配色をさらに魅力的に! アクセントを効かせてみよう
調和のとれた配色はとても美しく、特にビジネス書類では内容を引き立たせ、安心感も与えてくれます。しかし、それだけでは落ち着きすぎていて寂しく見えてしまうこともあるでしょう。また、特定の場所だけを目立たせたい、引き立たせたいというニーズもあるはずです。
ここで取り入れたいのが、「アクセントカラー」です。アクセントなので分量はあまり多くせず、料理で使われる飾りの葉っぱのようなものをイメージして、ほんの少しだけ用いるようにしましょう。
アクセントカラーに適しているのは、そのほかの部分との「差」が大きい色です。明度の差、彩度の差、色相の差、あるいはこのいくつかを組み合わせた差の付け方もあります。
対比
アクセントにしたい色は、ほかの色と何らかの差をつけなければなりません。この差のことを「対比」と呼びます。明度対比、彩度対比、色相対比。あるいはこれらを組み合わせた対比の強い色をアクセントカラーとして選びます。
アクセントにしたい色は、ほかの色に比べてわずかに抑えておく必要があります。
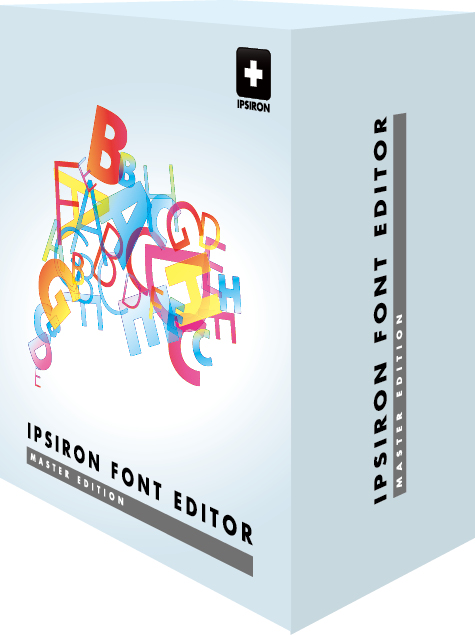
彩度対比でアクセントを効かせたパッケージデザインの例。ほかの部分は無彩色で統一し、メインのビジュアルのみ高彩度の色を使用しています。
メインのカラー(ブルー)に対し、色相対比の強い黄色をアクセントにした例。目立たせたい部分にのみ使用しています。
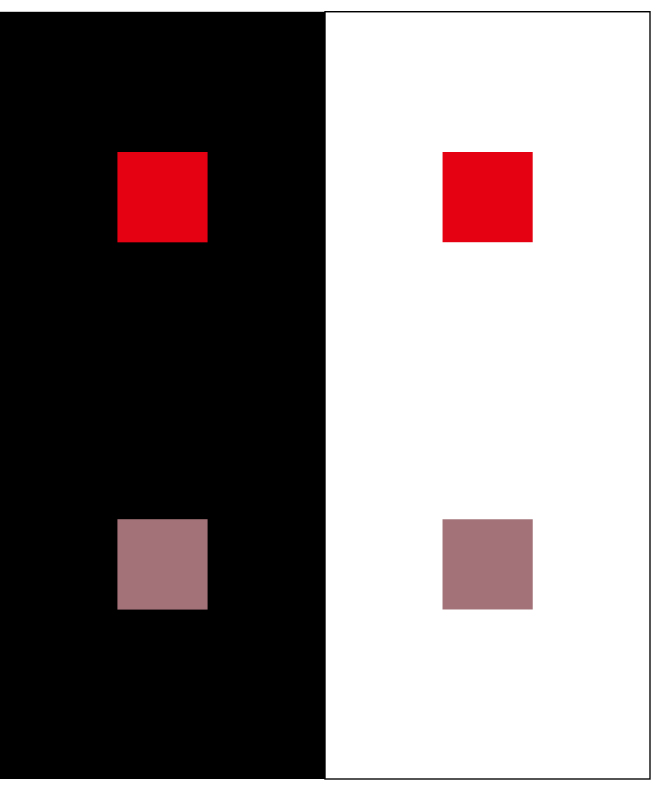
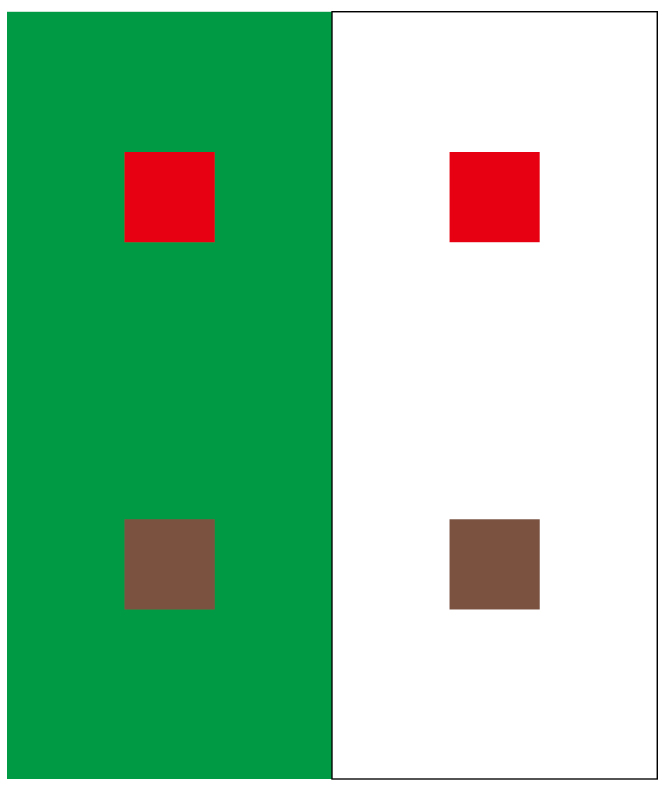
アクセントにする色は、彩度の低い色(下)よりも高い色(上)のほうが、目を惹く効果が高くなります。
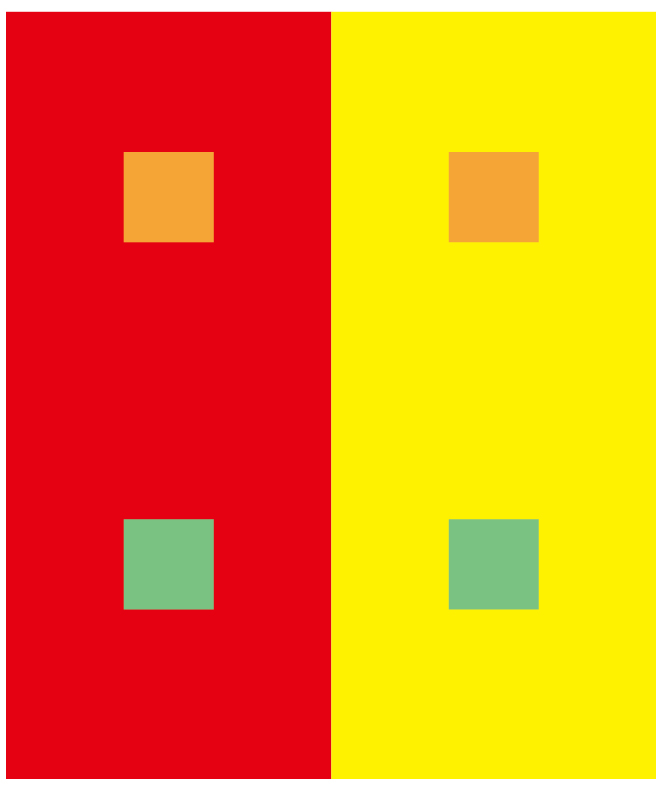
