「普段使いの言葉で意図を伝えるだけで、さまざまな処理が自動を行える」というのは、人々が生成AIに対して抱いているイメージでしょう。しばらく前から、そのさまざまな処理の中にプログラミング(コーディング)も含まれるようになりました。
ところが、プログラムのコードはできても、実行環境は別に用意する必要があったため、そのワンクッションが一般ユーザーには障壁になっていたともいえます。
しかし、最近になってHTML、CSS、JavaScriptを使用して生成されたWebアプリを直接実行できる環境を備えた、AI企業Anthropicが開発したClaude 3.5 Sonnet+Artifactsがその代表例です。
ここでは、同じ技術に基づいてWebアプリ生成に特化したサービスを提供している「WebSim」を利用してゲームを作り、この環境の面白さや可能性を感じていただこうと思います。
HyperCardの進化系?
筆者は今、1980年代後半に登場した「HyperCard」と同じくらいに、「WebSim」の可能性に刺激を受けています。HyperCardでは、ペイント系のグラフィックツールとボタンやメニューのオブジェクト、そしてHyperTalkと呼ばれる平易なスクリプト言語を使って、スタックという名のコンテンツ兼アプリケーションを作ることができました。しかし、それでもHyperTalkの文法やコーディングの知識は必要で、そこでつまずく人もいたのです。
これに対してWebSimは、生成AIと会話するときと同じように、自然言語で作りたいもののイメージを伝えるだけで、みるみるWebアプリができあがっていきます。HyperCardのようなグラフィックツールやボタンを配置するツールは内蔵されていませんが、インターフェイスの要素は特に位置を指定しなくてもWebSimが適当に配置してくれるので、とりあえず、それに任せておけば大丈夫です。
HyperCard自体は、1990年代にプロジェクト自体がアクティブではなくなってしまいましたが、もしそのまま進化を続けていたら、HyperTalkのスクリプトもApple Intelligenceで自動生成される時代が来ていたのかもしれません。
というところで前置きはこのくらいにして、さっそくWebアプリのゲームをWebSimで作っていきましょう。なお、WebSimでは利用する生成AIをデフォルトのClaude 3.5 Sonnet以外にChatGPT-4oや過去のClaudeモデルも利用できますが、処理の速さと賢さのバランスからデフォルトのまま使うのがよいでしょう。
また、作例はMac上で作っていますが、WebSimはiPhoneやiPadからでも利用できます(ただし、生成するアプリによっては、画面内に収まらないかもしれないので注意してください)。
ボールチャレンジゲームを作る
WebSimのWebサイトにアクセスすると、最上段にプロンプトを入力するフィールドがあり、その下に世界中のユーザによる作例が並んでいます。これらの作例は、うまく機能しないものもありますが、WebSimで作れるWebアプリの幅広さがわかるので、いくつかアクセスしてみるとよいでしょう。
実は、WebSimはテトリスやスネークゲームのように、よく知られているゲームのルールやアルゴリズムを学習済みらしく、基本的にそれらのゲームは、「テトリスを作って」や「スネークゲームを作って」のようなプロンプトで作れてしまいます。そこからプロンプトを追加して改良していくこともできますが、それでは面白くないので、ゼロからゲームを作っていきましょう。
ここでは、穴の空いたボードの上でボールを操り、M、a、c、F、a、nの6文字を拾い集めるというゲームを作ることにします。
Googleアカウントでログインしたのちプロンプトを入力しますが、段階的な機能の確認や、バグの発生時の対処を容易に行えるように、単純なプロンプトを積み重ねていくやり方をおすすめします。
WebSimでは、最初のプロンプトが適用された時点で、AIが自動的にアプリ名を割り当てますが、このゲームは当初「Ball Challenge」と名づけられ、途中で(MacとFanの間にスペースがない)「MacFan Ball Challenge」になり、最後に「MacFan Futuristic Ball Challenge」と改名されました(理由は、読み進めるとわかります)。

