SAMPLE 1 楽しさをアピールしたイベントチラシ
セオリーを意識して配置
アドビ・イラストレータに代表されるプロ向けのデザインツールを使わなくても、ページズ(Pages)を駆使することでインパクトのあるチラシやポスターを作り上げることができます。
チラシなどのレイアウトでは、中に入れ込む要素が多くなりがちです。漠然と要素を配置していくとわかりにくいものになってしまうので、この特集で紹介している文字やレイアウト、配色のセオリーを意識した作り込みを心がけましょう。
この作例で意識したのは、イベントの楽しさと親しみやすさ。大人も子どもも気軽に参加してもらいたいという気持ちを込めています。全体のカラーバランスは、明るく活力のあるオレンジ系にまとめ、切り抜き画像を使ったり、文字に動きをつけることで賑やかさを出しました。さらに、丸や角丸図形を使うことで、親しみやすさを出すように工夫しています。
また、「親しみやすさ」をアピールしたいときには、丸ゴシック系のフォントが使われることも多いのですが、丸ゴシックを多用すると垢抜けないデザインになりがちです。そんなとき、macOSシエラで新たに追加された「凸版文久見出しゴシック」を使うと、普通の太ゴシックとは少し違った柔らかさがあり、品の良さと親しみやすさを両立できます。ぜひ使ってみてください。
【STEP 1】メインタイトルに動きを出す
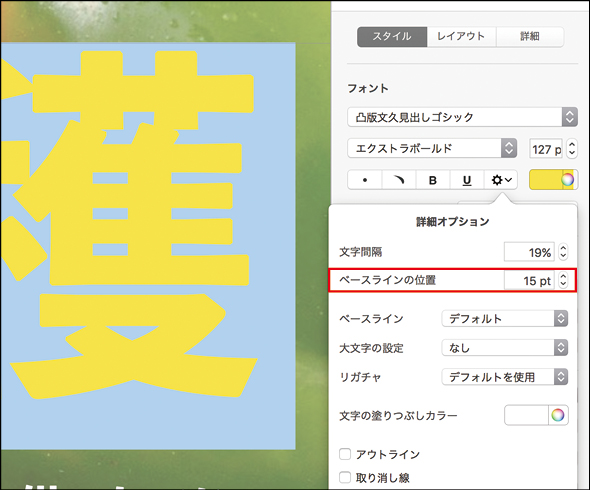
メインタイトルには、愛嬌のある「凸版文久見出しゴシック」を使い、さらに、中央の文字だけベースラインの位置を上げることで動きを出しました。また、ポスターやチラシなどでは、よく文字に白ふちをつけることで活気を出していますが、ページズにはその機能がないため、白のドロップシャドウをぼかさずに加えることで似た効果を出しています。
(1)文字を選択したら[テキスト]パネルにある歯車ボタンを押し、その中にある[ベースラインの位置]に数値を入力しましょう。選択した文字の縦方向の位置が変化します。
(2)ドロップシャドウは、暗い影を落とすだけとは限りません。エッジのはっきりした白い影をつけることでポップな印象になります。
【STEP 2】サブキャッチにも動きをつける
