「全面写真」でダイナミックに演出
写真をもっともダイナミックに見せるには、紙面にスペースを作らず、上下左右の四辺すべてを裁ち落として写真を配置する「全面写真」という手法が効果的です。マージンがないことで写真の世界が紙面の外側にまで広がっているように感じられ、世界観やドラマを演出できます。雑誌では扉や単調なページが続いたときにメリハリを作るために「全面写真」のページを差し込みます。企画書やプレゼンテーションのスライドなどでも同様に利用可能です。
全面写真で気をつけたいのは、テキストが読みづらくならないよう配慮して場所を選ぶことです。テキストが読みづらいからといって、文字にフチをつけると余計に読みづらくなったり、写真のダイナミズムが活かせなくなります。
また、パソコン上のレイアウトでは全面写真になっていたとしても、オフィスのプリンタのほとんどは、紙面の周囲に余白ができてしまいます。その場合は大きめの用紙にプリントして本来の用紙サイズにカットするなどの手間をかける必要があります。
全面に写真を配置することでダイナミックになり、写真の魅力も余すことなく表現されています。
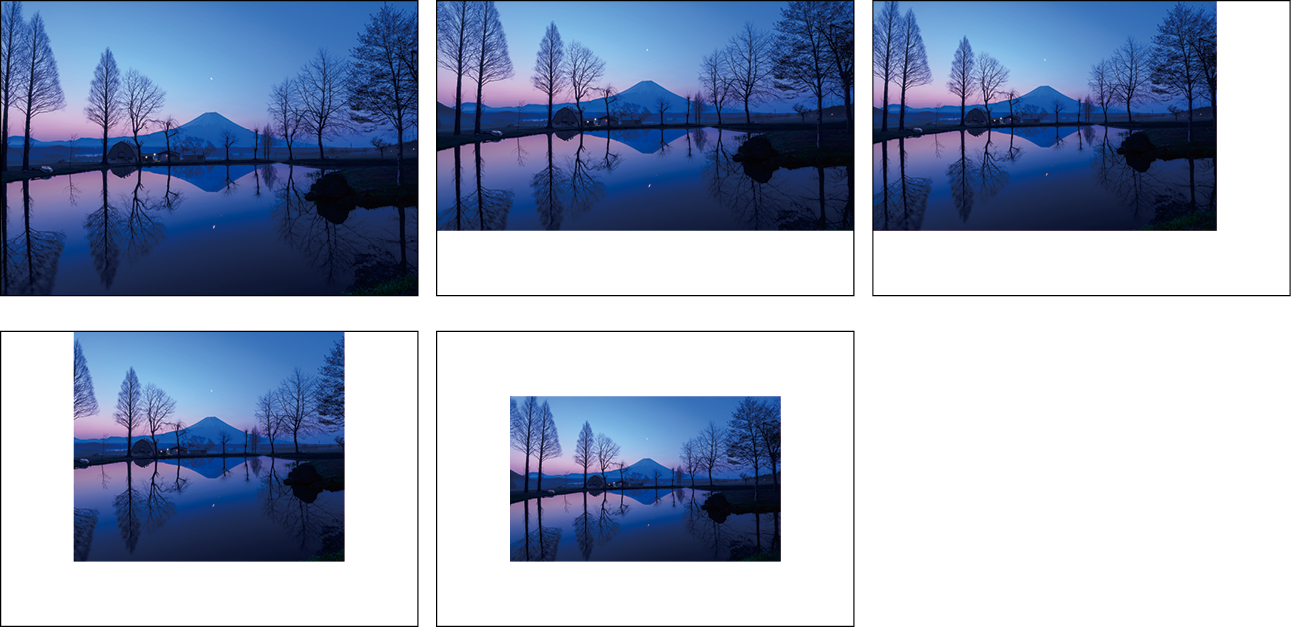
さまざまな利点を持つ三辺の「裁ち落とし」
ダイナミックに見せたいけれど、掲載要素が多く全面写真にできない場合、1方向だけスペースを設ける三辺の「裁ち落とし」のレイアウトを使うのがよいでしょう。
白地のスペースには細かな情報を盛り込み、写真には何も配置しないか、配置するにしても厳選した情報のみにすることで、写真の持つ世界観やドラマのイメージを損なわないようにします。
裁ち落としは、裁ち落とす辺の数が多くなるほどダイナミックな印象を生みます。したがって、裁ち落とす辺の数を調整することで紙面のイメージをコントロールできます。
写真には何も配置しないか、配置するにしても厳選した情報のみにしましょう。すると、写真が持つ世界観を損なわずに済みます。
全面に写真を配置することでダイナミックになり、写真の魅力が余すことなく表現されます。
躍動感や親しみを生む写真の「切り抜き」
写真はアナログもデジタルも撮影したままのものは四角い形をしています。物を撮影する際にバックを白く撮ったとしても四角い写真であることに違いはありません。写真の切り抜き処理とは、被写体の外側を透明にする処理です。