ベースを用意して機能を付加
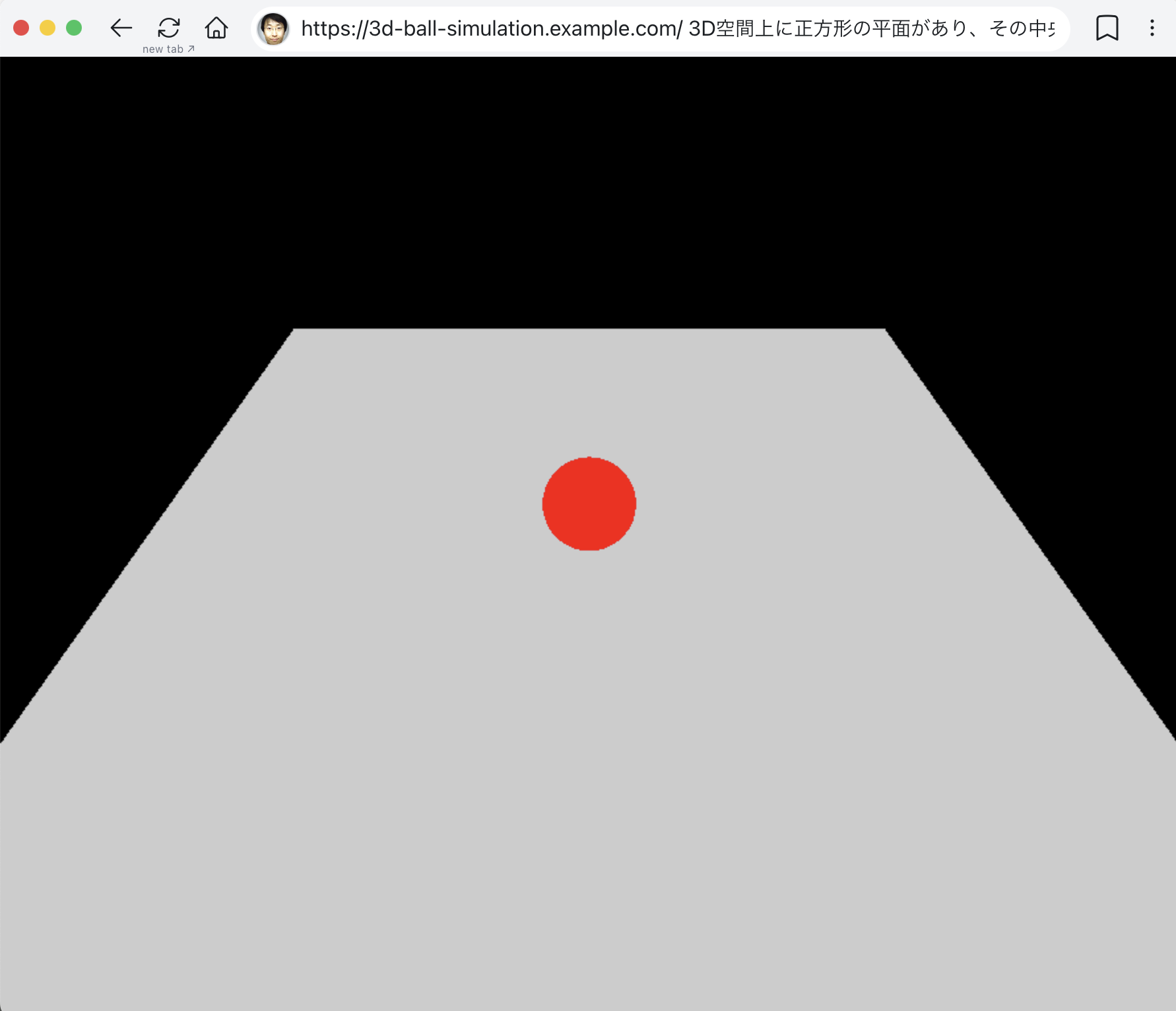
まず、基本的な要素として、ボードとボールを表示してみます。2Dイメージだと上から見た平凡なイメージになってしまうと考え、プロンプトは「3D空間上に正方形の平面があり、その中央にボールが乗っています。」としました。

色はAIが自動的に選びましたが、後から変更できるので、このまま動きをつけてみましょう。改めてプロンプトの入力フィールドをクリックして、新たにプロンプトを入力すると、現在のアプリの改良や機能追加をしていけます。
ここでは「平面上のボールは、矢印キーが押された方向に転がり、平面の外に出ると下に落ちます。」というプロンプトで、ボールを矢印キーで動かせるようにしました。

間違っても履歴からやり直せる
もしも、追加のプロンプトによってアプリの動きがおかしくなったり、意図と異なる処理が行われるようになっても安心してください。プロンプトの入力フィールドをクリックしたときに表示される履歴のサムネイルの中から、戻ってやり直したい段階のものをクリックすれば、そこを起点に改めて機能を追加していくことができます。

