自作ソフトウェアの魅力
昨年の夏、筆者は仕事の都合でヨーロッパに半月ほど滞在していました。ヨーロッパで暮らしながら日本とメールのやりとりをしていると、現地時間と日本時間を同時に確認せねばなりません。Macソフトで使い勝手の良い「世界時計」ソフトがあればよかったのですが、なかなかいいソフトを発見できなかった私は、自作することを決意。1つのウインドウの中に2つの時間を表示するだけのシンプルな世界時計を作りました。
今回は、この世界時計ソフトの作り方を皆さんにお教えします。スウィフトなら、10行ちょっとのコードを書くだけで実装できるので、実に簡単。複雑な設定等はまったく必要ありません。
こうしたMacソフトやiPhoneアプリを自作する魅力は、「あったらいいな」と思ったソフト/アプリを自分の手で作れて、すぐに日常生活に組み込めることです。必要なものを自分で作る感動を味わうと、プログラミングがやめられなくなるのではないでしょうか? ぜひ挑戦してみてください。
【STEP 1】ソフトの基本部分を作ろう
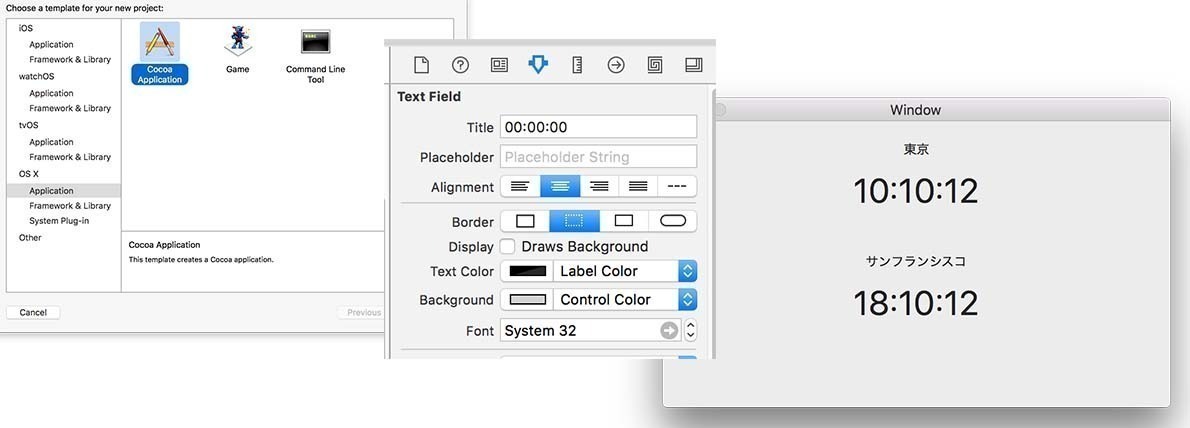
まずXcodeで新しいソフトのためのプロジェクトを作ります。メニューから[File]→[New]→[Project]と選択して、左側のリストから[OS X]の[Application]を選び、右側の一覧から[Cocoa Application]を選択します。
次の設定画面では、[Product Name]には「World Clock」、[Organization Name]に自分の名前、[Organization Identifier]に「mytest」と入力して、[Language]には「Swift」を選択します。その下にチェックボックスがいくつか並んでいますが、図のように[Use Storyboards]のチェックだけオンにして、他のチェックは外しておいてください。最後に[Next]ボタンを押し、その次の画面で[Create]ボタンを押して、プロジェクトの作成を完了させましょう。VVVV。。ん。
ウインドウ左のプロジェクトナビゲータから、[Main.storyboard]を選択して、ソフトの見た目を編集します。iPhoneアプリと同じように、開発手順は「見た目の準備」→「動きの実装」となります。
【STEP 2】見た目の準備
画面右下のライブラリ領域から、[Label]という部品をドラッグしてビューに貼り付けます。貼り付けた部品はウインドウの中央に移動させます。図のように4個貼り付けて「東京」「00:00:00」「サンフランシスコ」「88:88:88」という文字列を入力しておきましょう。
それぞれのラベルを選択して、Xcode右上のインスペクタ領域で、テキストの見た目を設定します。[Alignment]と[Font]を図のように設定してください。時間表示のフォントは32ポイントの大きめな設定にしておきます。
【STEP 3】ソフトの動きを実装する
[Main.storyboard]の編集画面の左側で、4個のラベルの順番を図のようにドラッグして並べておきます。この画面が出ていない場合は、[Editor]メニューから[Show Document Outline]を実行すると出てきます。
ウインドウのサイズが変更できないように、中央に大きく「View Controller」と書かれたウインドウの真ん中をクリックして、右上のインスペクタの設定画面から図のように「Resize」のチェックを外してください。
[ViewController.swift]の中に、図のように「ラベル1」「ラベル2」の2つの変数宣言を書きます。またviewDidLoad()メソッドの中に、それを初期化するためのコードと、1秒おきにタイマーのメソッドを呼び出すためのタイマーを作成するコードを書いてください。
ViewControllerクラスの一番下に、図のようにタイマーのメソッドの実装を書きます。現在の日時を表すNSDate()を取得したあと、それを文字列に変換する書式を表すNSDateFormatter()を作成します。書式のtimeStyleを「.MediumStyle」に設定することで、時間の部分だけが表示されるようになります。そして書式のtimeZoneを「JST(日本標準時)」に設定すると日本時間で、「PST(太平洋標準時)」に設定するとアメリカ西海岸の時間で表示されるのです。ここを「ECT」にすると中央ヨーロッパ標準時、「GMT」にするとグリニッジ標準時が表示できます。
これでソフトが完成です。実行ボタンを押して、ソフトを実行してみましょう。2つの時間が同時に変わるようになりましたか? ちなみに私はもう少しウインドウサイズを小さくして使っていました。皆さんも大きさを調整してみてください。
【まとめ】
今回は実用的な世界時計ソフトを作ってみました。こういった実用ソフトでも、10行ちょっとのコードを書くだけで実現できてしまうのがスウィフトの魅力ですね。皆さんも自分のためのソフト作りにチャレンジしてみてください。
次回のテーマ
音声合成を使ってMacソフトを作ってみよう
今回のサンプルデータは以下よりダウンロードください。
●サンプルコードURL●
http://goo.gl/oYoXPF
【冒険記】
アップルが、スウィフトの次期メジャーバージョンとなる「スウィフト3.0」のリリースまでの過程を「Swift公式ブログ」の記事で説明しています。正式リリースは2016年後半の予定です。【URL】https://swift.org/blog/
【冒険記】
米国時間6月13日にWWDC 2016が開催されます。WWDC 2016のWEBサイトを見てみると、なにやら黒い背景にコードがいくつも並んでいますね。私も現地に行って参加する予定なので、どんな発表があるのか楽しみで仕方ありません。
Dr.さざめき(aka.沼田哲史)
1978年1月生まれ。某大学でプログラミングを教えつつ、ふらっとヨーロッパ旅行に出かけて美味しいものを食べ歩いたり、時折、iOSプログラミングの本を出したり。Mac歴16年。いつかアメリカ西海岸でお昼から美味しいIPAビールを飲みながらプログラミングするのが夢です。Twitter @sazameki

















![アプリ完成間近! 歩数連動・誕生日メッセージ・タイマー機能など“こだわり”を凝縮/松澤ネキがアプリ開発に挑戦![仕上げ編]【Claris FileMaker 選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/10/IMG_1097-256x192.jpg)