2Dアニメーションを作ろう
今回はスウィフトのプレイグラウンド上で、スプライト・キット(Sprite Kit)というフレームワークを使って遊んでみましょう。スプライト・キットは2Dゲームを作ることができるフレームワークで、画像を使ったキャラクターの表示や移動から、炎や雪などを表現するための「パーティクル」といった機能を使って、とても簡単に本格的なゲームを作り上げることができます。
スプライト・キットを使用して作るのは、熱帯魚が水の中で泳ぐアニメーションです。夏の暑さが残っている今日この頃ですが、目に涼しいアニメーションと楽しいプログラミングで、この暑さを乗り切りきってみてはいかがでしょうか。
ちなみにプレイグラウンドとは、コードを書くたびにその場で実行して結果を表示してくれる、プログラミングの勉強にとても良い環境です。スプライト・キットとプレイグラウンド、この2つの機能を組み合わせて、ゲームづくりの基本を、ひとつひとつの動作を確認しながら覚えていきましょう。
【STEP 1】プレイグラウンドを作ろう
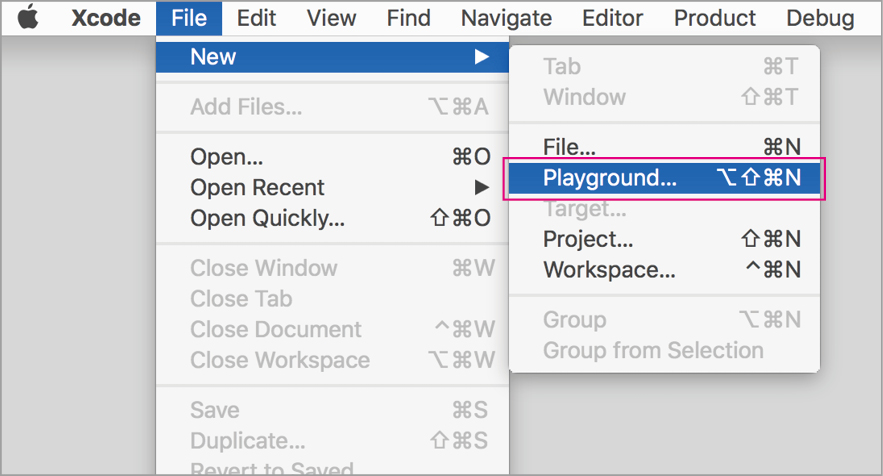
プレイグラウンドを作成するには、Xcodeのメニューから[File]→[New]→[Playground]を実行します。
[Name]に「MyPlay ground」と入力し、[Platform]には[OS X]を選択しましょう。右下の[Next]ボタンを押して、保存場所を選んでプレイグラウンドを作成してください。
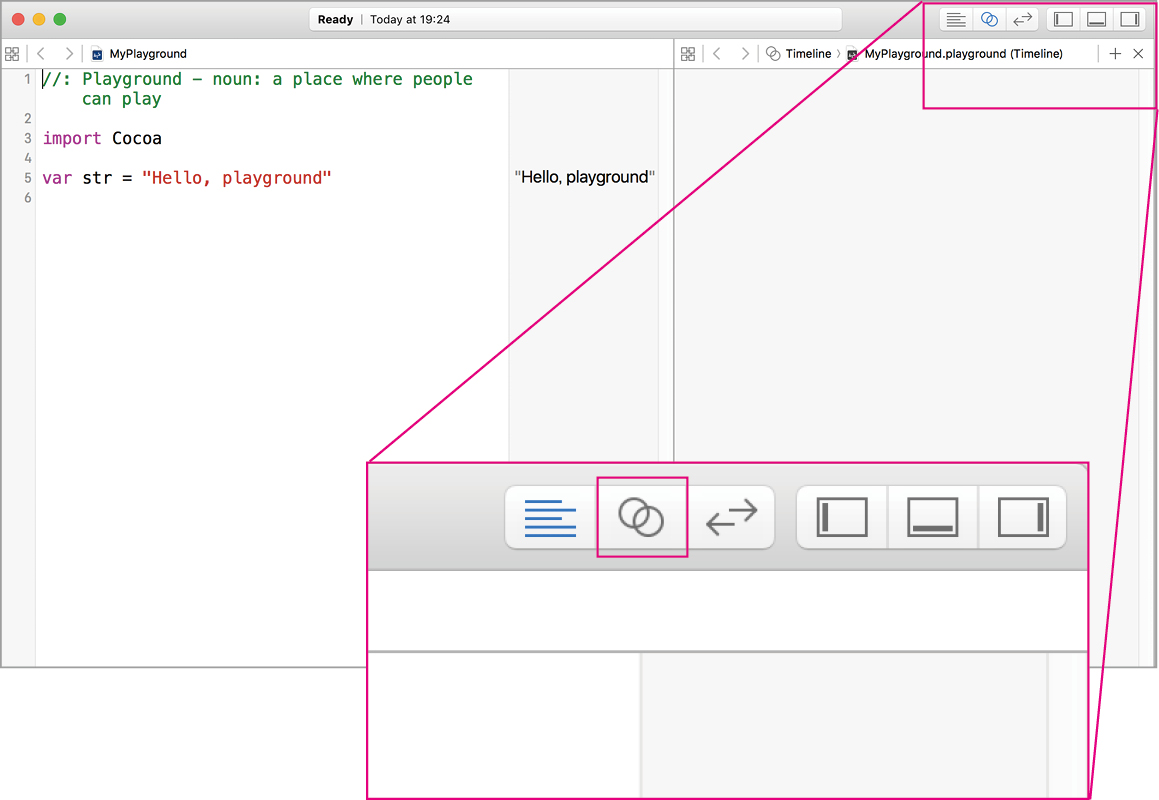
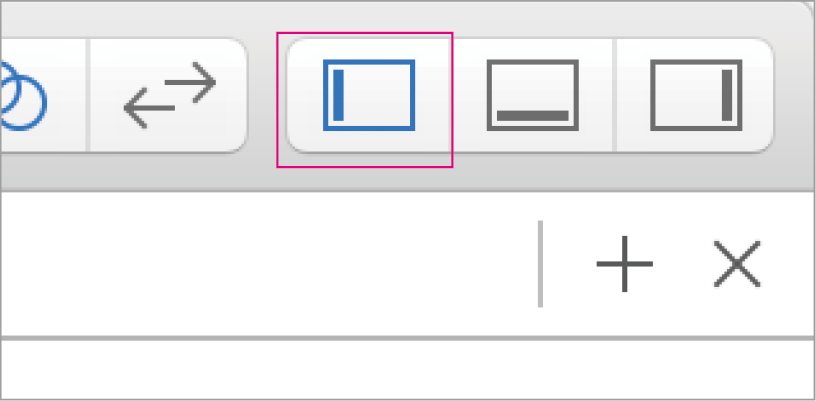