また、小さな修正であれば、念を押すようなプロンプトによって調整することも可能です。
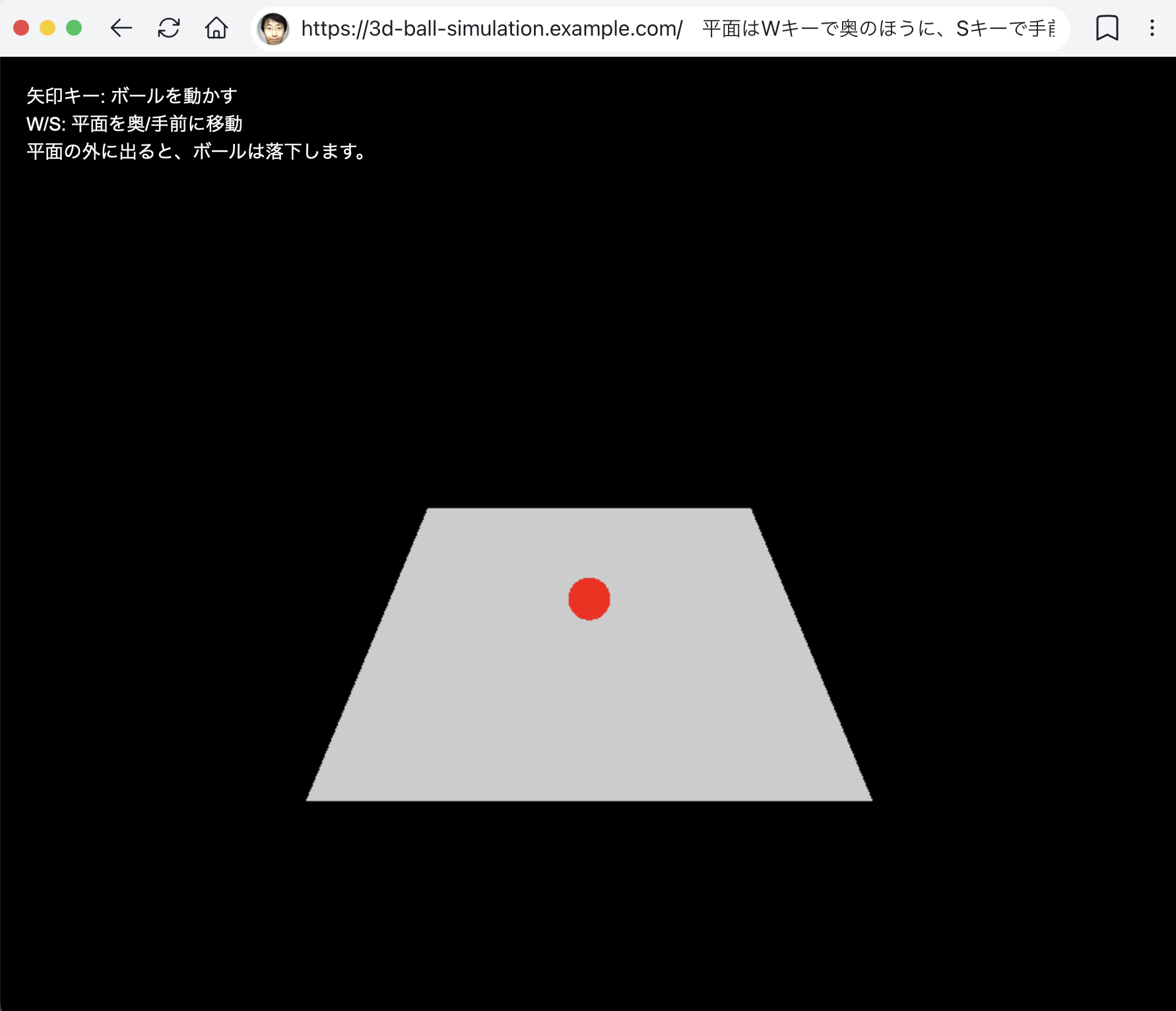
たとえば、ここでは次の機能として、「平面はWキーで奥のほうに、Sキーで手前に移動し、見た目のサイズを調整できます。」というプロンプトによって、ボード自体をWキーとSキーで前後に動かせるようにしてみました。
ところが、ボールがボード上にあると判断される領域が、デフォルトのボードの範囲のまま残っているようで、ボードを移動してからボールを動かすと、落ちないはずの場所で落下することが判明したのです。
さらに、ボールが落ちたあとで初期状態に戻す方法が用意されていなかったため、ページ自体を再ロードしないと遊び続けられないこともわかりました。
これらを次に修正していきます。

