ドイツからやってきた「まったく新しい」フォント作成ソフト
 Glyphs
Glyphs
【発売元】Schriftgestaltung.de 【価格】2万8800円
すっきりとシンプルなウインドウに、フォント作成のすべてをコンパクトにまとめたデザインが特徴のグリフスシリーズ。全機能版のグリフスは約3万円と若干高価ですが、マルチマスターやスクリプトといったプロ向けの機能が不要な方は廉価版のグリフスミニが8800円と手に届きやすい価格でおすすめです。
自分でフォント作成できる
Macでワープロやデザインソフトを使っているとたくさん欲しくなるのがフォントのバリエーション。ネットでも数多くのフリーフォントが配られていますが、以前に比べて特に日本語フォントの選択肢が格段に増えていることになっていることにお気づきでしょうか。
アルファベット26種+記号だけで配布できる英語フォントと異なり、ひらがなとカタカナだけでも100文字、漢字においてはJIS第一水準だけで約三千文字、第四水準までカバーすると一万文字を超える大作業になります。個人の趣味のレベルではなかなか大変な作業ですが、それでも「かな文字」だけの配布や、第二水準程度までカバーされた実用的なフォントを作ろう、という人が増えており「フォント作り」人気が出てきています。
もう1つ急速に需要が高まっているのが「アイコンフォント」です。Macユーザにおなじみの高解像度「レティナディスプレイ」は文字がきれいに表示できますが、その反面、低解像度の画像やボタンといったものが汚く見えてしまうのが難点です。これに対応するには高解像度画像を別に用意する必要がありますが、ファイルサイズが倍になってしまうため、iPhoneなどのモバイル環境では読み込みに時間がかかるという新たな問題が出てきています。アイコンフォントはこれを解決する手段の1つなのです。
フォントデータは「ベクター形式」と呼ばれるコンピュータがリアルタイムで計算して描画する、解像度に依存しない方式で作られており、ファイルサイズも画像データで作るよりも小さくて済むといった数々のメリットがあります。このため文字を作るためにフォントを作るのではなく、レティナディスプレイまで対応する柔軟なアイコン作りにフォントを活用するケースも増えてきているということも、フォント作りをする人口を急激に押し広げている要因になっています(筆者も手を出したのはアイコン作りがきっかけでした)。
初心者でも問題なし
フォント作成ソフトはいくつか「定番」と呼ばれるものがあります。初・中級者に人気が高く長い実績を誇る「フォントグラファー(Fontographer)」や、プロの間で定評のある「フォントラボ・スタジオ(FontLab Studio)」、オープンソースで開発され無料で使える「フォントフォージ(Fontforge)」あたりが有名ですが、それぞれ最新のOSに対応していなかったり、フォントの仕様面で知識がある程度必要だったりと、若干ハードルが高かったのが現状です。そんな状況を打破するべく登場したのがより直感的に使える「グリフス(Glyphs)」シリーズです。
