サファリ6の場合、フォントの指定がないWEBサイトでは日本語テキストが明朝体で表示されるようになっている。これをゴシック体に変更したい場合、ユーザが独自にスタイルシート(CSS)ファイルを作成し、フォントを指定する必要がある。例えば、以下のように記述したCSSファイルをサファリ6に読み込ませると、欧文がLucida Grande、日本語がヒラギノ角ゴシックで表示されるようになる。
body {
font-family: “Lucida Grande”, sans-serif;
font-size: 12px;
}
実際にサファリ6に読み込ませる場合は、まず上記のテキストをテキストエディットにコピーし、適当な名前をつけてデスクトップなどに保存しよう(標準テキストで保存)。保存が終了したら、拡張子を「.css」に変更する。
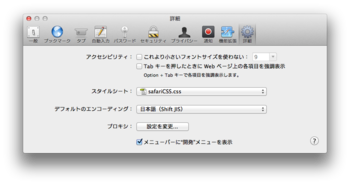
続いて、サファリの環境設定を開き[詳細]タブの[スタイルシート]で、保存したCSSファイルを選択。以上で作業は完了だ。
この方法で好みのフォント指定などさまざまなカスタマイズが可能だ。ちなみに、今回は「ont-size:」でテキストのサイズを12としている。数字を小さくすればフォントが小さく、大きくすればフォントは大きくなる。








![フリーアナウンサー・松澤ネキがアプリ開発に挑戦![設計編]【Claris FileMaker選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/06/C5A1875_test-256x192.jpg)