今月のお題
お店の紹介ページや、新製品の特設ページなどに最適なシンプルな「シングルページ」。できれば自分で作りたいのですが、WEB制作にあまり詳しくなくても簡単に作れるサービスなんてありますかね?
…ということで、
見栄えのいい1ページWEBを手軽に作成しちゃおう!
1ページで見せるWEBページが人気
近年よく見るようになった「シングルページ」サイトは、従来複数のページに分けていた内容を1ページに並べて表示するスタイルで、縦または横にスクロールして閲覧します。たとえば、4ページに分かれたWEBサイトをシングルページのレイアウトに置き換えると、それぞれのページは4つのブロックとして1つのページ内に表示されます。
リンクをクリックして別のページに移動することなく、知りたい情報にアクセスできる利便性はもちろん、フリック操作がメインのスマホとの親和性の高さも人気の秘密といえます。またブロックをブラウザの画面に収めるようなレイアウトは、テキスト主体の読み物よりも、写真やイラストといった要素をふんだんに使ったわかりやすいデザインに適しています。そのためキャンペーンや特設ページといったランディングページとして利用される例が多いですね。もちろん、会社や店舗のWEBサイトをシングルページで作成するのもアリです。
さて、このシングルページ。単純に1ページをひたすら長く作るわけではなく、必要な数だけ作ったブロックを指定した順番に表示する仕組みになっています。ある程度WEB作成の知識がある人なら自分で組み立てることも可能ですが、そうでない場合は専用ツールを利用しましょう。
シングルページ作成に特化した「ペライチ」
トレンドということもあって、アドビシステムズの「ミューズ(Muse)」などのWEB作成ソフトをはじめ、オンラインWEB作成ツールやブログエンジンにもシングルページのテンプレートが用意されています。そんな中で今回ピックアップするのは、シングルページの作成に特化したオンラインサービス、その名も「ペライチ」です。
わかりやすいのは名前だけではありません。テンプレートを選んでテキストを入力すれば、あっという間にペライチのWEBページの出来上がり。しかもWEBページはレスポンシブ対応なので、パソコンでもスマホでもそれぞれに最適化されたレイアウトで閲覧できます。もちろんロゴや写真の差し替えも自由自在。会社や店舗のWEBページを作るなら、ページに追加したい画像などのコンテンツは、あらかじめ用意しておくといいでしょう。
足し並みソフト

必要な要素を1ページにまとめたランディングページ作成に特化したWEBサービス。機能やページ数が制限される無料版から通常プラン、独自のスクリプトが埋め込めるプレミアムプランまで3段階のプランが用意されています。有料プランでは、フォントの選択や画像編集、独自ドメインの使用が可能になります。なお、ショッピングカートをオプションとして追加することもできます。
「ペライチ」での作業の流れを覚えよう