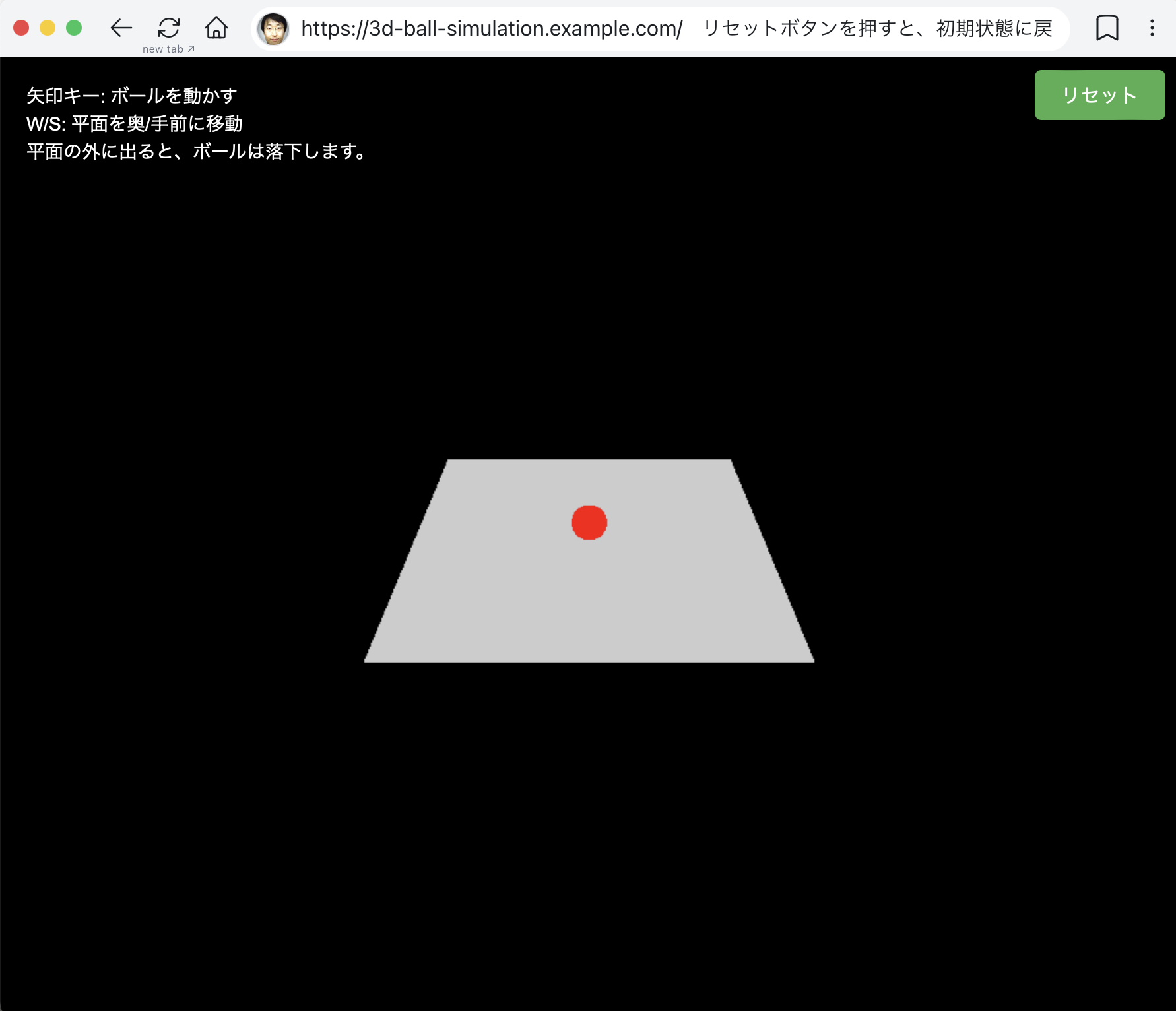
上記の不具合の修正のために、「リセットボタンを押すと、初期状態に戻ります。ボールが落下する際の判定は、初期状態の平面の位置ではなく、その時点での平面の位置を基準にしてください。」というプロンプトを入力しました。これで落下しない領域の誤判定はなくなったので、ひと安心です。
リセットボタンも表示されるようになりましたが、実はクリックしても機能しないダミーボタンでした。しかし、それに関しては後で指示し直すことにして、先に進むことにしました。

少しずつゲーム性を高めていく
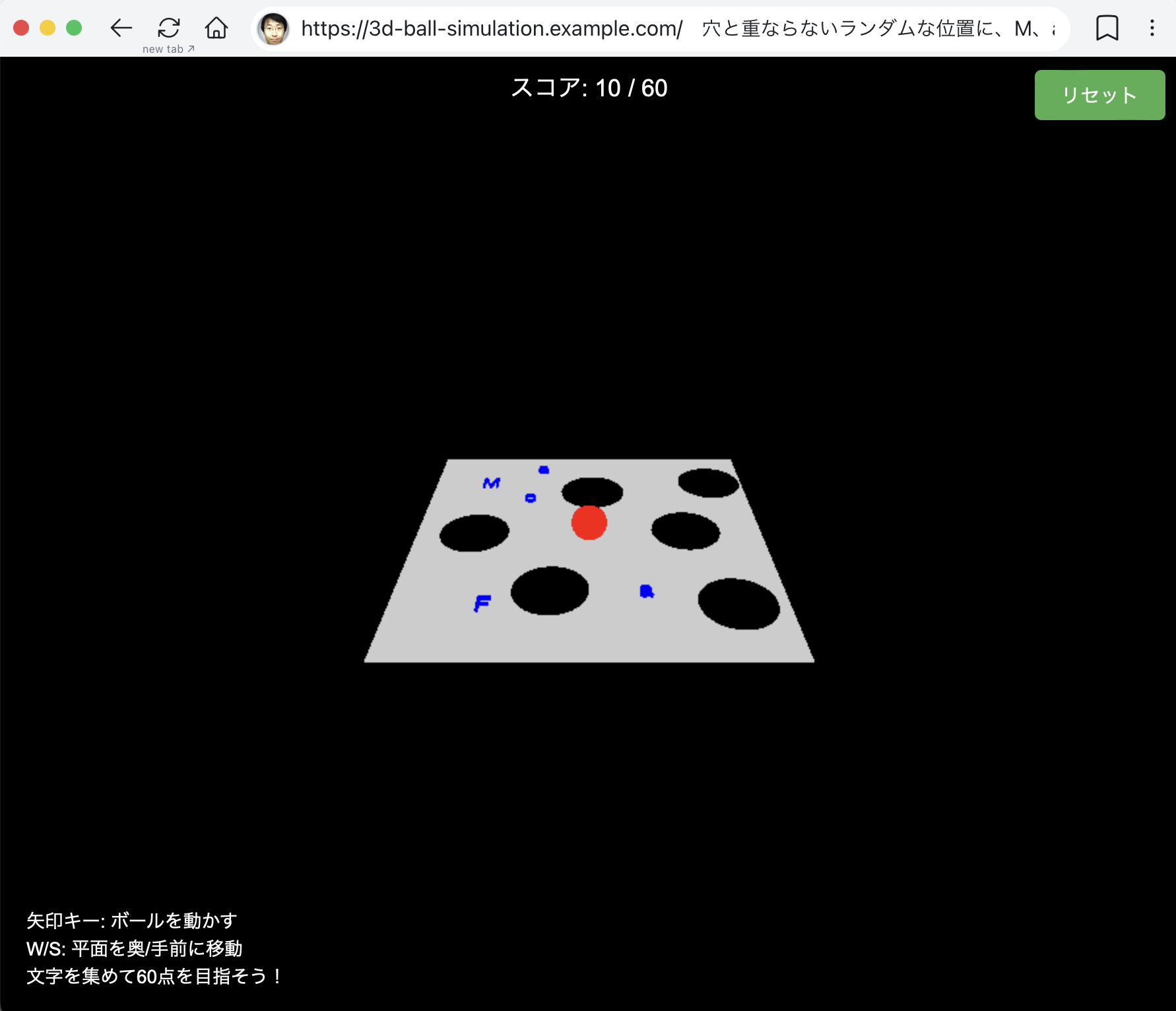
難易度を上げるために、ボードに6つの穴をランダムに空け、そこでもボールが落下するようにしていきます。穴のサイズ感や位置の重複がないようにするための指示もプロンプトに盛り込み、「平面には、ボールの直径の2倍のサイズの穴が6つ、互いに重ならないように、中央以外のランダムな位置に空いていて、ボールはそこを通ったときにも下に落ちてしまいます。」と指示したところ、思いどおりの結果が得られました。

