2016年9月、ワルシャワで開催された業界カンファレンスにおいて紹介された「バリアブルフォント(Variable Font)」は、アップルを含む4社が共同で開発を進めてきた次世代のフォントテクノロジーだ。この仕組みの基本的な概念や、そのことで享受できるメリット、先行して体験する方法を紹介する。
1つなのに複数
2016年9月、ポーランドのワルシャワで開催されたATpyI(Association Typographique Internationale)カンファレンスで新しいフォントテクノロジーが紹介された。それがアドビとマクロソフト、グーグル、そしてアップルが共同で開発を進めてきた「バリアブルフォント」だ。
このフォントの特徴をアドビのタイプデザイナー、ジョン・ハドソン氏は「1つのファイルでありながら複数のフォントのように動作する」と表現している。これまでのフォントは、ウェイト(太さ)や字幅、斜体などを変更するのに、複数のフォントファイルを用意するのが一般的だった。バリアブルフォントはこれらの属性を1つのデータで無制限に変更できるようにしたのだ。
この改良によって、フォントを使用する製作者側は複数のフォントを指定する手間がなくなる。これは、デザイン作業時のフォント間違いといった人的ミスを減らせるだけでなく、たとえば文字の太さを少しずつ変えてグラーデーションにするような表現も、文字サイズを変えるような感覚で実現できる。こういったデザインの本質とは無関係のシステム的な制約が取り払われることで、デザインの幅は一層広がるだろう。
バリアブルフォントのメリットは、デザイン面だけにとどまらない。WEBの世界ではここ数年「レスポンシブ」という言葉が重要視され、同じコンテンツでもユーザが見るデバイス環境に合わせて最適な画面デザインを提供する手法がトレンドになっている。実はこの中で一番問題視されていたのがフォントだ。すべての環境で「文字の読みやすさ」を提供するにはリソース管理の点からもコストが高く、立ち遅れていた。
これもバリアブルフォントであれば、1つのフォントファイルで調整できるようになる。まさに「ユニバーサルデザインのラストピース」として大きな期待を寄せられている。しかも、活字と異なり動的にデザインを変更できるWEBの世界では、より状況に適し、なおかつ美しい表示を保ったままのフォントデザインを行えるだろう。コンピュータを利用するすべての人にとって有益なこの技術に、高い関心が集まるのは必然ともいえる。
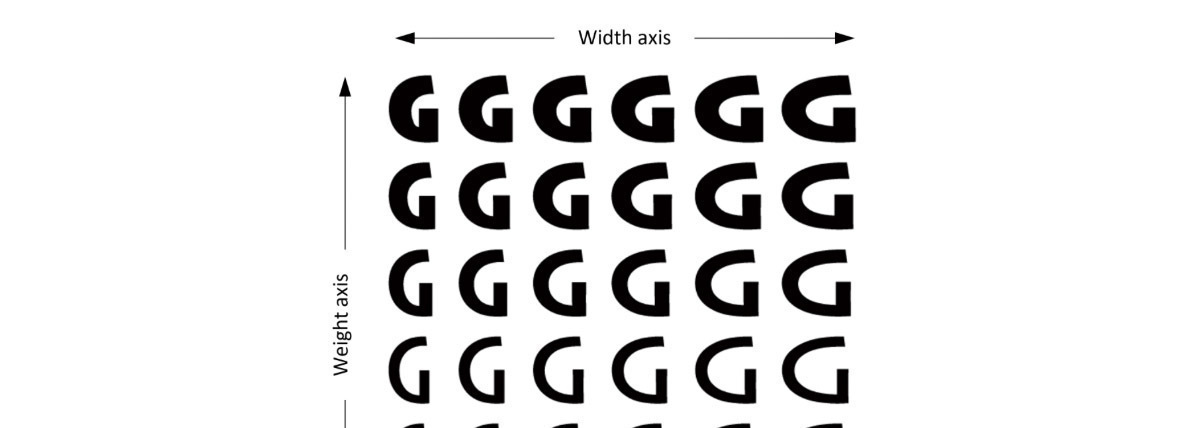
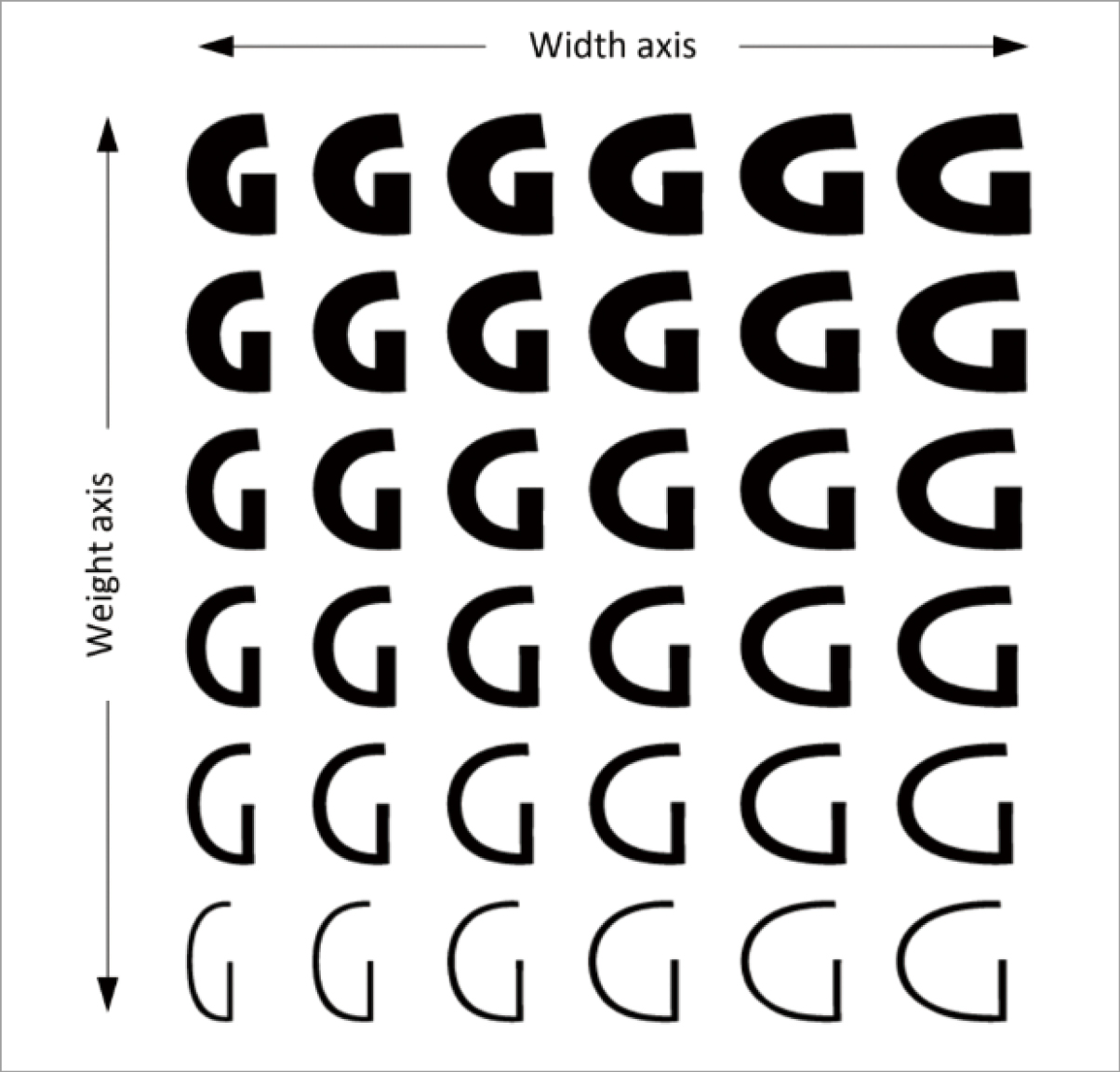