ドイツのデザイナーたちが作り上げたこのソフトは、アドビ・イラストレータのような感覚でアウトラインを描きながらすぐに入力し、その場で調整ができる非常に手軽な設計になっています。フォント出力時にやらなければいけない、重なったパスの合体や極点の追加といった専門的な作業も自動的に行ってくれるので、初心者でもミスなくフォントを作成できるので非常に便利です。
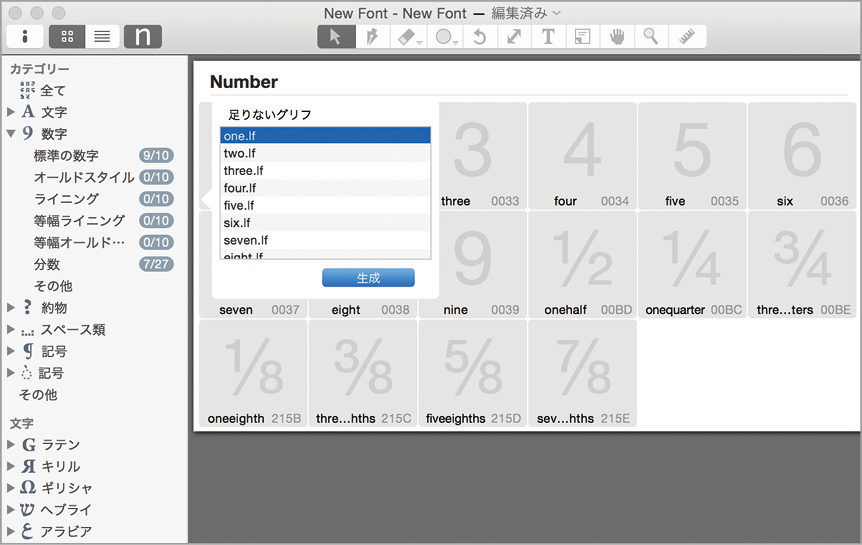
作成するフォントもカテゴリ別に分かれているので、たとえばアルファベットを作りたいのであれば「文字」を選ぶと、A~Zまで作成すべき文字のセットが表示されます。この中から編集したい文字を選ぶと、編集パネルが開いて字形を描画できるようになっています。また、横にバッジが表示されているカテゴリ(「数字」や「分数」など)は、右クリック(もしくは[コントロール]キーとクリック)すると、そのカテゴリを構成するのに必要な文字のリストがポップアップ表示されるので追加していける親切さです。
作図もグリフス上ですべて作業しなければいけないわけではなく、たとえばフォトショップなどで作った画像を編集画面にドラッグすれば下書きとして利用できるだけでなく、そのまま「画像フォント」として使用することもできます。また、ベクター画像もSVG形式のファイルの読み込みに対応しているので、使い慣れた別のソフトで作成しておいて、ドラッグして読み込ませるのもよいでしょう。イラストレータにいたってはパスを選択してコピーするとそのままグリフスでペーストできます。OS X標準のクリップボードも使えるので、ライブトレース機能などを組み合わせることで効率的にアイコンフォントを作成することもできます。
このように、あらゆる点で柔軟さと使いやすさに秀でているグリフスは、フォント作成ソフトの中でも急速にそのシェアを伸ばし、ネット上でもさまざまな人がその使い方を公開するなど、個人向けノウハウも充実してきている今まさに「旬」なソフトの1つです。すべてのグリフを作り込むのは大変時間がかかる作業ですが、「1日1個」など、マイペースで作業しながらアップデート公開できるなど、趣味と実益を兼ねたデザインワークが実現できるおすすめソフトです。
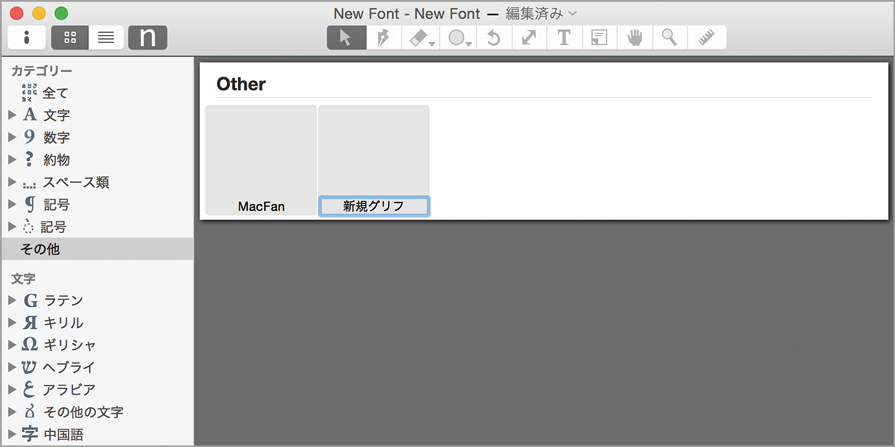
項目にない文字を作りたいときには「新規グリフ」を作成すればOK。名前は自由に決めても構いませんし、「uniXXXX」(XXXXは16進数)で入力するとユニコード表に合致するグリフに自動的に割り当てられます。一覧は標準規格として公開されているのでウィキペディアの「ユニコード表」などを参照にすると確実です。
=========================
マークダウンで文章を書くことの便利さを教えてくれたエディタ
 Byword
Byword
【発売元】Metaclassy, Lda. 【価格】1000円
マークダウンで書き出したメモです。文章の前後を空白行で囲むと段落になるというようにマークダウンは文章を考慮した記法になっているので、マークダウンを書き加えてもテキスト文章が読みにくくはなりません。
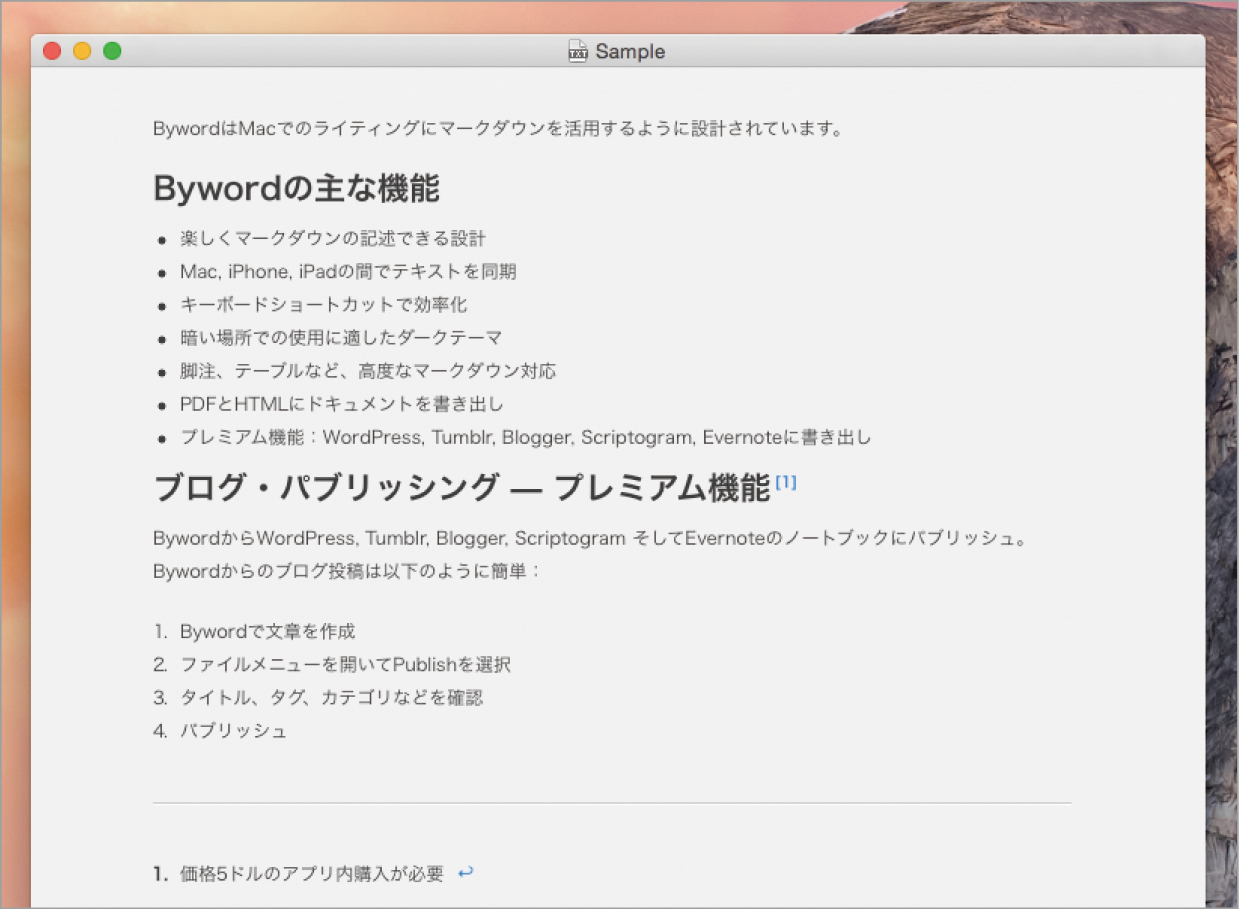