サブキャッチは、カーブを描くように配置することにしました。ページズには、曲線に沿って文字を配置する機能がないため、1文字ずつ独立した文字ボックスにし、位置を調整しています。さらに文字を回転させればよりリアルなカーブになるのですが、繊細に調整しないと崩れた印象になってしまうので注意しましょう。
大きさを揃えた文字ボックスに1文字ずつ入力。最初にオブジェクトの均等配置をして文字間を揃えたあと、個別に縦方向の位置を調節してカーブに見えるようにしました。
【STEP 3】切り抜き画像で動きを出す
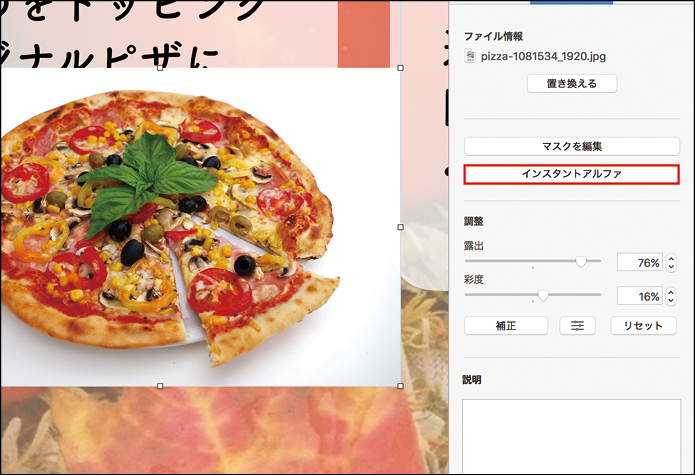
レイアウトのセオリーでも解説していますが、切り抜き画像を使うことで動きのあるレイアウトになります。ページズやキーノートには、「インスタントアルファ」という機能があり、写真の背景を簡単に除去できます。積極的に活用しましょう。
(1)画像を選択したら、[イメージ]パネルにある[インスタントアルファ]ボタンを押します。
(2)除去したい箇所にポインタを置いてドラッグしていくと、画像の背景が除去されます。取り除きすぎたときは、[シフト]キーを押しながらドラッグすることで元に戻せます。
【STEP 4】背景の画像を調整して見やすくする
背景には、果物や野菜が並んだ画像を全面に敷きました。ただ、そのまま敷くと色味が強く他の要素が見えにくくなってしまったので、不透明度を落として見やすさを調整しました。
(1)[スタイル]パネルにある[不透明度]スライダで、写真そのものの不透明度を調整できます。
(2)この作例では、不透明度を落とした写真の裏に薄いクリーム色の下地を敷いて、カラーバランスの調整も行っています。
【STEP 5】画像のカラートーンを合わせる
複数の画像を掲載したいときは、特定の画像が不用意に目立たないよう、個別にカラーバランスを調整しましょう。写真加工ソフトを使って調整する手もありますが、ページズやキーノートなら直接色味を調整することが可能です。露出や彩度、カラーバランス、コントラストを調整し、1枚の写真だけが目立たないように工夫しましょう。
(1)編集したい写真を選択して、[詳細な調整オプション]ボタンを押しましょう。
(2)ページズやキーノートの写真編集機能では、露出や彩度だけでなく、カラーバランスやコントラストなども調整できます。
(3)この作例ではメインタイトルをパステルカラーにしたので、近くにある写真がそれよりも目立ちすぎないようコントラストを調整しました。
【STEP 6】角丸の囲みでイベント内容を説明