切り抜かれた写真でレイアウトすると、さまざまな効果が生まれます。たとえば、物を切り抜いた写真を複数配置すれば、躍動感やリズム感が生まれます。人物を切り抜いた写真を使うと、親しみやすさが生まれます。雑誌や広告などではこれらの効果を頻繁に利用するため、切り抜きの写真は数多く使用されています。
写真の切り抜きは手間のかかる作業ですが、その手間に見合うだけの効果が期待できるので、身につけたい手法の1つです。切り抜き方はソフトウェアによって異なりますので、普段利用しているソフトの切り抜き方法を押さえておきましょう。アドビ・フォトショップに代表されるハイエンドな画像ソフトでは、きめ細やかに切り抜くことができます。
物の切り抜き写真を複数配置すると、躍動感やリズム感が生まれます。
切り抜きされた人物写真があると親しみやすさが生まれます。
双方がより注目される相似形の「対比」
2つの要素を相互的に作用し合うように並べて配置することを、「対比」と呼びます。企画書などでは写真と文章を対比させることが多くあります。
対比は、お互いに影響を与え合うように配置すればどんな形状にしてもかまいませんが、中でももっとも双方に視線が誘導されるものは、「相似形の対比」です。四角い写真(角版)であるよりも丸い写真、丸い写真よりも切り抜きの写真のほうが視線を引きつけるように、文章の形も四角くないほうが視線を誘導します。ただし、文章の形を四角形以外にするには、そうなっている意味がなければ、ただ気をてらったものにしかなりません。対比の構図ならば意味があるので手法として成立します。
右の作例では、葉の切り抜き写真に見出しを置き、葉と同じ形状に文章を組んでいます。同じ「対比」の構図である下の作例群よりも注目されやすいことは明白です。
すべて対比のレイアウトですが、葉を切り抜き写真にして、文章も葉と相似形にしたもののほうがより強く注目されるレイアウトになっていることがわかります。
注目を集め記憶に残る「数値のビジュアル化」
書類やスライドでは、何らかのデータに基づく数値を見せることが多くあります。数値をはじめとするデータを視覚的にわかりやすくすることを「インフォグラフィック」と呼びます。ただのグラフや表組みも広義ではインフォグラフィックですが、一般的にはより視覚的に表現されたものを指します。
数値を示しただけのグラフでも情報は伝わりますが、より注目を集め、記憶にとどめてもらうためにはインフォグラフィックの手法の1つである「数値のビジュアル化」が効果的です。伝えたい事柄のジャンルを捉え、写真やイラストなどで表現します。ジャンルやデータによって使うビジュアルや見せ方はそれぞれ異なりますが、伝えるべき数値がある場合は、まずはこのような手法が使えるかどうかを模索してみましょう。