さらにゲーム性を高めるため、ボールを動かしてM、a、c、F、a、nの6つの文字を取っていくという目的を与えることにします。
1文字あたり10点、合計60点でゲームに勝利でき、ボールが落下した時点でゲームオーバーになるという設定を「穴と重ならないランダムな位置に、M、a、c、F、a、nの6つの文字が表示され、その上をボールが通ると文字が消えて得点を10点獲得できます。6文字すべてを消すことができればゲームに勝利し、ボールが下に落ちればゲームオーバーです。」というプロンプトによって組み込みました。

ボードとボールのカラーパレットも追加
そうなると欲が出てきて、ボードとボールの色を独立して選べるようにしたいと考えました。
実は、このとき「平面の色とボールの色を、それぞれ独立して、赤、青、緑、黄色、灰色の6色のカラーパレット(プルダウンメニューではなく)から選べる機能もつけてください。文字の色は白にしてください。」というプロンプトを与えたのですが、6色といいながら赤、青、緑、黄色、灰色の5色しか指定していませんでした。しかし、AIの側でその点が補われ、紫が追加されたので、そこまま使うことにしました。

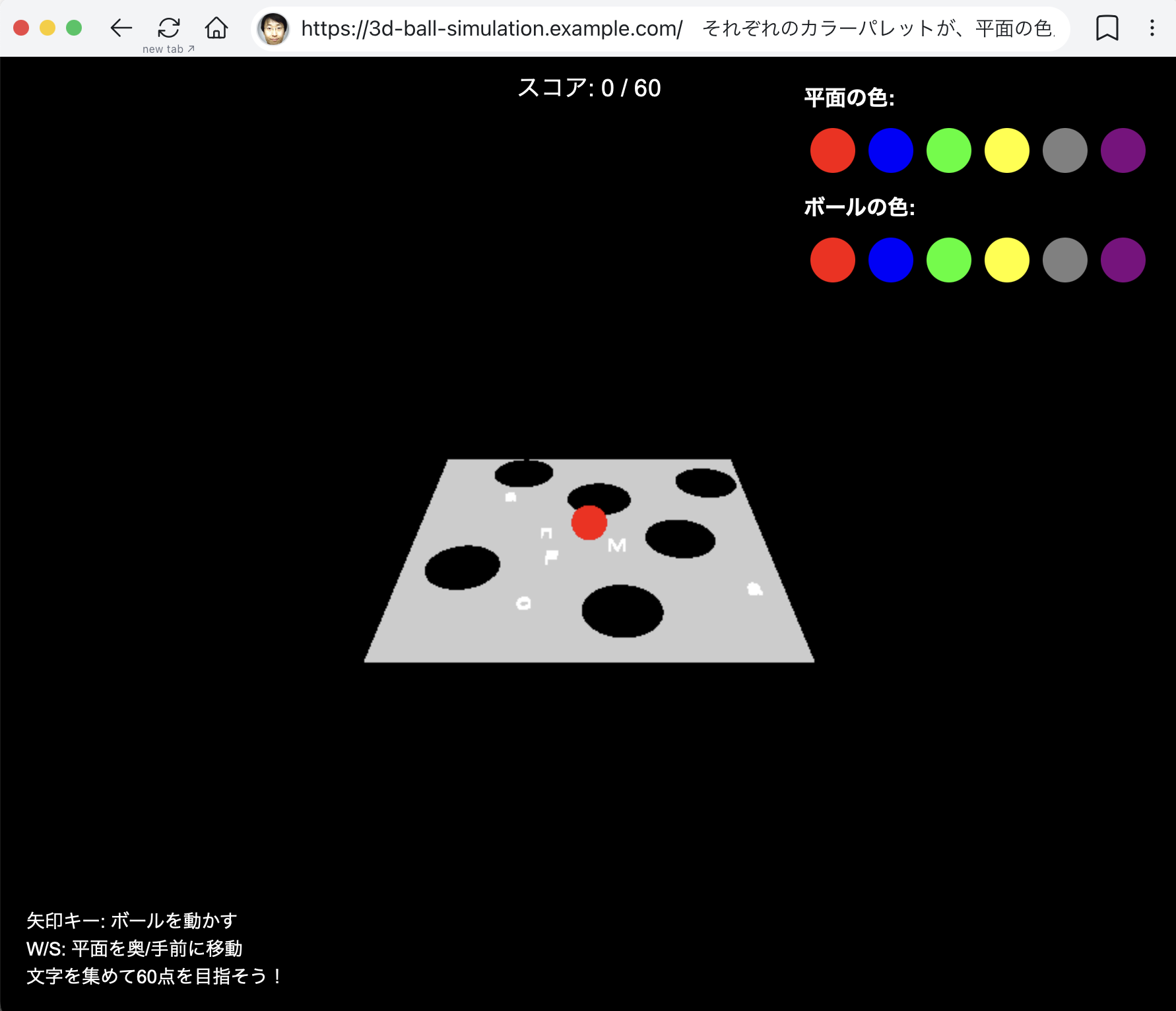
ただ、このままではどちらのカラーパレットがボード用かボール用かがわかりません。そこで、「それぞれのカラーパレットが、平面の色用か、ボールの色用かがわかるようにしてください。」というプロンプトによって、ラベルを付けることにしました。

