10行で作るQRコードリーダ
前回は10行足らずのスウィフトのコードを書くだけで、カメラアプリが作れることを解説しました。今回からはそのカメラアプリを応用して、いろんな機能を実装してみたいと思います。
iPhone標準のカメラアプリでできないこととして、QRコード(2次元バーコード)の読み込みが挙げられます。でも実は、前回作ったカメラアプリをちょこっと作り変えるだけで、QRコードリーダを実装することができるんです。iPhone内部には、カメラなどで撮影した画像からQRコードを見つけ出す機能(QRコード認識システム)が搭載されているからです。
そこで今回は、カメラから取得した画像データをこのQRコード認識システムに流し込んで、QRコードが認識されたらWEBブラウザで開くように、前回作ったアプリを修正してみましょう。今回追加するのも、わずか10行ちょっとのコードです。自作したQRコードリーダを起動して、さまざまなQRコードを開いてみましょう。
【STEP 1】QRコード認識の設定をセッションに追加
前回作ったプロジェクトを開いて、ViewController.swiftを編集してください。
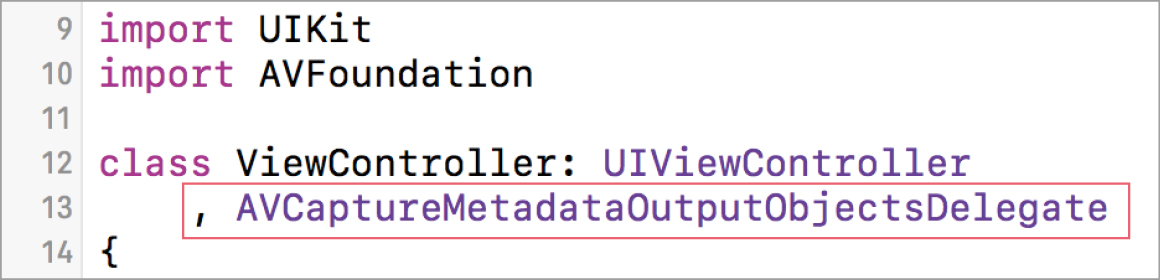
まずは13行目に、QRコードを認識したときに反応できることを表すデリゲートという宣言を追加します。
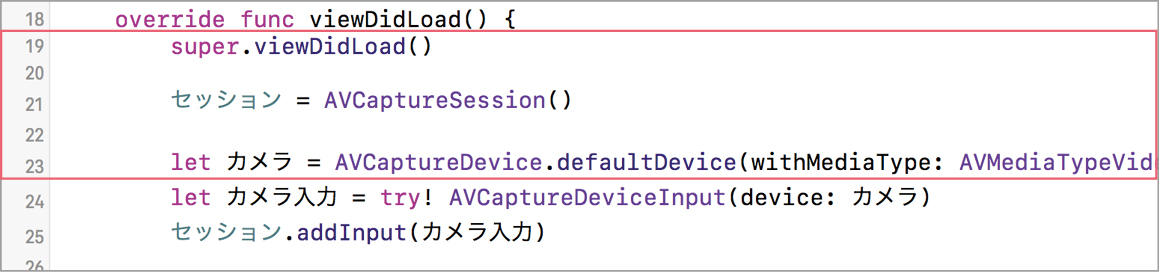
viewDidLoad()メソッドの最後でstartRunning()メソッドを呼び出し、セッションを開始しているところの直前に、QRコードを認識するためのコードを追加します。QRコードを認識するための出力を作成して、セッションに追加します。QRコードの種類などの設定は、セッションのaddOutput()メソッドを呼び出したあとに行わなければいけないことに注意してください。
【STEP 2】URLを開く実装
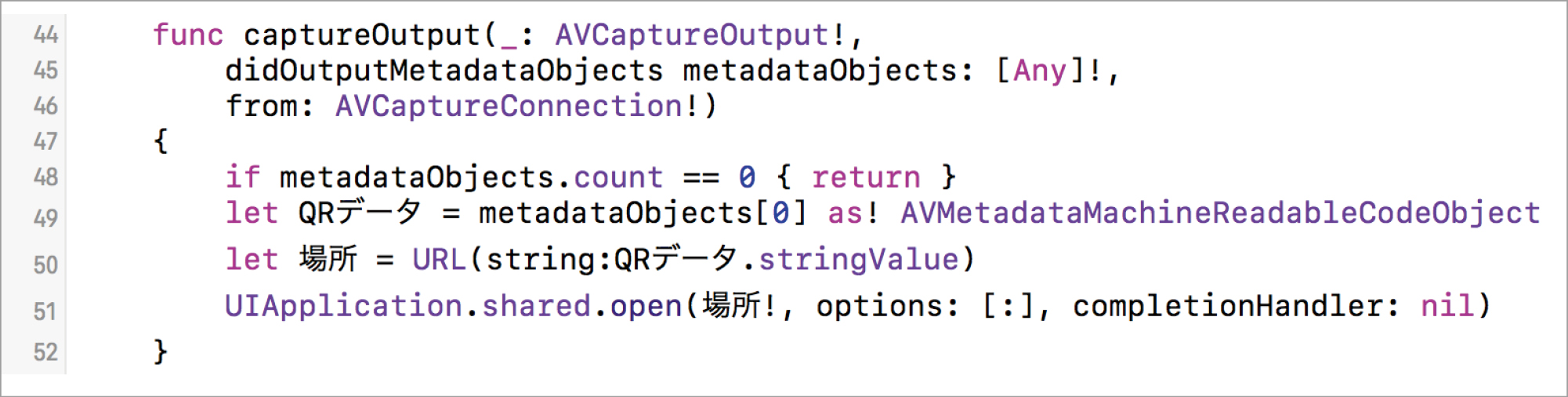
ViewControllerクラスの最後に、図のようにQRコードが認識されたときに呼ばれるメソッドを追加します。QRコードにはURLではない文字列が含まれていることもありますが、今回はURLが書かれていると仮定して、サファリで開くように実装しています。QRコードが認識されなくなったときにも呼ばれますので、認識したQRコードの数を1行目でチェックしています。
【STEP 3】カメラから入力されたデータの流れ
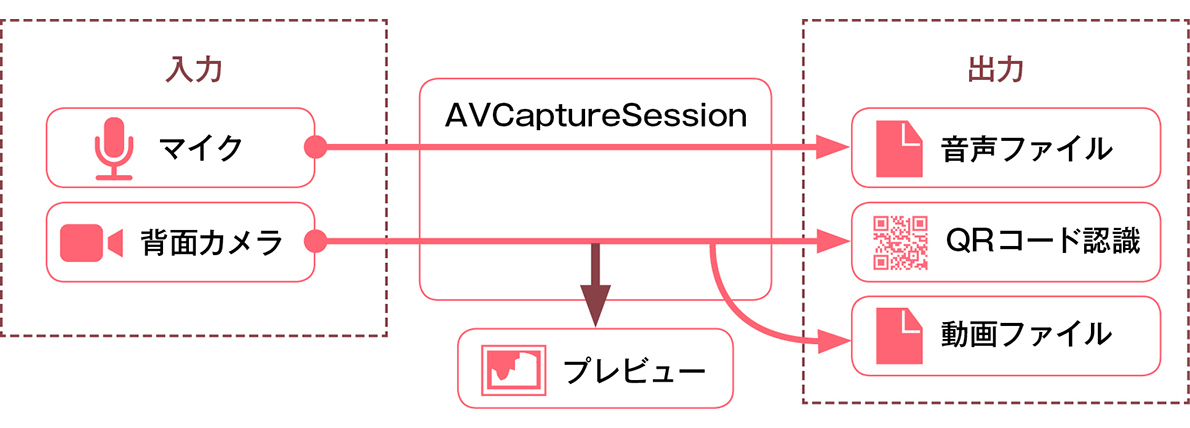