皿の大きさを100%として比率を出しています。本来比率は円グラフを使うものですが、あえてここでは面積で見せています。
1日にどれだけ食べていたかをわかりやすくするために写真を使用しています。リアルにどの程度消費しているかを知ってもらうには、イラストよりも写真のほうが効果的です。
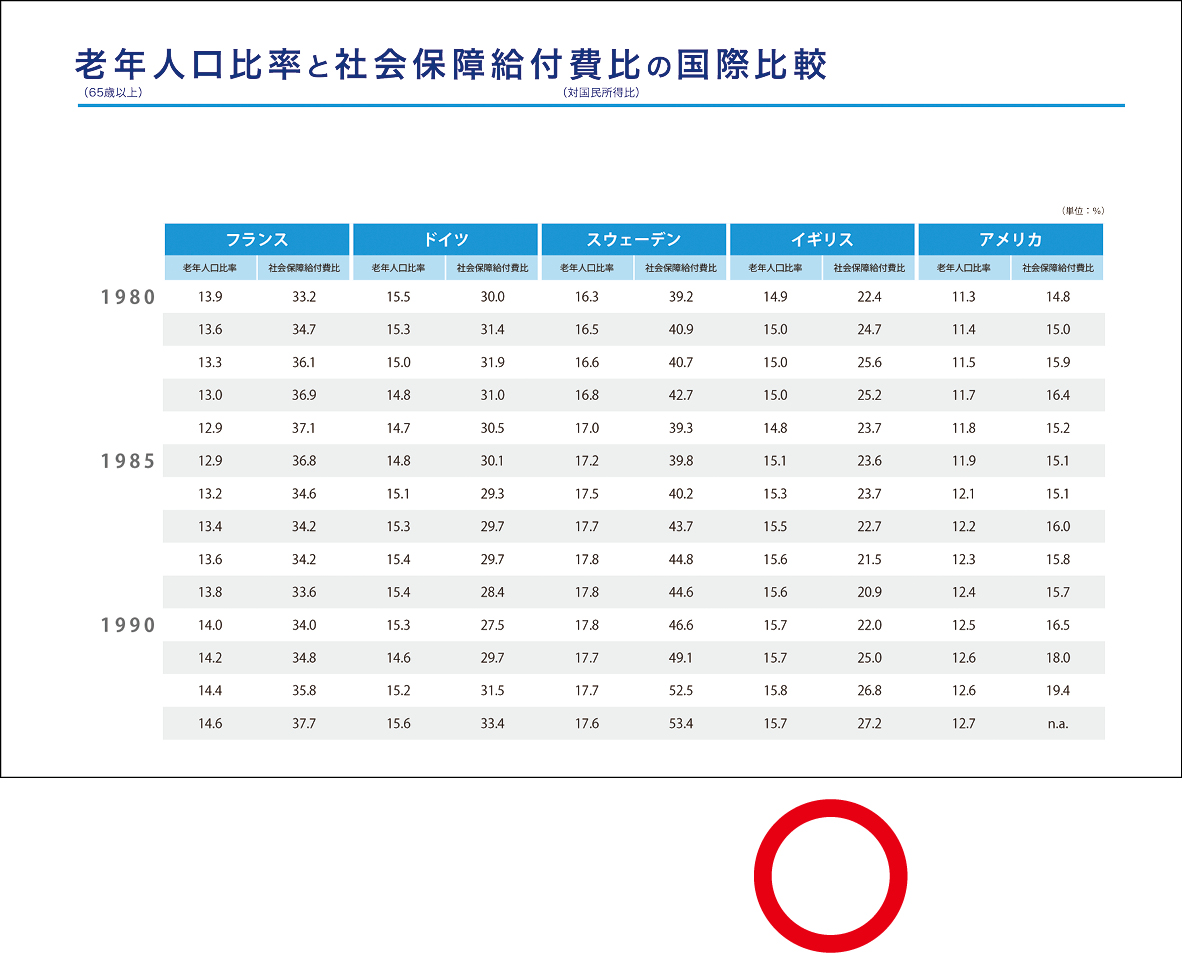
表をグレードアップする「グリッド線の消去」
表組みの見せ方は、データに信頼感があることが大切です。よくある悪い表組みは、セルのバックの色が何の配慮もなくいきあたりばったりの色が使われていることや、文字が読みにくい強い色が使われていること、表内のテキストに強弱がないこと、グリッドすべてに罫線があることなどが挙げられます。これらのデザインが施された表組みは、信頼感が感じられないうえにムードもなく、企画書やプレゼンテーションのスライドなどでは全体の説得力まで低下させてしまいます。
表組みのグレードを上げるために、まず最初に考えたいことは「グリッド線の消去」です。ほとんどの場合、表組みはグリッド線はなくても成り立ちます。もしどうしてもグリッド線を消去できない場合でも、縦の線だけでも消せないかなどを考察してみましょう。
横線を消去するためには、行の境目がわかるように1行おきにセルのバックに色をつける必要があります。ここには境界がわかるぎりぎりの薄い色をつけます。あとは文字の強弱や項目名部分のセルに少し強い色をつければ、グレードアップされた表組みの完成です。
グリッド線がないほうが、信頼感のあるデザインになるだけでなく、数値が読みやすくなります。
よくある悪い表組みの例。配色にセンスがなく罫線が多く、読みづらいうえに紙面が陰気な印象になります。
直感的にわかりやすいグラフの「シンプル化」
そもそもグラフはデータを視覚的にわかりやすくするものですが、残念なことに見づらくてわかりにくいグラフは数多くあります。NGなグラフは表と同様に線が無駄に多かったり、配色が悪かったりするものはもちろん、根本的な問題として挙げられるのは、情報が研ぎ澄まされていないことです。
たとえば、自社のシェア率の変化を伝えたいならば、他社のシェアの細かな数値と同列に扱う必要はありません。自社のシェア率が直感的にわかるようにするだけで、目的は達成できています。また、業績の推移が示したいのならば年度ごとの数値をすべて理解させようとせず、どのくらい推移しているかと現在の数値がしっかりわかればよいわけです。