バーっと書き出したメモでもマークダウン記法に従って書いておけば、このようにあとでマークダウンをHTMLに変換した状態で表示すると読みやすく、そしてURLリンクや脚注に直接移動できるなど機能的に扱えます。
テキストエディタを選ぶ2つの条件
私は昔も今も文章はシンプルにプレーンテキストで書いています。「じゃあ、シンプルテキストで間に合うだろ」と言われそうですが、シンプルに写真を撮るツールであるカメラだってプリントしていた時代と今ではユーザが求める機能や選び方が異なります。同じようにエディタ選びにも今風のこだわりがあるのです。いま私がエディタに求めているのは「マークダウン記法」が使えること。そしてモノ書きに集中できるデザインです。この2つの条件を満たすエディタとして「バイワード(Byword)」を使っています。
マークダウンは、アップル・ウオッチャーとしても知られるジョン・グルーバー氏が考案しました。プレーンテキストで文書構造を記述し、それをHTMLなどに変換する方法です。そんな説明では「なんのこっちゃ!」という感じですよね。
もともとはブロガーなどWEBのモノ書きがテキストで文章をバーっと書いて、それをHTMLに変換するツールとして誕生しました。たとえば、ブログ記事を書きながらいちいち見出し部分に「<h3>見出し」というようにHTMLタグを付けていたら文書作成に集中できませんよね。そこで「### 見出し」というように見出し部分の前に#(ハッシュ)を3つ付けるだけでレベル3の見出しを書き表せるようにしたのがマークダウンです。HTMLの「強調」は、マークダウンだと「**強調**」になります。
マークダウンで表現できるのは、段落、改行、見出し、リスト、強調、リンク、引用、水平線など。ブログ記事を仕上げる程度の簡単な文書構造と装飾に限られます。だからこそ、覚えなければならない記法がわずかで、すぐに使いこなせるようになります。
私がマークダウン対応エディタをおすすめするのは、ブロガーやウェブライターでなくてもマークダウンが役立つからです。慣れてくると、普通に文章を書くようにマークダウンを書き入れられるようになります。そこで普段のメモ書きや資料作りで簡単に文章を整えるためにマークダウンを使ってみたら、これがとても便利でした。やっていることは思いついたことをバーっとプレーンテキストで書き出しているのと同じですが、それだけでテキスト文書を格段に読みやすく表示できるようになり、後でメモや資料を見返す作業が捗るようになりました。
文章に集中できるインターフェイス
バイワードのもう1つの魅力は、1枚の紙のようなシンプルなUIです。ツールバーもなく、フルスクリーン表示にしたら、文章が画面一杯に広がります。設定は、フォント、表示モード、文書幅の変更のみ。あとは文字数と単語数が表示されるだけです。ないないづくしですが、とにかく集中して文章を書くためにエディタを使っているのですから、それ以上は必要ありません。
