも避けなければならないことだ。
さらに、「左か右か」というある意味統一さえしてあれば、どちらが圧倒的に優れているというものでなくても考察を加える。このような小さな努力の積み重ねが、Appleデバイスの心地よい操作感を作っているのだ。
AppleのHuman Interface Guidelinesは簡潔な記述だが、このような深い話が凝縮されている。英語版しかないのが残念だが、iPhoneの「Safari」で読むときは、単語をタップして「調べる」を選ぶと簡単に辞書を引くことが可能だ。プロダクトデザイナーやフロントエンドエンジニアは、読んでおくべき必読コンテンツだと思う。

おすすめの記事
著者プロフィール

牧野武文
フリーライター/ITジャーナリスト。ITビジネスやテクノロジーについて、消費者や生活者の視点からやさしく解説することに定評がある。IT関連書を中心に「玩具」「ゲーム」「文学」など、さまざまなジャンルの書籍を幅広く執筆。










![フリーアナウンサー・松澤ネキがアプリ開発に挑戦![設計編]【Claris FileMaker選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/06/C5A1875_test-256x192.jpg)