現実の風景とデジタルアートのかけ合わせによるダイナミックな演出により、イベントなどで人気を集めている「プロジェクションマッピング」。実はこれ、最近流行のモバイルプロジェクタとちょっとしたアイデアさえあれば、お部屋の中でも十分に楽しむことができるんです。ぜひチャレンジしてみましょう。
1時限目 プロジェクションマッピングの魅力
ビルやお城といった巨大な建造物や舞台などに、プロジェクタで映像を投影し、まるで生きて動いているような効果や、きらびやかな装飾を加えることができる「プロジェクションマッピング」。テレビやネット動画でもよく紹介されているので、見たことがある人も多いと思います。
建物を使うようなプロジェクションマッピングを行うには、非常に高輝度の大型プロジェクタや、厳密な位置合わせを行うノウハウ・手間が必要で、簡単には真似できません。でも発想をがらっと変えて、机の上など小さな範囲であれば、一般的なプロジェクタでもかなり面白い演出を行うことができます。
そうした「ミニ・プロジェクションマッピング」の可能性をさらに広げるのが、最近多くの機種が発売されている「モバイルプロジェクタ」。小型軽量なのでカメラ用の三脚に取り付けるなど柔軟なセッティングができるのに加え、発熱も少ないので誰でも安全に使えます。
モバイルプロジェクタを手軽に使うには、「映像」という固定観念を捨てて「色や模様を自由につけられる照明」と考えるといいでしょう。スクリーンや白い平面だけでなく、小物やインテリア、衣服などに画像や動画を投影してみると、想像以上に楽しい効果が生まれます。パーティなどの賑やかしはもちろん、写真や動画を撮る際の演出としても非常に魅力的。また、工夫をこらせば、観る人をアッと言わせるトリックアート的な作品まで作ることができます。
画像や動画を出力するMacやiOSデバイス側も、特別なソフトのみならず、標準で使えるキーノート(Keynote)だけでもかなり多彩な使い方が可能。やるほどにハマる魅力的なミニ・プロジェクションマッピングを、皆さんぜひ試してみましょう!
2時限目 物体をスポットライト風に演出しよう
まずは簡単な例として、小物をスポットライト風に照らす演出に挑戦してみましょう。プロジェクションマッピングでは、投影する画像や動画の白い部分は「普通の照明」となるので、対象の元の色がそのまま浮かび上がります。それを利用すると、画像や動画に「白い円」を加えるだけで、簡単にスポットライト風の効果を作ることができます(もちろん円だけでなく、星型など自由な形でもOKです)。
今回の作業は、図形や文字の追加から投影まで、すべてキーノートで行っていきます。キーノートであれば、外部ディスプレイにワンタッチでフルスクリーンの映像を出せるのに加え、図形や文字の追加・修正も簡単なので、プロジェクションを行いながらの微調整もバッチリ。また、「ビルドイン・エフェクト」機能を使って画像やテキストに動きを加えると、まるで本格舞台さながらのリッチな演出も実現できます。
この手法は、お店のショーウィンドウで商品の展示に使ったり、通販サイト用の写真や動画を撮ったりする際などにも大きく活用できます。その本格的な仕上がりからは、まさかこんなに手軽な方法で作ったとは想像もつかないでしょう!
投影用素材作成は「Keynote」が便利!
(1)まずはKeynoteで新規書類を作成し、テーマを選択しましょう。後ほど全体を画像で覆うため、どのテーマを選んでも問題ありません。今回はMac版で解説しますが、基本的にiOS版も同じように使えます。
(5)白い台紙の上に物体を設置します。台紙の質感によっても最終的な見え方が変わるので、色々な素材を試してみても面白いでしょう。
(6)プロジェクタの距離やピントを調整して、作成したスライドを真上から投影した様子。近距離のため模様や文字が非常に明瞭に出ており、プロジェクタで投影してるように見えないほど鮮やかに演出できました。
3時限目 CG動画を投影してみよう
多くのプロジェクションマッピングでは、ダイナミックに動くCG動画を素材として投影しています。CG動画の作成は専門的なソフトを使ってもいいですが、iOS向けの無料アプリでも、ちょっとした工夫で簡単にリッチな効果を生み出せるんです。
今回使ったのは、静止画に光などのアニメーション効果を付加することで動画に加工できるアプリ「ワーブル(Werble)」。下地として選択する静止画に黒、もしくは白単色のものを用いれば、アニメーション部分だけを抜き出してプロジェクションの素材にすることが可能です。下地用の単色画像は、キーノート上で空のスライドを画像として書き出せば簡単に作成できます。
この考え方を応用すると、たとえば暗い場所でライトや炎などを撮影した動画や、ホワイトボードに文字やイラストを描く様子を撮影した動画なども、プロジェクション素材として利用可能ということです。いずれの場合も、動きが多いほうが全体の効果が強調された仕上がりとなるので、場合によっては意図的にカメラを動かすのもいいでしょう。素材と投影先の組み合わせ次第でバリエーションが広がるので、ぜひさまざまな方法を試してみてください!