「ペライチ」の利用にあたっては、はじめにメールアドレスと任意のパスワードを入力してユーザ登録を行います。登録が完了するとすぐに利用が可能になりますが、用意されたチュートリアルをひととおり試しておくと、操作方法や作業の流れが把握できます。
大きな流れとしては、テンプレートの選択→テキストや画像の差し替え→ブロックの追加、削除→ページ情報の入力や設定、となります。もちろん実際に作業に入る前に、どんなページにしたいかを検討し、ワイヤーフレーム(WEBサイトの構成図)を固めておくことが重要です。必要なテキストや画像データもあらかじめそろえておきましょう。
ログインした状態で[新しいページを作成する]をクリックすると、テンプレートが表示されます。使用するものを決めたら[このテンプレートを使う]をクリックします。
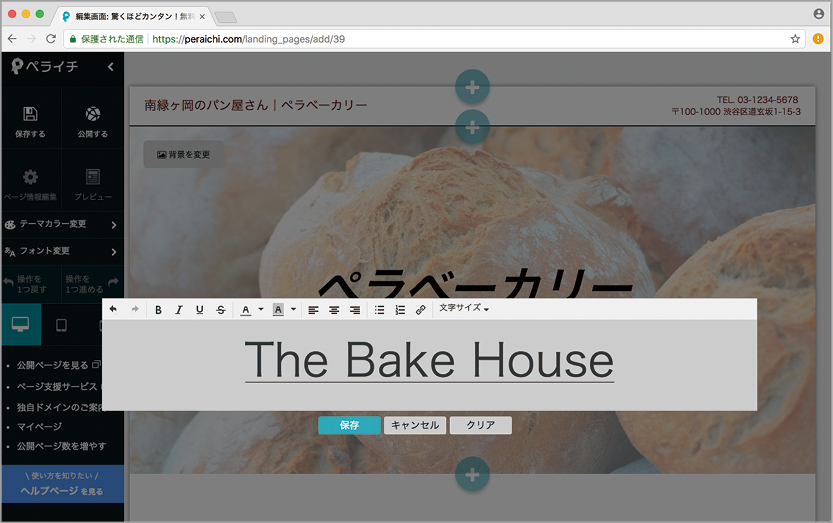
編集画面でテンプレートが開いたら、サンプルテキスト部分をクリックして内容を差し替えます。画像を差し替える場合は、サンプル画像をクリックします。
ブロックを追加したい箇所にマウスポインタを合わせて[+]をクリックし、ブロックのテンプレートを選択します。フォームや区切り線などのパーツも用意されています。
ブロックが挿入されました。テキストや画像をクリックして内容を入力します。削除するには、右上の[×]をクリックします。
公開する前にはページ設定などをチェック
WEBページに必要な要素をすべて書き換えたら、内容を確かめましょう。サイドバーの[プレビュー]をクリックすると、仕上がりが確認できます。また、「ペライチ」で作るWEBページはレスポンシブに対応しています。タブレットやスマホのアイコンをクリックすると、それぞれのデバイスでの表示をプレビューできるので、チェックしてみましょう。
公開する前にやっておきたいのが、タイトルや説明文などの基本設定です。ビジネス用途のページなら「グーグルアナリティクス」などのアクセス解析の設定も必要でしょう。なお公開する場合は、サイドバーの[公開する]を、公開せずに保存する場合は[保存]をクリックしましょう。
サイドバーでスマホやタブレットのアイコンをクリックすると、それぞれのデバイスのディスプレイサイズを想定したプレビューが表示されます。
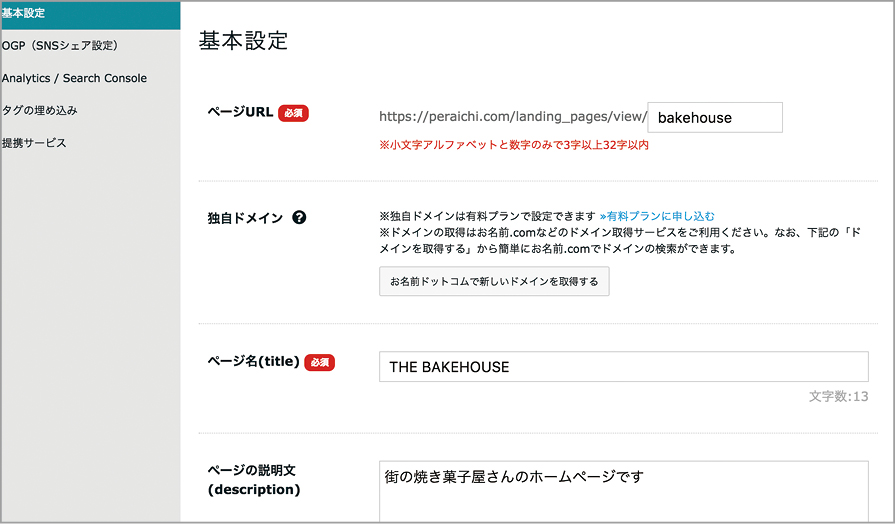
サイドバーの[ページ情報編集]をクリックし設定画面を表示します。「基本設定」ではページのURLやタイトル、説明文などの設定を行います。
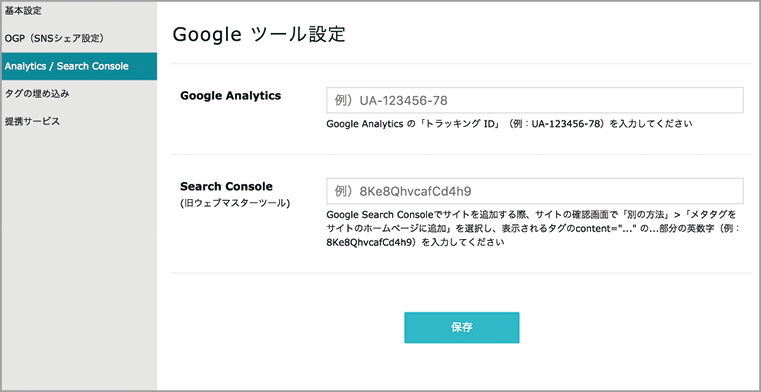
Googleの解析ツールを利用する場合は[Analytics/Search Console]タブで、Facebookインサイトは[OGP(SNSシェア設定)]タブで設定します。
















![フリーアナウンサー・松澤ネキがアプリ開発に挑戦![設計編]【Claris FileMaker選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/06/C5A1875_test-256x192.jpg)