AVCaptureSessionは、カメラ画像やマイクの音声などの入力を受け取って、そのデータをQRコード認識システムや動画ファイル・音声ファイルなどに流し込む働きをします。セッションのaddInput()メソッドで入力元を接続し、addOutput()メソッドで出力先を接続します。DVDプレーヤとテレビを接続するための配線をするようなものですね。入力データを確認するための基本機能としてプレビューが用意されているので、前回はそれを使いました。
これがMac FanのWEBサイトのURLが書かれたQRコードです。ためしに読み取ってみましょう。
iPhone実機上でアプリを実行すると、前回同様にカメラで撮影した画像が画面上に表示されます。同時にQRコード認識のシステムにも画像データが送られ続けますので、QRコードが認識された時点でSTEP2で追加したデリゲート・メソッドが実行されます。
URLが正しく認識されて開かれると、サファリに切り替わってページが開かれました。
【まとめ】
今回はカメラアプリでQRコードが認識できるように改良しました。セッションの出力にいろいろ接続して試してみたくなりますね。次回は撮影した画像を写真として保存できるようにして、簡易の写真撮影機能を付けてみましょう。
次回のテーマ
カメラアプリを作ってみよう③(写真撮影機能を付ける)
※今回のソースコードはMac Fan WEB上の本連載記事内に記載されたURLよりダウンロードできます。こちらを参照して、ぜひXcodeにチャレンジしてみましょう。
【冒険記】
25分ごとに時間を区切って仕事をする「ポモドーロ・テクニック」という時間管理手法があります。私はこの手法が好きなのですが、音楽を聞きながら作業することが多いので、最近はiTunesのプレイリストを組み合わせて使っています。
【冒険記】
お気に入りの曲を25分前後に組み合わせたプレイリストを再生して、作業開始。中盤は盛り上がる曲で、最後はスローな曲にします。曲が終わったらひと休みです。リズムに合わせてテンポよく作業でき、休憩するタイミングも逃しません。皆さんもお試しください。
Dr.さざめき(aka.沼田哲史)
1978年1月生まれ。某大学でプログラミングを教えつつ、ふらっとヨーロッパ旅行に出かけて美味しいものを食べ歩いたり、時折、iOSプログラミングの本を出したり。Mac歴16年。いつかアメリカ西海岸でお昼から美味しいIPAビールを飲みながらプログラミングするのが夢です。Twitter @sazameki















![アプリ完成間近! 歩数連動・誕生日メッセージ・タイマー機能など“こだわり”を凝縮/松澤ネキがアプリ開発に挑戦![仕上げ編]【Claris FileMaker 選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/10/IMG_1097-256x192.jpg)