この作例では、イベントの細かい内容を下側で3つ紹介しています。普通の白い囲みにするのではなく、角を丸めた図形にして親しみやすさをアピールしました。なお、角丸の半径はあとからでも調整が可能です。
(1)ツールバーにある[図形]ボタンから、角が丸くなった四角形を挿入します。
(2)角丸の半径は、丸い緑色のハンドルをドラッグして変更できます。
【STEP 7】全体のアクセントとしてフラッグをつけて完成
賑やかなイベントをイメージしてもらうため、もう少しアクセントを追加します。三角の図形を並べ、お祭りなどにかかっている旗を作ってみました。先にカーブの線を配置して、それに沿うよう向きを微調整しています。
(1)上部のツールバーの[図形]ボタンからカーブの線を挿入。それに沿って三角図形を配置し、色を交互に変えて賑やかさを出しました。
(2)最後に全体のバランスを見ながらパーツの色味や大きさ、位置を調整すれば完成です。
SAMPLE 2 ビジュアルを重視したプレゼン資料
イメージしやすい資料に
プレゼン資料の作成といえば、まず思い浮かぶのがキーノートです。営業職の人などは、キーノートを使って企画書や提案書を作っている人も多いのではないでしょうか。このときついやってしまいがちなのが、伝えたいことだけを文章で詰め込んでしまうこと。文字だらけの企画書は読む気持ちが起きにくく、何に対する提案なのかがパッと見でイメージできずにその先の話もなかなか頭に入ってきません。相手はこちらが思っている以上に文字を読んでくれない、そう思いながら資料を作り上げると間違いがないでしょう。
なお、一口にプレゼン資料といっても、どのような方法で見せるかによって最適な形は変わってきます。プロジェクタに映し出すようなプレゼンでは、極力小さな文字は使わず、スライド1枚ごとの要素を減らしてレイアウトするのが基本。そもそも、長い文章は書かずに、口頭で説明してしまうほうがベターです。一方、プリントアウトして見せるようなものなら、あとで見返してもわかるように、多少の文章が必要になってくることもあります。また、いたずらにページ数が増えるよりも、ページ内の要素を増やしてコンパクトに収めたほうがいいでしょう。
この作例では、提案相手にiPadなどで見せて説明し、さらにプリントアウトもして渡す想定で作成しました。
【STEP 1】図形を組み合わせて大まかなロゴの形を作る