ただし、彩度の高い色同士の組み合わせ(上)は、刺激が強すぎてハレーション(チカチカして見える)を起こす場合もあります。
色の組み合わせによっては、正しく色を判別しにくくなる場合もあります。赤の中のオレンジや緑は黄色みが強く感じられますが、黄色の中では赤みや青みが強く見えます。
配色によって「見やすさ」も変わる 文字は読みやすい配色を心がけよう
人間の視細胞は、明るさを判別する部分と色合いを判別する部分とが分かれています。ここまで解説してきたとおり、色には人の感性に訴えかける表現力がありますが、人の目がより強く判別できるのは、「色合い」ではなく「明暗」なのです。
配色で見やすい状態を作るには、色合いではなく明暗の差についての意識を強く持つ必要があります。特に、文字は可読性(よみやすさ)が重要な要素です。色の中でもっとも明暗の差が大きいのが白と黒。特別にどうしても色を付けたいという場合を除き、文字の配色は白地に黒というシンプルな設計をおすすめします。
色味が必要な場合でも、明るい背景に暗い文字を心がけてください。逆に背景が暗い場合は文字の色を白にします。
↓
上は見づらい色の組み合わせ。下は明度差を大きくして見やすく工夫した組み合わせ。暗い地色には明るい文字、明るい地色には暗い文字を組み合わせます。
↓
明度差の少ない色の組み合わせは見づらいですが、色の間に輪郭線を入れることで色がはっきりと見えるようになります。
可読性の高い配色
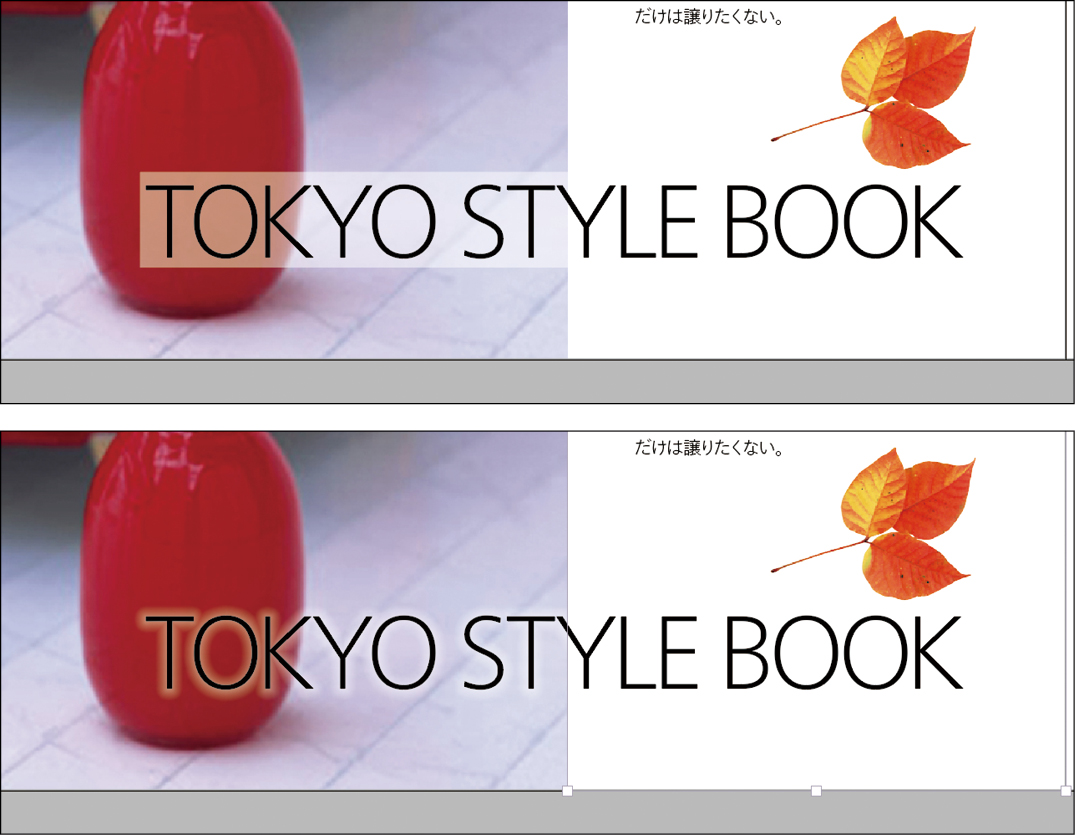
上から色相差、彩度差、明度差を強くした例。文字が読みやすく浮き出て感じられるのは、明度差の大きいためです。
テキストは白地に黒がもっとも見やすい組み合わせです。色を入れる場合は、明度を高くして黒文字にするか、明度を低い色にして白文字にします。