CG動画はiOSアプリで簡単作成
(1)加工アプリをダウンロード

CG動画の作成は、静止画に光や物体などを合成してアニメーション動画に加工できるiOSアプリ「Werble」が便利。数多くのエフェクトが用意されており、本格的なモーショングラフィックスソフトを使ったかのような動画を手軽に作成できます。
(2)無地の静止画を作成
Werble上でエフェクトを適用する下地とするため、Keynoteから黒または白一色の静止画を書き出します。光などを浮かび上がらせるには 黒を、模様などをはっきりと浮かび上がらせるには白を使います。
(3)静止画をiPhoneに転送
下地用の静止画を、AirDropなどでiPhoneのカメラロールに転送します。なお、iPhone内で黒や白単色の画像を生成できるアプリなどがあれば、そちらで作成しても構いません。
(6)動画ファイルに書き出し
Werbleで共有アイコンをタップして[写真に保存]→[ビデオを保存]をタップ。動画として書き出す秒数を指定すると、カメラロールへの保存が実行されます。動画のループ部分はつながらないので、長めの秒数にしたほうが違和感が少なくなります。
(8)物を置く場所を白く加工
プロジェクションと物を組み合わせる場合は、前項で説明したように白の図形を配置すると物の色をそのまま出すことができます。配置場所はなるべく壁際にしたほうが、影が出る面積を抑えられます。
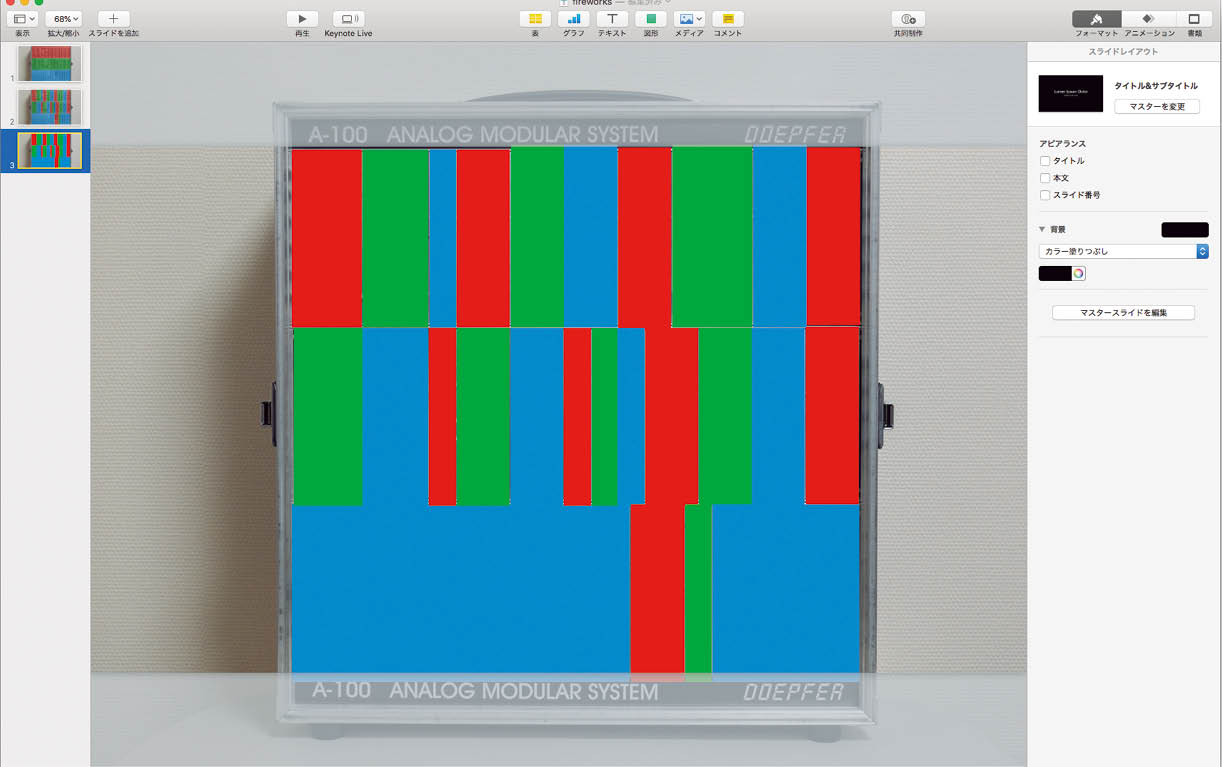
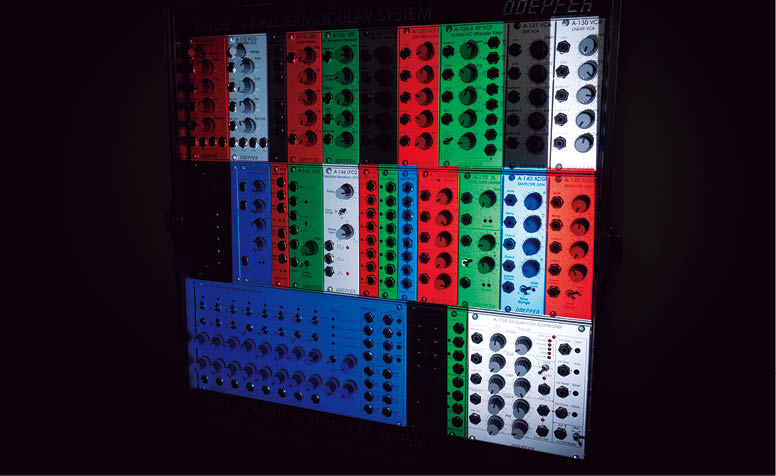
4時限目 位置を合わせた本格マッピングに挑戦しよう
基本的な手法に慣れてきたら、投影対象の部分ごとにキッチリとレイアウトを行ったプロジェクションマッピングに挑戦してみましょう。今回はシンセサイザーのパネルを使ってみましたが、たとえば好きなフィギュアなどを並べた棚でも、同じ要領で再現可能です。
位置合わせの原理自体は簡単で、あらかじめ投影対象の写真を撮影し、それをガイドにして色や画像などを配置するだけ。ポイントとしては、ガイドに使う写真をできるだけ傾きや歪みが出ないよう正面から撮影しておくと、大きなズレを生じません。