こんな改良もプロンプトでOK
このままでは、やや簡単すぎると感じてきたので、M、a、c、F、a、nの文字を、この順番で取っていかないとゲームオーバーになる設定を追加し、次に取るべき文字がわかるようにしてほしいと依頼しました。プロンプトは「ボールが文字の上を通る順番が、M、a、c、F、a、nでないと得点が入らないようにしてください。また、次に通るべきなのが、何の文字かがわかるように表示してください。」というものです。

今度は、文字が平面上に貼り付くように配置されているために、特にaとcの区別がつきにくいことが気になったので、文字を垂直に表示することにしました。
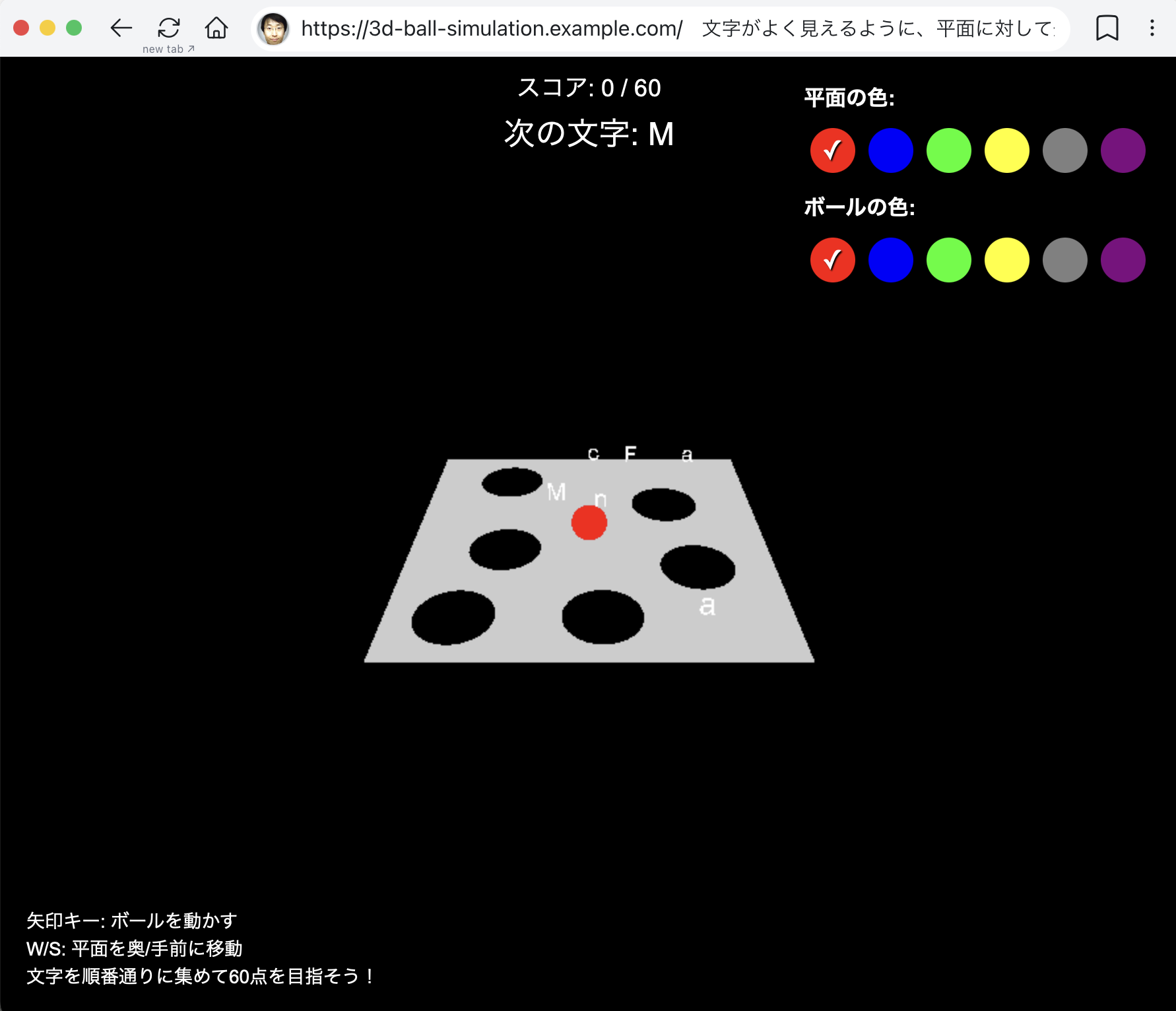
また、ボードとボールの色は直接それらを見ればわかるのですが、カラーパレット上でもわかりやすく強調されたほうがよいので「文字がよく見えるように、平面に対して垂直に表示されるようにしてください。また、平面の色とボールの色のパレットで、何の色が選択されているかが、はっきりわかるようにしてください。」というプロンプトで改善していきます。

