【応用1】開発メニューを使いこなしてもっと快適にブラウジングしよう!
さまざまな機能を開放する
サファリのウインドウはとてもシンプルで使いやすい反面、他のブラウザに比べて一見機能が少なそうに見えます。でも、ちょっとした操作でサファリの機能が拡張されることを知っていますか? 実はサファリにはWEB開発者向けの機能を使える「開発メニュー」という隠しメニューがあります。これはデフォルトではオフになっていますが、一般ユーザでも役立つ機能がたくさんあるので、[環境設定]で有効化して使ってみましょう。
開発メニューを有効化すると、メニューバーに[開発]という項目が表示されます。いくつもの機能がありますが、たとえば[このページをこのアプリケーションで開く]では、現在開いているURLを別のWEBブラウザで開けます。サファリでは閲覧できないWEBサイトも、別のブラウザで簡単に開けるので便利です。また、キャッシュ(ローカルに保存してあるWEBサイトのデータ)のクリアも簡単です。閲覧できないWEBサイトがあったり、ゲームがうまく動かなかったりしたら試してしみましょう。
そのほか、ページのソースやリソースなどを表示する「WEBインスペクタ」も呼び出せます。CSS(カスケーディング・スタイル・シート)や埋め込まれた画像などのURLなど、WEBサイトの「中身」を閲覧できるので、開発者はもちろん、WEBの構築を勉強する人にも役立つ機能でしょう。
開発メニューを有効化する
開発メニューを有効にするには、サファリの[環境設定]を開いて[詳細]タブの[メニューバーに“開発”メニューを表示]にチェックをいれます。
↓
すると、[ブックマーク]メニューと[ウインドウ]メニューの間に[開発]メニューが追加されます。難しい専門用語が並ぶ中に、開発者向けの機能がまとめられています。
ほかのWEBブラウザで開く
↓
[このページをこのアプリケーションで開く]を使うと、このMacにインストールされている別のWEBブラウザに引き継ぐことができます。
ユーザーエージェントを変更
[ユーザーエージェント]では、WEBサーバに送信するブラウザやOSの情報を偽装できます。WEBブラウザごとに最適化したり、非対応ブラウザを弾くWEBサイトにアクセスするときなどに使います。サファリ非対応のWEBサービスも、ユーザエージェントを「インターネット・エクスプローラ」などに変えると動作する場合があります。
WEBページの構造を解析
[レスポンシブ・デザイン・モードにする]をクリックすると、デバイスごとにWEBページの見え方をシミュレートできます。ウインドウサイズを指定したり、iPadではアイコンをクリックするとスプリットビューもシミュレートできます。
キャッシュを空にする
[キャッシュを空にする]を実行すると、キャッシュがクリアされます。[キャッシュを無効にする]というメニューもありますが、こちらを選択するとローカルにキャッシュを貯めず、データを随時サーバから読み込むようになります。
[Webインスペクタ]では、ソースコードやリソースをチェックできます。[ポイントして検査]モードにすると、ポインタでクリックしたところのソースがダイレクトにチェックできます。
【応用2】WEBページを快適に読むテクニック
リーダー表示を使いこなそう
WEBページを構成する情報の大半は「文字」ですが、WEBページは文字以外にもさまざまな要素で構成されています。画像や動画はもちろん、広告やバナー、リンクやフレームなど、ユーザにとって必要のない情報もたくさんあります。これらの情報を排除し、主要コンテンツだけを表示してWEBを閲覧できる機能が、サファリのリーダー表示機能です。
アドレスバーの左端にあるボタンを押してリーダー表示機能をオンにすると、WEBの余分な情報を非表示にできます。
実はこの機能はiPhoneから逆輸入された機能です。現在はスマートフォン用のデザインが用意されるWEBサイトが増えましたが、かつてはPC向けデザインのサイトをそのままiPhoneで表示することが多く、PC用の広告バナーやフレームなどがiPhoneでの閲覧体験を妨げていました。そこで、本文部分を抜き出して大きめの文字で電子書籍のように読めるようにしたのがリーダー表示です。
Macでも、長文のニュース記事やブログなどを読みやすくしてくれます。リーダー表示では、デザインをシンプルにするだけでなく、表示フォントを変更したり、背景色を変更したりできます。背景をセピアやグレーにしてコントラストを抑えれば、目の疲れを軽減することもできます。白黒反転させれば暗いところでも眩しくありません。文字の多いWEBサイトでも1行に入る文字の長さを適宜調整してくれるので、フルスクリーン表示でもスッキリと閲覧できます。
ポップアップも防げる
リンクをクリックしたときに飛び出てくるウインドウを「ポップアップウインドウ」といいます。WEBサイトの機能としてポップアップするものもありますが、広告がいきなり出てくることも多く、中には詐欺まがいのサービスの入会案内や、怪しいソフトのインストールを求めてくるものもあります。これらのウインドウを表示させないためには、[環境設定]で[ポップアップウインドウを開かない]にチェックを入れましょう。完全には防げませんが、ポップアップを軽減できます。
↓
リーダー機能が使えるWEBサイトを開いていると、アドレスバーに[リーダー表示]ボタンが表示されます。これをクリックするとリーダー表示になってシンプルにコンテンツが表示されます。表示幅も調整され読みやすくなります。
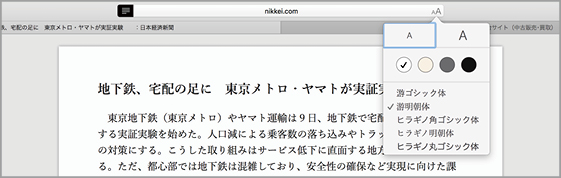
アドレスバーの右端の[Aa]をクリックすると、表示のカスタマイズが行えます。左右の[A]ボタンをクリックするとフォントサイズを拡大/縮小でき、フォントも游ゴシック体や游明朝体やヒラギノ系から選べます。
ポップアップウインドウは[環境設定]の[セキュリティ]にある[ポップアップウインドウを開かない]にチェックを入れると軽減されます。
【インスペクタ】
Webインスペクタには他にもたくさんの機能があります。[リソース]タブではページ上で使われている画像などのコンテンツを個別に表示できます。[タイムライン]タブではリソースの読み込みやレンダリングにかかる時間などをチェックします。
【ショートカット】
上に掲載したショートカットのほか、ファインダで使えるショートカットの多くも使えます。[コマンド]キー+[O]キーで[ファイルを開く]などを使うと、HTMLファイルはもちろん、画像や動画など、サファリで開けるすべてのファイルをローカルで指定して開けるので便利です。




















![フリーアナウンサー・松澤ネキがアプリ開発に挑戦![設計編]【Claris FileMaker選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/06/C5A1875_test-256x192.jpg)