プレイグラウンドのウインドウのツールバー右側にある左から2つ目のボタンを押して、ウインドウの右側に「タイムライン」と呼ばれる画面を出しておきましょう。ウインドウの左側にスウィフトのコード編集画面、中央に実行結果画面、右側にタイムライン画面が表示されます。
【STEP 2】キットの準備
まずはスプライト・キットが使えるように、プレイグラウンド上に図のようにコードを書いてください。画面表示を担当するビューと、ゲーム画面を表すシーンの2つのオブジェクトを作成して、背景色をセットしたあと、「XCPlaygroundPage」というクラスを使って、ビューがタイムラインに表示されるようにします。
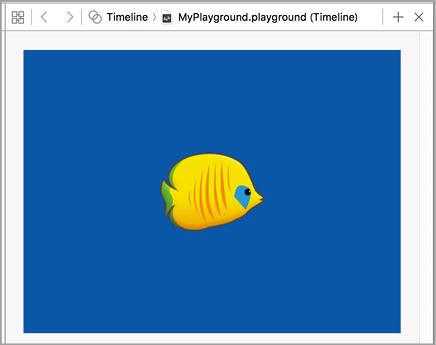
コードに間違いがなければ、右側のタイムライン上に青いシーンのビューが表示されます。これで準備は完了です。このシーンにキャラクターを追加して、動かしていきましょう。
【STEP 3】キャラクターを追加して動かす
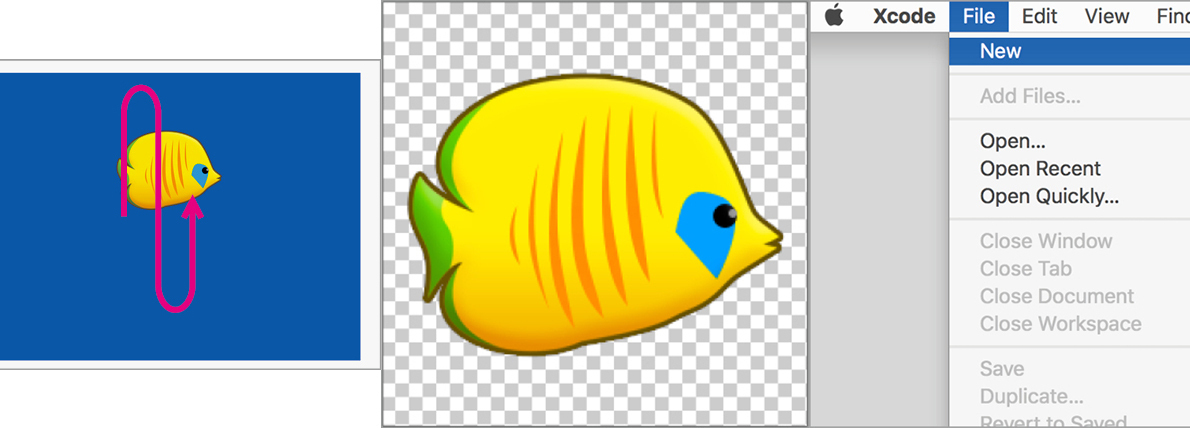
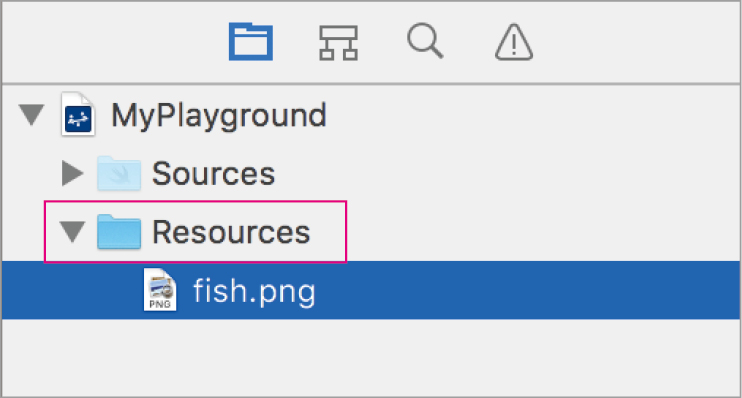
キャラクターを表示するためには、プレイグラウンドに画像を追加する必要があります。ツールバーの右から3つ目のボタンを押すと、左側にファイルリストが出てくるので、表示された「Resources」の中に画像をドラッグ&ドロップで追加します。今回は「fish.png」という名前の250×250ピクセルの背景が透明な魚のイラストのPNG画像を用意しました(このPNG画像はダウンロードできるサンプルコードの中に入っていますので、ご利用ください)。