このままでは、文字同士の位置が近すぎることがあり、またカラーパレットの表示が必ずしも実際に選択されている色と異なっていたりするため、これらの点を修正していきます。
少し長めですが、プロンプトは「それぞれの文字が、異なる穴の近くの平面上に散らばって配置されるようにしてください。その際に、文字と穴が重ならないようにしてください。また、初期状態の文字の位置は、平面の中央にあるボールの位置と重ならないようにしてください。そして、初期状態の平面とボールの色に、それぞれのカラーパレットの表示がマッチするようにしてください。」としました。
さらに、文字を順番通りに取ってもゲームオーバーとなることがあったので、「文字を順番通りに取っても、順番通りではないと指摘されてゲームオーバーとなってしまうため、M、a、c、F、a、nの順番のチェックをしっかり行ってください。」というプロンプトで念を押しています。
このようにやや複雑と思える指示でも、きちんと解釈して修正されることは驚異的です。
デザインをスタイリッシュに
これで機能の追加は一段落したのですが、デザインが少し地味に感じられたので、外観に手を加えます。また、緊迫感を持たせるためにタイマー機能も追加することにしました。
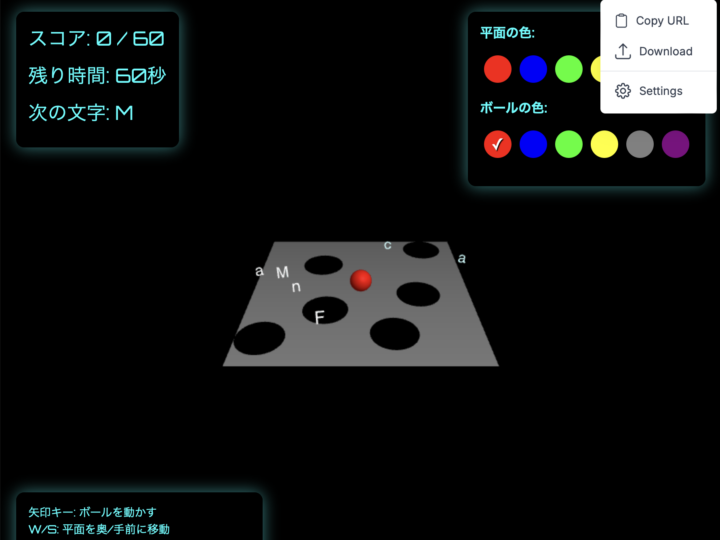
といってもプロンプトは「全体をスタリッシュで未来的なデザインにしてください。また、ボールを動かし始めたタイミングでカウントダウンが始まる、60秒の残り時間タイマー機能もつけてください。」という簡単なものです。

さらにダメ押しで、ボールが文字を取るたびに、そこが光ってわかりやすくなる効果を「ボールが文字を消すたびに、そこが光ってわかるようにしてください。」というプロンプトによって加えてみました。