バリアブルフォントでは、1つのフォントデータで、このようにウェイトや字幅を変更できる。設計のベースとなったのは、1990年代にアップルが制作した「TrueType GX」と、アドビの「マルチプルマスターフォント」という2つの規格。当時は最先端すぎて実現不能だった技術だが、ようやく時代が追いついた。【URL】https://www.microsoft.com/typography/otspec180/otvaroverview.htm
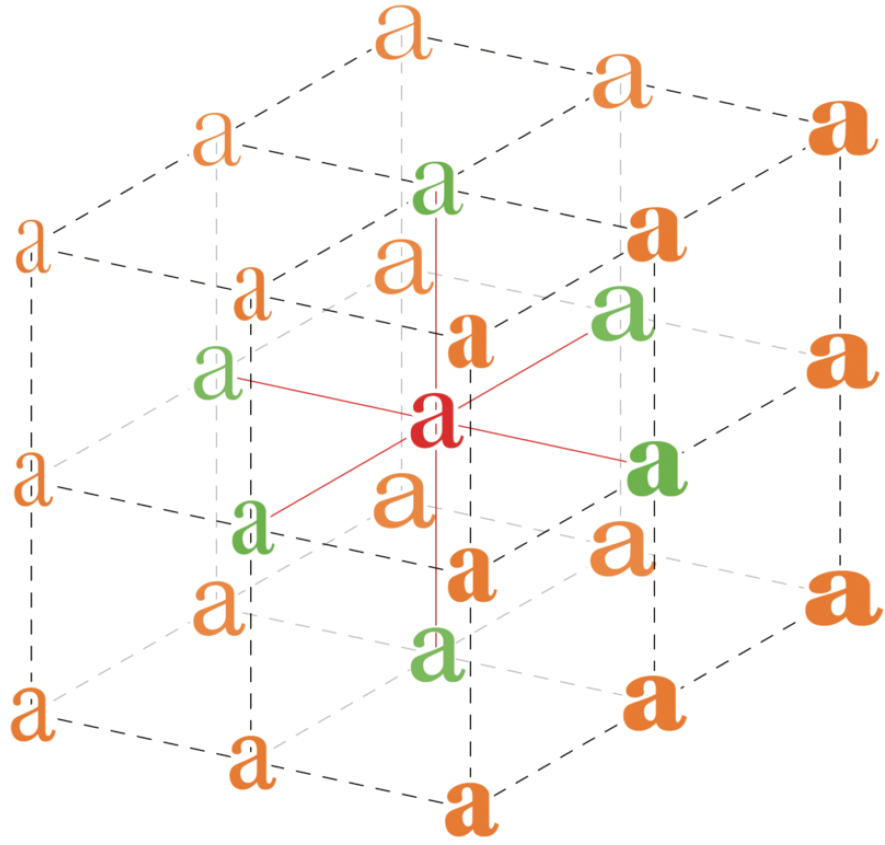
バリアブルフォントが持つ「デザインスペース」をイメージ展開したもの。フォントの字幅や太さ、サイズといった情報を三次元的に内包することで、従来は複数に分かれていたフォントファイルを束ねている。【URL】https://medium.com/@tiro/introducing-opentype-variable-fonts-12ba6cd2369
フォントの未来を体験
期待の星とも呼ぶべきバリアブルフォントは、すでに昨年10月に制定されたOpenType1.8に仕様として組み込まれ、詳細な部分についても現在さらに進められている(本稿執筆時点では1・8・1が最新)。既存のフォントファミリーをバリアブルフォントのファイルに変換するためのツールもすでにアドビが試作、先述のカンファレンスでデモンストレーションを行っており、その進捗は順調だ。
しかし現時点では、macOSやウィンドウズ、あるいはその他のOSでも、バリアブルフォントを実際に画面上に表示できる「レンダリングエンジン」を標準で搭載していない。加えてデザインを行うための手段(たとえばWEBであればCSS規格の一部としてのプロパティと値)を定義する必要があるが、これも仕様の策定およびブラウザの対応が必要になる(この規格についても現在CSS Fonts Module Level 4で策定中)。
このほかにも、バリアブルフォントはライセンス、つまりビジネス的にどう取り扱っていくのかということが決まっておらず、まだ正式にリリースすることはできない、というのが現在の状況だ。しかし、似たような状況を経験してきたWEBフォントの事例があるため、適切な解決手段はすぐに見つかると関係者は予測している。
このような状況にあるバリアブルフォントだが、それでも我々自身でその未来を体験してみることは可能だ。アドビはプロトタイプフォント「AdobeVFPrototype」を、グーグルはビューアソフト「FontView」をそれぞれ無償提供しているので、これらを使うことで簡単に試せる。