まず最初に、三角形や四角形を組み合わせて、ロゴの基本的な形状を作り上げます。ロゴやマークを作るときは、いきなりキーノートで作り始めるのではなく、紙に手書きで書いて形を試行錯誤したほうがうまくいきます。
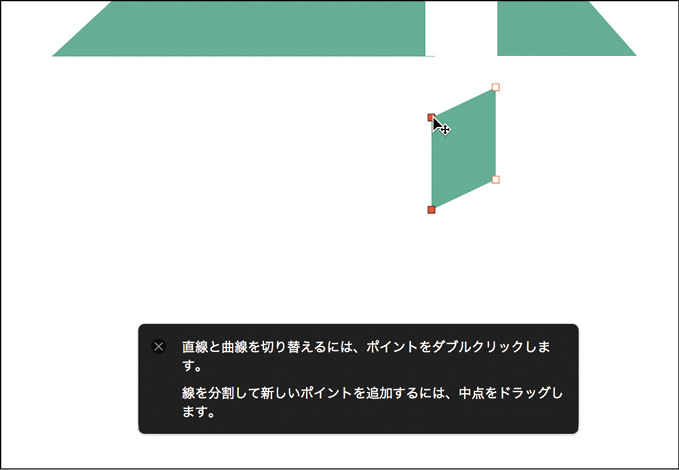
(1)ロゴの基本図形は、三角と四角、四角を歪ませて平行四辺形にしたもので構成しています。
(2)四角形を平行四辺形にするには、図形を選択して[フォーマット]→[図形と線]→[編集可能にする]を選びます。こうすると、四隅を個別にドラッグして動かせるようになります。
【STEP 2】図形の合成を使ってブラッシュアップする
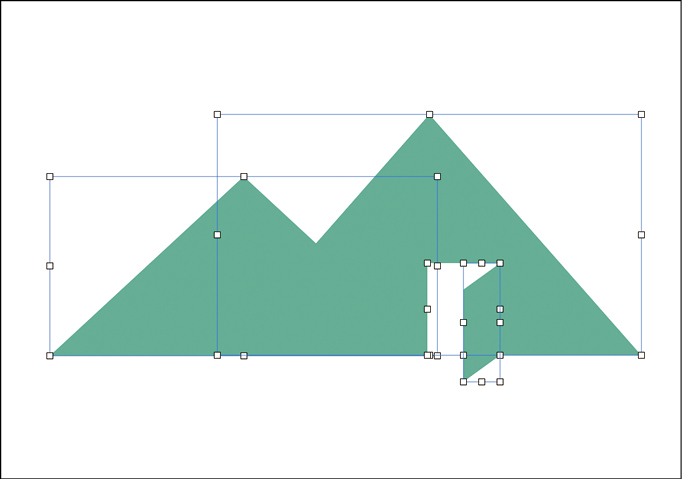
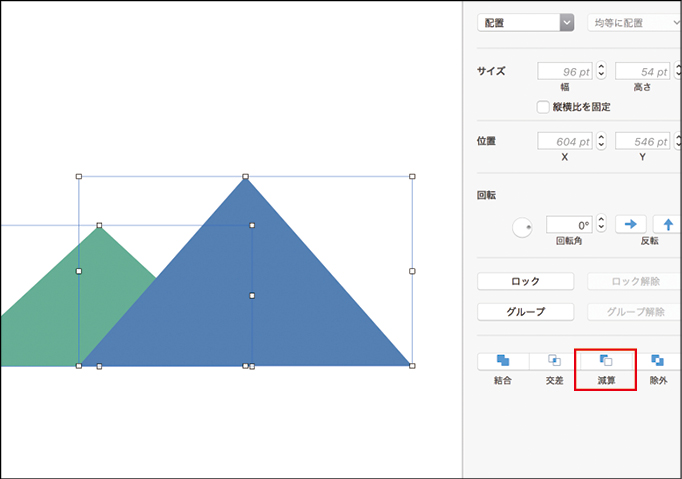
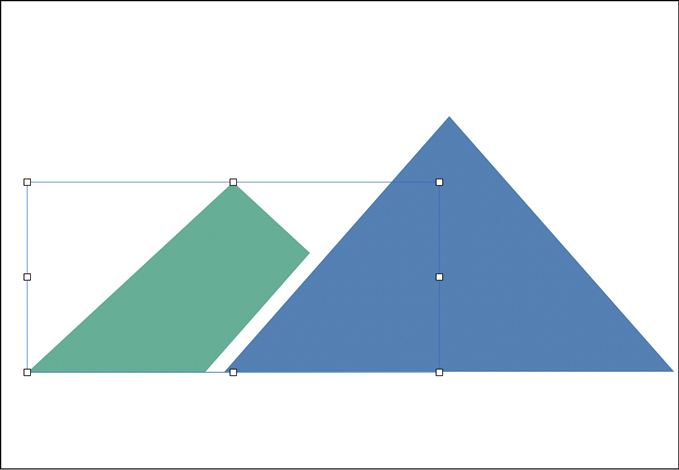
キーノートには、2つの図形を結合したり、前面にある図形で型抜きしたりといった機能が備わっています。こうした機能を使って図形をブラッシュアップしていきます。左側の山は、図形の[減算]で右側を取り除いたあと、やや左にずらして配置しました。
(1)まず、右側の三角形を選択してコピーしておきます。次に、左側の三角形より手前に重ねたら、両方の三角形を選択して[配置]パネルの下側にある[減算]ボタンを押します。
(2)左側の三角形から、重なっていた部分が削り取られます。右側の三角形は消えてしまいますが、あらかじめコピーしておいたので、ペーストすることで復活します。
【STEP 3】他のページで使うためにロゴをいったん画像化する
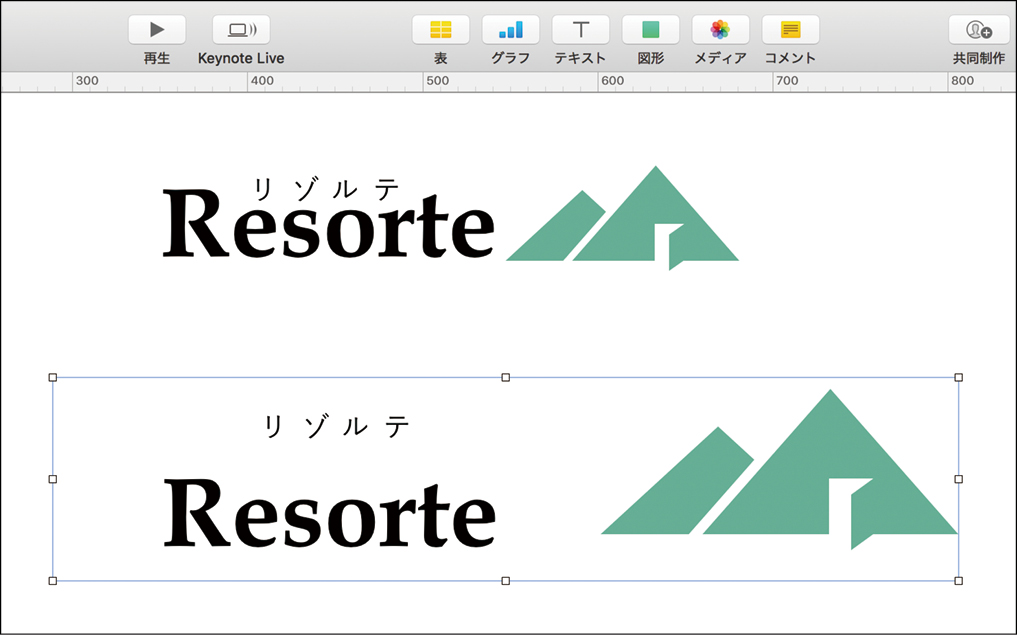
キーノートの問題点に、「図形と文字をグループ化したものはうまく拡大できない」というものがあります。図形はドラッグで拡大されるのに文字は拡大されず、バランスが崩れてしまうのです。そんなときはいったん画像として書き出して貼り込むことで、自由に拡大/縮小ができるようになります。
(1)上のロゴをグループ化して拡大しようとしたのが下側。拡大しても文字の大きさが変わらず、バランスが崩れてしまいました。
(2)そんなときは、パーツをいったん画像にし書き出してから再利用しましょう。まずは画像化したい部分を全部選択してコピーします。