そして、カラーパレットを追加した際になぜか割愛されたリセットボタンの機能が、必要とされるタイミングで明示的に表示されるようにして完成形としました。
使用したプロンプトは「勝利した場合も、ゲームオーバーの場合も、そのメッセージとともに「もう一度チャレンジしますか?」というボタンを表示し、そのボタンが押されたら初期状態に戻してください。」というものです。
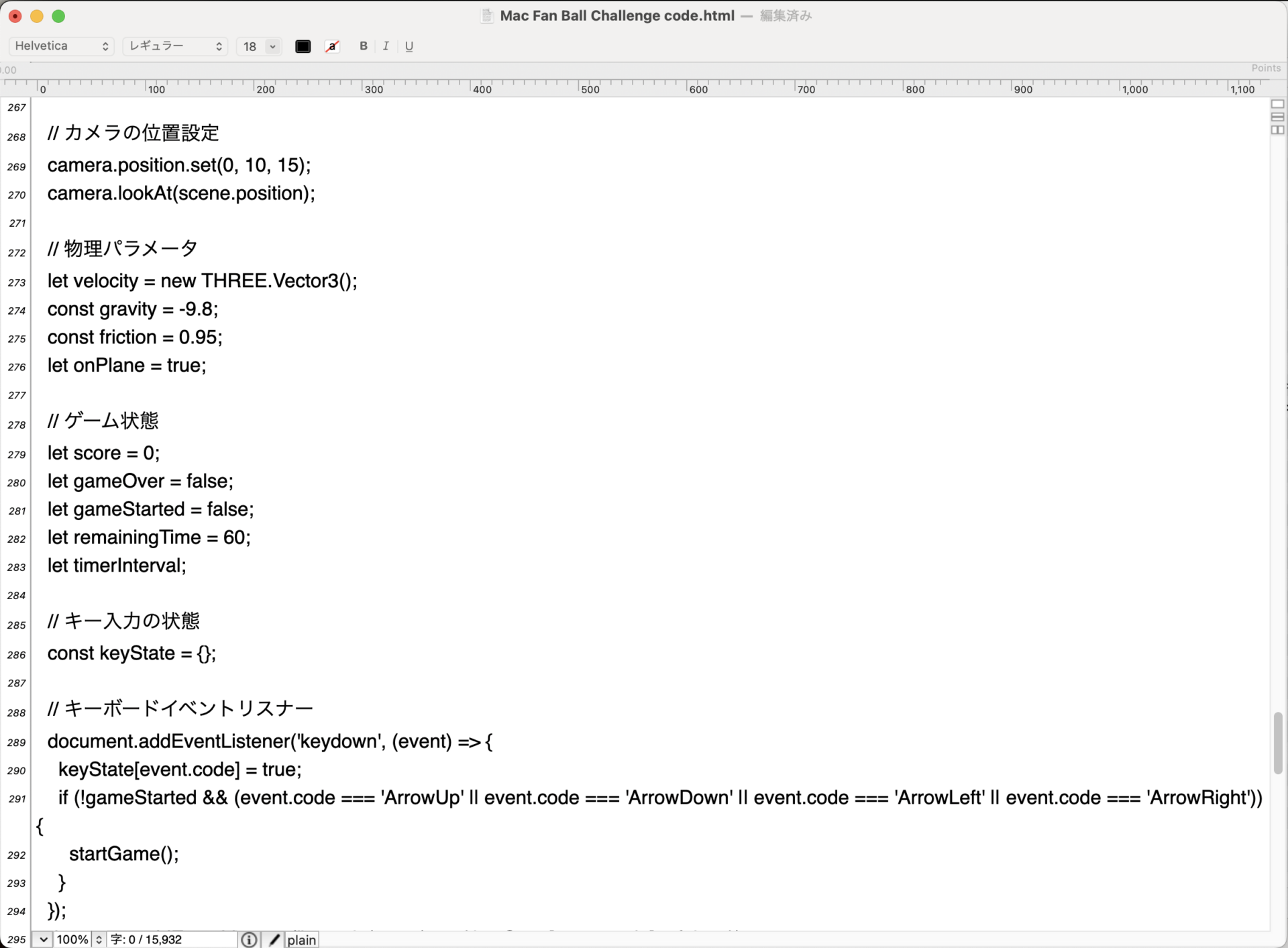
こうしてできたWebアプリは、右上のメニューからURLをコピーして共有したり、コードをダウンロードして別のプロジェクトに組み込んだりすることができます。


この「MacFan Futuristic Ball Challenge」は、こちらのURLから遊ぶことができます。
また、かつてのプログラマーの中野洋一さんが作った名作ゲーム「金魚すくい」を思い出して、それっぽいアプリも作ってみました。
試してみて興味が湧いたら、ぜひご自身でも何かWebアプリを作ってみてください。完全なノーコードでできることの幅広さに驚かれるとともに、これからのプログラミングのあり方を垣間見ることができることでしょう。
著者プロフィール

大谷和利
1958年東京都生まれ。テクノロジーライター、私設アップル・エバンジェリスト、神保町AssistOn(www.assiston.co.jp)取締役。スティーブ・ジョブズ、ビル・ゲイツへのインタビューを含むコンピュータ専門誌への執筆をはじめ、企業のデザイン部門の取材、製品企画のコンサルティングを行っている。










![アプリ完成間近! 歩数連動・誕生日メッセージ・タイマー機能など“こだわり”を凝縮/松澤ネキがアプリ開発に挑戦![仕上げ編]【Claris FileMaker 選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/10/IMG_1097-256x192.jpg)