今月のお題
プレゼンのスライドやニュース番組などに登場する、いわゆるインフォグラフィック。一体誰がどうやって作っているのかと思ってたら、便利なツールがあるというじゃないですか。自分にも作れるのかな……?
…ということで、
インフォグラフィックを簡単に作成する!
ややこしいデータを視覚的に表現する
ただ数字が並んでいるだけでは、なかなか頭に入ってこない情報も、グラフになっていればその数値が表す意味がなんとなく見えてくる。そんな経験はありませんか? そのグラフが、より視覚的で優れたデザインだったら、見るだけで楽しくなることだってあるでしょう。「インフォグラフィック」は、情報を視覚化した表現方法で、プレゼンテーションの資料や、ニュース、広告などでも目にすることが多くなりました。身近なところでは、地図や標識、天気予報のシンボルなども広義の意味でのインフォグラフィックといえます。実は、インフォグラフィックは特別なものではなく、私たちの普段の暮らしの中に溶け込んだ手法なんですね。
さて、インフォグラフィックがどんなものかなんとなくわかったところで、今月のお題に話を戻します。WEBメディアなどで目にするインフォグラフィックは非常に完成度が高く、私も「どんな人が作っているんだろう」と思うことがしばしばありました。グラフィックデザイナーであることは間違いないのですが、WEB検索してみたところ、近年インフォグラフィックを専門とした「インフォグラフィックデザイナー」という職業もあるようで。やはり自分で作るのは難しいのか……。
ツールを使って自分で作るインフォグラフィック
あきらめるのは、早い! ビジネスツールとして、いまや外すことができないインフォグラフィック。WEBブラウザで作成するサービスは少なくありません。今回ピックアップしたのは、「ピクトチャート(pict3OCHART)」です。ピクトチャートは、インフォグラフィックだけでなく、プレゼンテーション用のスライドなどデザイン全般に対応したデザインツールです。したがって、作成したインフォグラフィックを手持ちのプレゼンソフトに読み込んで貼り付ける必要はありません。さらに、印刷用のポスターやフライヤーのテンプレートまで揃っているとなれば、カンファレンスなどのイベントを主催する際に必要なデザイン制作が、ピクトチャート1つでまかなえるわけです。
ピクトチャートに限らず、インフォグラフィック作成ツールは、使えるテンプレートやアイコンなどのパーツが豊富に用意されています。それをどう料理するかは、センスとアイデア次第です。
足し並みソフト

インフォグラフィックをはじめ、プレゼン資料やポスター、フライヤーなどを作成するためのWEBサービス。さまざまなテンプレートやアイコンなどのパーツ、画像をアップロードするためのストレージスペースなどが提供されます。複数人での作業が可能な「Pro TEAM」コースが用意されるなど、ビジネスシーンでの活用も期待できます。無料コースでは、使用できるテンプレートの数などに制限があります。
ピクトチャートでインフォグラフィックに挑戦
ピクトチャートを始めるにあたっては、まずアカウントを作成します。アカウントはメールアドレスで新規作成するほか、グーグルやフェイスブックのアカウントでのサインインも可能です。サインインしてダッシュボードが表示されたら、[Create New]をクリックし、次の画面で作成するファイルの種類を[インフォグラフィック][プレゼンテーション][プリンタブル]の中から選びまましょう。ここで[インフォグラフィック]を選択すると、インフォグラフィックのテンプレートが一覧表示されます(無料アカウントでの利用は、一部のテンプレートに限定されます)。
あとは、テンプレートの内容を編集するわけですが、テンプレートを使うといっても、まったくのノープランでは完成しません。インフォグラフィックを作成すると決心したら、どんな情報をどんなデザインで表現するかをしっかり計画しておくことが重要です。
テンプレート選択画面で、テンプレート上にマウスポインタを合わせ[Preview]をクリックすると、内容を確認できます。そのテンプレートを使用する場合は[Use Template]をクリックして新規ファイルを作成します。
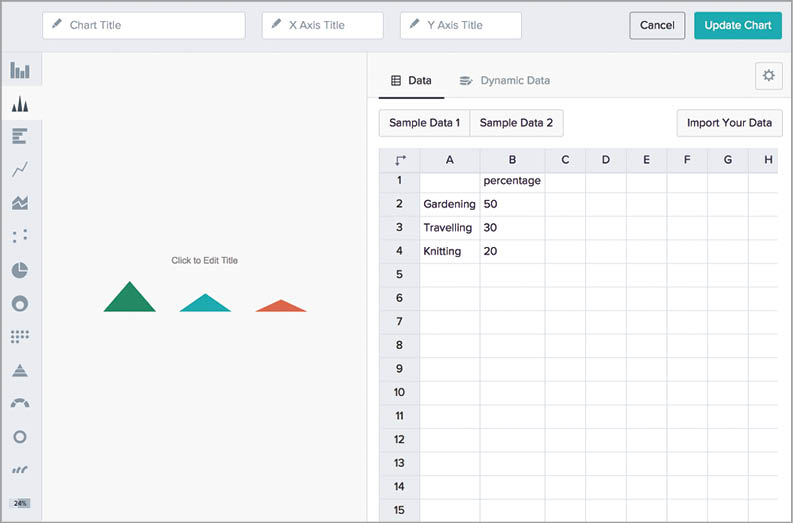
編集したいグラフを選択し、鉛筆アイコンをクリックすると編集画面が開きます。グラフ以外のアイコンやテキストは、その場でクリック、またはダブルクリックして編集を開始します。
画面左側でグラフの種類を選択し、右側でグラフの数値を書き換えます。すでにデータがある場合はインポートすることも可能です。なお、インポートできるデータはCSVまたはXLSX形式です。
画面左側のツールボックスからテキストや画像、背景などの項目を選択し、その右側に表示されるパレットからアイテムを選びます。デザインのテーマカラーを変更するには[Color Scheme]を使用します。
スプレッドシートのデータを参照する
インフォグラフィックのキモは、グラフィックチャート(図表)です。とはいえ、チャートに反映するデータがなければ始まりません。データは、直接ピクトチャートで入力するほか、あらかじめ作っておいたエクセルデータを使う方法もあります。さらに、数値が変動するデータをライブでアップデートしたい場合はグーグルのスプレッドシートと連動させるのがおすすめです。ただし、参照したいスプレッドシートはWEBに公開されている必要があります。初期設定では非公開になっているので、作業は公開設定の変更から始めましょう。
参照したいデータをグーグルのスプレッドシートで開きます。[ファイル]をクリックし、メニューから[ウェブに公開]を選択しましょう。
公開範囲などは特に変更する必要はありません。[リンク]タブを開いた状態で[公開]をクリックします。このあとリンクが表示されますが、そのリンクではなく、ブラウザのアドレスバーに表示されているURLをコピーします。
ピクトチャートで編集したいグラフを編集モードで開きます。[Dynamic Data]タブをクリックし、入力欄にスプレッドシートのURLをペーストしてから[Link]をクリックすれば完了です。














![フリーアナウンサー・松澤ネキがアプリ開発に挑戦![設計編]【Claris FileMaker選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/06/C5A1875_test-256x192.jpg)