情報をグラフで伝えると判断した場合、表計算ソフトで作ったグラフをそのままレイアウトに貼り付けるのではなく、「何を1番伝えたいのか」を考察し、情報を絞り込みます。そうすれば、おのずとどのようなグラフにすべきかの答えが得られます。グラフの「シンプル化」は直感的にわかりやすくなり、信頼感も得られるものになります。
伝えることを抽出し、それ以外を大胆に排除して作成したグラフは、直感的にわかりやすいものになります。
表計算ソフトで作ったグラフをそのまま貼り付けたようなグラフの例。きちんと伝えるためには、もっと情報を絞り込む必要があります。
チャートをキャッチーに「ブラッシュアップ」
グラフや表組みもチャートに含まれますが、ここではいわゆるフローチャートや進行リストなどのチャートについて解説しましょう。
チャートはほとんどの場合、四角いボックスに入ったテキストを矢印でつないだだけのものが多く、それでは企画書やプレゼンテーションのスライドに魅力を与えられないだけでなく、読む気が失せてしまいます。魅力的に見せて読む気にさせるためには、チャートを美しくキャッチーに「ブラッシュアップ」する必要があります。
まずチャートで最初に目をつけたいのは、矢印です。矢印がなくても成立するかをまずは判断しましょう。またそれぞれのボックスの囲み罫も必要ないことが多々あります。そのうえでそれぞれのボックスの形状やテキストのフォント、文字サイズ、組み方を考慮します。また、配色でもイメージは大きく変化します。ボックスのバックに濃いめの色をつければ、文字を白にすることも可能です。これらを踏まえて最適なデザインを導き出しましょう。
同じ要素でブラッシュアップした3種のチャートです。ブラッシュアップの方法はさまざまあります。内容にあった見せ方を模索しましょう。
あまり読む気になれないチャートの例。配色に品がないため、文書の内容がすべて下品に感じられます。




















![アプリ完成間近! 歩数連動・誕生日メッセージ・タイマー機能など“こだわり”を凝縮/松澤ネキがアプリ開発に挑戦![仕上げ編]【Claris FileMaker 選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/10/IMG_1097-256x192.jpg)