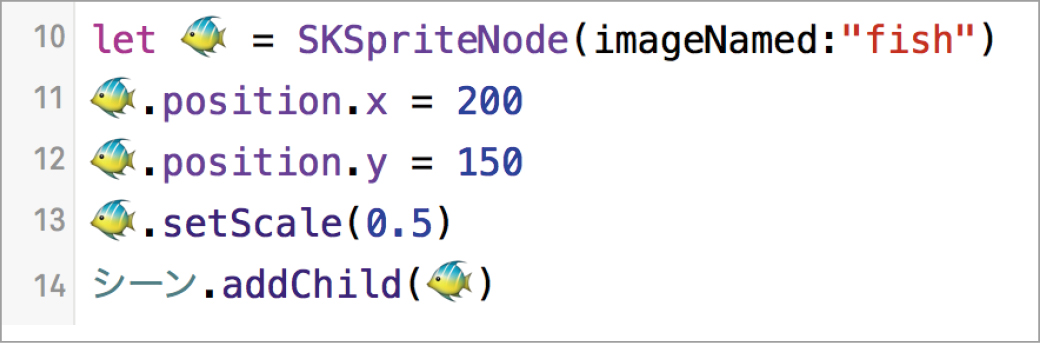
図のようなコードをプレイグラウンドの一番下に書いてください。一番上のコードで画像を元にしたキャラクターを作成し、魚の絵文字の変数に代入します。その下のコードで、キャラクターを表示する位置と大きさを指定して、最後のコードでシーンに追加します。このコードが実行されると、タイムライン上の青い画面の真ん中にキャラクターが表示されます。
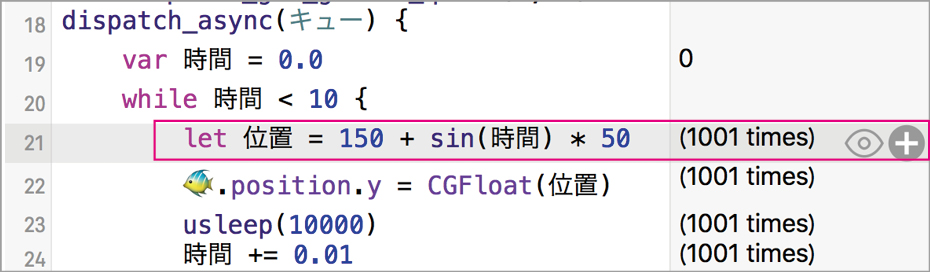
最後に、図のコードを追加します。このようにdispatch_async()関数を使って実行したコードは、タイムラインの上でゲーム画面を表示するのと同時に並列に実行されます。「時間」変数を少しずつ加算しながら、その変数を元にしてsin()関数でサインカーブという数学計算を使って「位置」を計算できます。
計算した位置をキャラクターのY座標に代入することで、タイムライン上のキャラクタが上下に動き始めます。usleep()関数でごくわずかな時間ずつ動きを停止させることで、魚が動いているアニメーションがコマ送りで表示されます。
ここで魚の位置がどのように変化しているかを、プレイグラウンドの機能を使って確認してみましょう。位置を計算しているコードの右側に表示される「(1001 times)」という部分の右側に表示される「+」ボタンを押してください。すると位置の変化を表すグラフがコードのすぐ下に表示されます。
【まとめ】
今回はプレイグラウンドの上でキャラクターをアニメーション表示させる方法を説明しました。次回は水の中であることがわかりやすいように、ブクブクと泡が表示されるように改良していきましょう。
次回のテーマ