とはいえ、プレーンテキストは特定のソフトやOSに縛られないため、バイワードよりも魅力的なエディタが出てきたら、そのときはサクっと乗り換えるでしょう。そんなオープンな競争の中で、私は2年近くもバイワードを使い続けています。テキストエディタはシンプルだからこそ、文章を書くツールとしてきちんと開発者が作り込んでいるかがはっきりと表れます。バイワードはマークダウンを便利に使えるエディタですが、それにもまして快適に文書を書けるので手放せなくなっています。
バイワードはエバーノートのノートブックへのパブリッシュをサポートする数少ないマークダウン対応エディタです。使いやすいエディタでメモや資料を作成し、完成したらエバーノートに保存という快適な仕事術が可能です。
マークダウン対応エディタが登場した背景は、文章を印刷する時代からインターネットにパブリッシュする時代に変わったから。バイワードは、ワードプレスやタンブラー、ブロガー、Scriptgr.amなどをサポートします。
編集機能は最小限でも、文章を読みやすく、書きやすくをテーマにしたエディタらしくダーク・テーマがちゃんと用意されています。明るくない場所では、ディスプレイがまぶしくないダーク・テーマのほうが文章作成に集中できます。
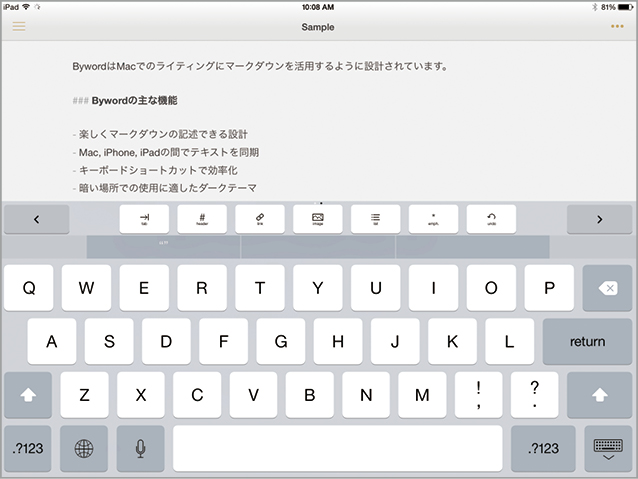
今どきのエディタらしく、バイワードにはiOSアプリがあります。iPhoneやiPadでマークダウンを書き込みやすいデザインが特徴。アイクラウドやドロップボックスを使って、Mac版やiOS版の間でファイルを同期できます。
【習得】
グリフスの使い方を手早く知りたい人は、Monotypeのタイプデザイナー・大曲さんのウェブ記事がおすすめです。チュートリアル動画も一緒に公開されているので、見ながら作業すれば短時間で操作方法は覚えられるでしょう(http://tosche.net/2012/11/glyphsapp_j.html/)。
【参考】
WEBフォントやアイコンフォントの作成方法を知りたいときにはアカベコマイリ(http://akabeko.me/blog/tag/glyphs/)やMEMOGRAPHIX(http://memo.sanographix.net/post/78716520764)といったブログに実践記事が載っています。
【考案者】
マークダウンの考案者の1人であるジョン・グルーバー氏は、Macユーザの間ではテクノロジーブログ「Daring Fireball」を運営するコラムニストとして有名です。フルタイムブロガーになる前は、UIデザイナーとして活躍し、ベアボーンズソフトウェアなどに在籍していました。
【マークダウン】
マークダウンをサポートするソフトは、Macアップストアにたくさん揃っています。エディタなら「Write」や「iA Writer」「BBEdit」など。先に取り上げている「スクリブナー」も対応しています。他にも日記ソフト「Day One」、計算ソフトの「Calca」などでも活用できます。





















![フリーアナウンサー・松澤ネキがアプリ開発に挑戦![設計編]【Claris FileMaker選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/06/C5A1875_test-256x192.jpg)