キーノートの場合、最初に図形を使って投影範囲内をエリア分けしておくと便利です。図形に色がついていればそのまま投影箇所に反映されますし、同じ大きさで写真やテクスチャなどを貼り付けてもOKです。
1つテンプレートとなるスライドができたら、複製して配色などを変え、トランジションを使って切り替えるとより華やかな演出を行えます。壁一面を使うような大掛かりなプロジェクションマッピングも、大型のプロジェクタさえ使えばほぼ同じ方法で行えるので、機会があればぜひチャレンジしてみましょう!
Keynote上で投影箇所をレイアウト
(1)ガイド用の写真を作成
最初に、Keynote上で投影箇所をレイアウトするためのガイドとなる写真を撮影します。実際に投影する対象を、できるだけ傾きや遠近感が出ないように真正面から撮影すると、プロジェクション結果のズレが少なくなります。
(2)ガイド用写真をKeynoteに配置
Keynote上にガイド用に撮った写真を配置します。位置を合わせたら、副ボタンクリックして[ロック]を実行しておくと、今後の作業で誤ってずらしてしまうことがないので安心です。
(4)プロジェクション範囲の細分化
大きく分けたプロジェクション範囲を、さらに細かく区切ってエリア分けし、それぞれに色分けした図形を配置します。作業中は不透明度を50%などにしておき、ガイドの写真が見える状態にしておくと便利です。
(7)位置を調整し、いざ投影!
作ったスライドを実際に投影。区切りの位置や角度にズレがないか確認し、対象物となるべくピッタリ合致するよう調整しましょう。投影範囲の中に直線的な箇所がいくつかあると、合わせる際の基準にしやすくなります。
(8)トランジションで切り替える
完成したスライドを複製して色を変え、それを切り替えるだけでもかなり面白い効果を生むことができます。その際、スライドの切り替えにトランジションを適用すると、色が回転したり飛び散ったりして切り替わる、派手な効果を作ることができます。



















































![フリーアナウンサー・松澤ネキがアプリ開発に挑戦![設計編]【Claris FileMaker選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/06/C5A1875_test-256x192.jpg)