WEBデザインの知識がある読者であれば、もう少し進んだ形で体験可能だ。サファリのオープンβ版に相当する「サファリテクノロジープレビュー(Safari Technology Preview)」からサンプルページにアクセスすると、CSSの値を自分で書き換えながらよりインタラクティブにバリアブルフォントの魅力を感じることができる。
OS、WEBテクノロジー、そしてデザインをリードする4社が積極的に開発を続けているこのバリアブルフォントが手元で当たり前のように使えるようになる日は、決して遠い未来ではない。まもなくやってくるであろうこの次期「標準規格」に、大きな期待を寄せて待ちたい。
FontViewでテスト
コントラストの変更
ウェイトの変更
バリアブルフォントを体験できる素材やツールは、すでにギットハブ(GitHub)上でオープンソースとして公開済みだ(URLは下記)。「AdobeVFPrototype」のWEBページからビルド済みのフォントをダウンロードし、「FontView」で展開すればすれば、誰でもすぐにバリアブルフォントをテストできる。左の写真はその結果。サイズやウェイトだけでなく、セリフ(明朝)体の横画と縦画の太さの比率を自由に変えられる「コントラスト」と呼ばれる属性も変更可能だ。
●AdobeVFPrototype
【URL】https://github.com/adobe-fonts/adobe-variable-font-prototype/releases
●FontView
Safari Technology Previewでテスト
サファリテクノロジープレビューでも、バリアブルフォントの試験運用を開始している。ソフトをダウンロードして、サンプルページにアクセスする。
●Safari Technology Previewのダウンロード
【URL】https://developer.apple.com/safari/download
●サンプルページ(Edit fiddle)
Edit fiddleに公開されているサンプルページのコードをよく読むと、macOSのシステム内にあるSan Franciscoフォント(font: apple-system)が採用されている。すでにMacにインストールされている「SFNSDisplay.ttf」がバリアブルフォントのようだ。このフォントファイルも、FontViewでチェックできる。












![フリーアナウンサー・松澤ネキがアプリ開発に挑戦![設計編]【Claris FileMaker選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/06/C5A1875_test-256x192.jpg)