追加されたワープ機能を活用
2号に渡って、スプライト・キット(Sprite Kit)という2Dゲーム制作用のフレームワークを使って、プレイグラウンド上の水中に泡を出したり、その上に熱帯魚の画像を表示して上下に動かしたりしました。今回はmacOSシエラで新しくスプライト・キットに追加された「ワープ」という機能を使って、よりリアルな魚の動きを表現して、アクアリウムを完成させたいと思います。
ワープ機能は、画像を表示するときに座標で指定したいくつかの点を別の位置に移動させることで、画像を歪ませて表示できる機能です。複数の歪ませ方を組み合わせてアニメーションさせることができるので、縦方向に縮小させたり、横方向に拡大させたりすることで、1枚の画像だけでいろいろなキャラクターの動きが表現できます。
またmacOSシエラではスウィフトがバージョンアップしてスウィフト3になり、アニメーションを表示させるためのコードの書き方が少しだけ変わりました。今回はその変更点についても説明していきましょう。
【STEP 1】プレイグラウンドを作ろう
まずはプレイグラウンドを作成しましょう。Xcodeのメニューから[File]を選択し、[New]→[Playground]を実行します。
[Name]に「MyPlay ground」と入力して、[Platform]には[macOS]を選択しましょう。右下の[Next]ボタンを押して、保存場所を選んでプレイグラウンドを作成してください。
プレイグラウンドのウインドウのツールバー右側にある左から2つ目のボタンを押して、ウインドウの右側に「タイムライン」と呼ばれる画面を出しておきましょう。ウインドウの左側にスウィフトのコード編集画面、中央に実行結果画面、右側にタイムライン画面が表示されます。
【STEP 2】キットの準備
まずはスプライト・キットが使えるように、図のようにコードを書いてください。これまで使っていたフレームワークの名前やクラスの名前など、細かい部分が変わっているので注意してください。
コードに間違いがなければ、右側のタイムライン上に青いシーンのビューが表示されます。これで準備は完了です。このシーンに魚を追加して、ワープで動かしていきましょう。
【STEP 3】魚を表示してワープさせる
(1)魚を表示させるために、魚の画像をプレイグラウンドに追加します。ツールバーの右端から3つ目にあるボタンをクリックして、ウインドウ左端にナビゲータ領域を表示させます。その中の「Resources」と書かれた部分に魚の画像をドラッグして追加してください。
(2)図のコードを追加すると、画像を元にしたスプライト(プレイグラウンド上のキャラクター)が作成され、画面に魚が表示されます。
(3)ワープ機能を利用するには、変形元の座標と変形後の座標を指定する必要があります。今回は図のように4点の座標を、横方向に画像が縮小されるように移動させます。
(4)変形元と変形後の座標データを表す配列を作るコードを、図のように追加します。
(5)そして、図のコードを追加することで、これらの座標データを使って画像を変形させるワープが作成できます。「ワープなし」のほうは、座標データを指定していませんので、変形せずに元の画像をそのまま表示させるために使用するワープになります。
(6)最後にこのワープを画像のスプライトに適用しましょう。図のコードを追加してください。アニメーションを開始して0.0秒目にはワープなしで始まり、0.5秒後でワープありに移動し、1.0秒後にワープなしに戻る、という一連の流れを「ワープの流れ」で表します。そして、これを無限に繰り返す「連続ワープ」というアクションを用意して、それをスプライトに対して実行します。これで魚が横方向に伸縮を繰り返すようになります。
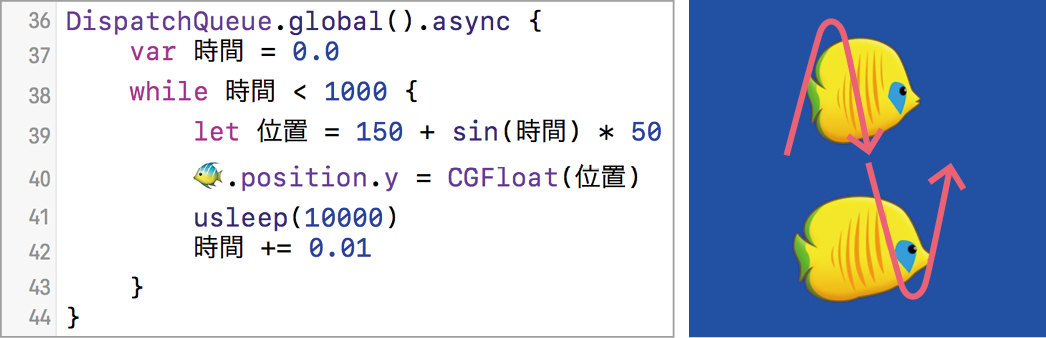
(7)さらに図のコードを追加することで、魚は上下に移動を始めます。この上下のアニメーションの書き方もスウィフト3になって少し変わったので注意してください(特に1行目)。伸縮と移動のアニメーションを組み合わせることで、リアルな魚の動きが実現できました!
【まとめ】
今回はシエラで追加されたパワフルなワープ機能を使って、リアルな魚の動きを実現して、アクアリウムを完成させました。ぜひほかの画像も使っていろいろな動物のアニメーションを作ってみてください。
次回のテーマ
わくわくする取り組みを考え中…。
※今回のソースコードはMac Fan WEB上に公開しています。こちらを参照して、ぜひXcodeにチャレンジしてみましょう。
●サンプルコードURL●
https://goo.gl/vQ6CKR
【冒険記】
この連載では、スウィフトの特徴をできるだけ多く取り入れてみようと思って、ソースコード中に魚の絵文字を使ってみています。正直、わかりやすいかは少々微妙だと思いますが、ソースコードを見るだけでアクアリウムを作っている楽しい雰囲気が伝わるのは独特ですよね!
【冒険記】
プログラミングする際によく使われる変数名が何種類かあります。それと同じように、スウィフトを使ったこれからのプログラミングでは、絵文字を組み合わせた名前が登場してくるかもしれません。皆さんも、絵文字を積極的に使ったプログラミングにチャレンジしてみませんか?
Dr.さざめき(aka.沼田哲史)
1978年1月生まれ。某大学でプログラミングを教えつつ、ふらっとヨーロッパ旅行に出かけて美味しいものを食べ歩いたり、時折、iOSプログラミングの本を出したり。Mac歴16年。いつかアメリカ西海岸でお昼から美味しいIPAビールを飲みながらプログラミングするのが夢です。Twitter @sazameki



















![フリーアナウンサー・松澤ネキがアプリ開発に挑戦![設計編]【Claris FileMaker選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/06/C5A1875_test-256x192.jpg)