プレイグラウンドとスプライト・キットで遊ぼう(中編)
※今回のソースコードはMac Fan WEB上に公開しています。こちらを参照して、ぜひXcodeにチャレンジしてみましょう。
●サンプルコードURL●
http://goo.gl/Sy273J
【冒険記】
この夏、位置情報を活用したゲーム「ポケモンGO」が大人気ですね。実はiOSには、現在位置が取得できる「コアロケーション(Core Location)」や、地図を表示する「マップ・キット(MapKit)」という機能がプログラマ向けに用意されていて、同じようなアプリが簡単に作れてしまうのです。
【冒険記】
今回から説明する2Dゲーム向けの「スプライト・キット」と合わせると、自分の身の回りにある、いろいろな場所をゲームで紹介するアプリが簡単に作れるようになります。皆さんも自分の学校や職場を紹介するようなアプリづくりにチャレンジしてみてはいかがでしょうか?
Dr.さざめき(aka.沼田哲史)
1978年1月生まれ。某大学でプログラミングを教えつつ、ふらっとヨーロッパ旅行に出かけて美味しいものを食べ歩いたり、時折、iOSプログラミングの本を出したり。Mac歴16年。いつかアメリカ西海岸でお昼から美味しいIPAビールを飲みながらプログラミングするのが夢です。Twitter @sazameki





















![アプリ完成間近! 歩数連動・誕生日メッセージ・タイマー機能など“こだわり”を凝縮/松澤ネキがアプリ開発に挑戦![仕上げ編]【Claris FileMaker 選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/10/IMG_1097-256x192.jpg)