(3)次に「プレビュー」を起動して、[ファイル]メニュー→[クリップボードから新規作成]を選択しましょう。
(4)コピーしたものがそのままウインドウに表示されます。[保存]メニューを選び、PNG形式などで保存しましょう。保存した画像を、再びキーノートに貼り込んで再利用します。
【STEP 4】棒グラフの色とサイズを変更する
グラフが掲載されているページで1番伝えたいのは、グラフではなくページ上部にあるメッセージです。そこで、グラフは極力シンプルに仕上げます。まず、棒グラフの幅と色を調節していきます。
(1)棒グラフの幅は、[グラフ]パネルの[間隔]欄で調整します。数値を大きくすることで、棒と棒の間隔が広がり、棒自体は細くなっていきます。
(2)グラフの棒の部分を2回クリックすることで、棒の色を個別に変更できます。
【STEP 5】座標軸を省略してシンプルにする
グラフの数値の目安となる座標軸(横線)ですが、見た目が煩雑になるため、ここでは削除することにしました。冒頭のメッセージを際立たせるために、棒グラフと数値だけのシンプルなものに仕上げています。
[座標軸]パネルにある[グリッドライン(大)]と[グリッドライン(小)]の両方を「なし」に設定することで、横線をすべて消すことができます。
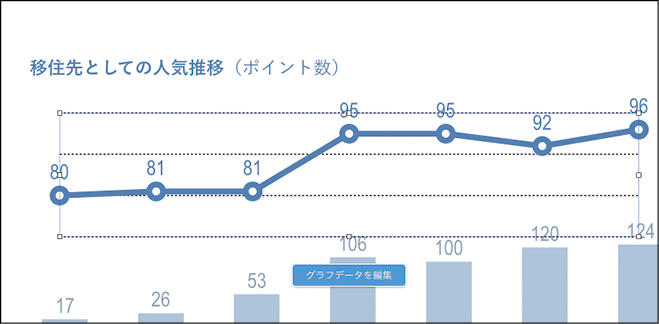
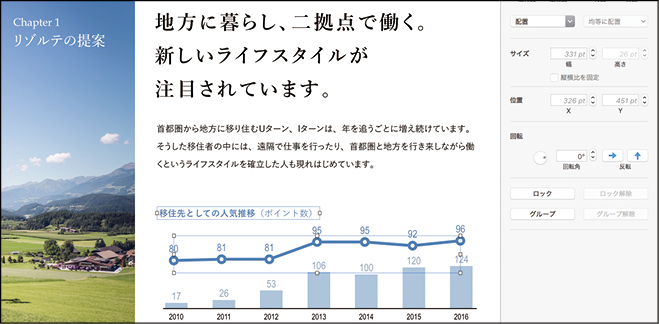
【STEP 6】棒グラフと折れ線グラフを組み合わせる
棒グラフは「県内移住者数の推移」、折れ線グラフは「移住先としての人気推移」として、同じスペースに2つのグラフを収めることにしました。こうした手法を使うことで、2つのグラフを横に並べるよりもスッキリ見せることができます。
(1)キーノートには、棒グラフを折れ線グラフを組み合わせたグラフフォーマットも存在しますが、ここでは、それぞれ別のグラフとして作っています。
(2)別々に作ることで、それぞれの位置や高さを自由に変更することが可能になります。





































![フリーアナウンサー・松澤ネキがアプリ開発に挑戦![設計編]【Claris FileMaker選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/06/C5A1875_test-256x192.jpg)