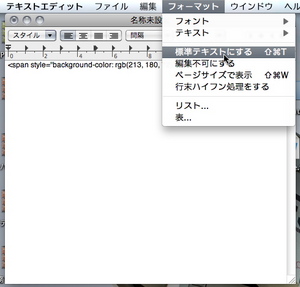
テキストエディットで文字サイズや文字色を変更したり、影をつけたりするには、[カラー]パネルや[フォント]パネルを表示させて行う。これらのパネルは、[フォーマット]→[フォント]メニュー内の項目から表示させる。
しかし、これらのパネルだけは、一部の文字列だけにバックグラウンドカラーを設定することは不可能だ。それを行うためには、テキストエディット上で、次のような色指定用のHTML文を書こう。
<span style=”background-color: rgb(213, 180, 72);”>黄色</span>
「rgb(xxx,xxx,xxx)」の部分は、RGBの数値を入力する。こうして書いたものを、「ファイル名.html」という名前で保存する。ファイル名はなんでもいいが、保存前に[フォーマット]→[標準テキストにする]を選択し、保存時は[Unicode(UTF-16)]で保存しよう。
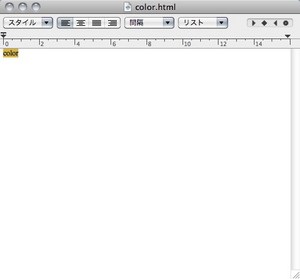
こうして保存した文書を、今度はテキストエディットにドラッグ&ドロップすると、次のような文字にアンダーマーカーを引いたような状態で表示される。
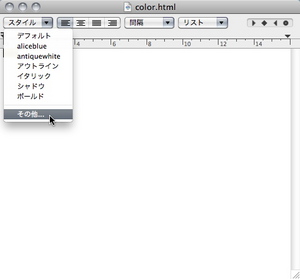
ここでツールバーにある[スタイル]メニューの[その他]を選ぶと、現在表示されている文字のアンダーマーカー状態がスタイルとして表示される。
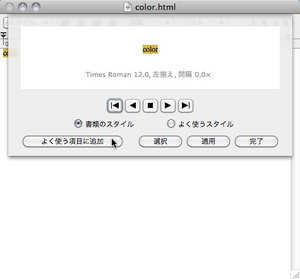
これを[よく使う項目に追加]を押して追加すると、スタイルに追加したアンダーマーカーの書式が追加される。追加されたものは以後、テキストエディットで利用することができる。
色指定用の文書を作っておき、アンダーマーカー色を追加したいときは指定を追加すればいいだろう。










![フリーアナウンサー・松澤ネキがアプリ開発に挑戦![設計編]【Claris FileMaker選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/06/C5A1875_test-256x192.jpg)