明度がまちまちの背景の場合は、文字部分だけ背景色を変更するか、文字にシャドウやふちどりをつけて見やすく工夫します。
中間色を制して配色マスターを目指そう!
配色というと、どうしても赤・青・黄色などのはっきりとした色を考えてしまいがちです。しかし、世の中にある色は、もっと微妙かつ複雑で繊細なもの。また、このような微妙な色合いは、古来から伝統や文化として受け継がれてきています。しかし、パソコン全盛の現代では、微妙な色合いの変化に気づくことも、それをパソコン上で再現することも簡単ではありません。
1つの色相の中にも、明度や彩度のコントロールによって無限の中間色を作り出すことができます。中間色同士を組み合わせ、無彩色を組み合わせたりアクセントカラーを取り入れることで、どんな制作物にも柔軟に対応できる配色が完成します。また、こうやって中間色が操れるようになると、色相を多く取り入れたときでもバランスを保ったり、アクセントにしたりと色を使いこなすことができるようになります。一朝一夕には難しいかもしれませんが、まずは「中間色の意識」を持ってソフトウェアのパレットから外れた色を取り入れてみてください。
中間色の作成
1つのキーカラーから、たくさんの中間色が作り出せます。これらを組み合わせ、さらにアクセントカラーや無彩色を組み合わせることで、美しい配色が可能になります。
無彩色であるグレーにも、中間色が見つけられます。上の一列は完全な無彩色。下の4列はわずかに色味を加えたニュアンスのあるグレーです。
日本の伝統色の配色例です。どの色においても一口では説明できない中間調の味わいのある色味です。
やや黄味がかったグレーをベースにし、落ち着いた伝統感のある配色のWEBサイトの例。アクセントカラーの鈍いイエローも効いています。
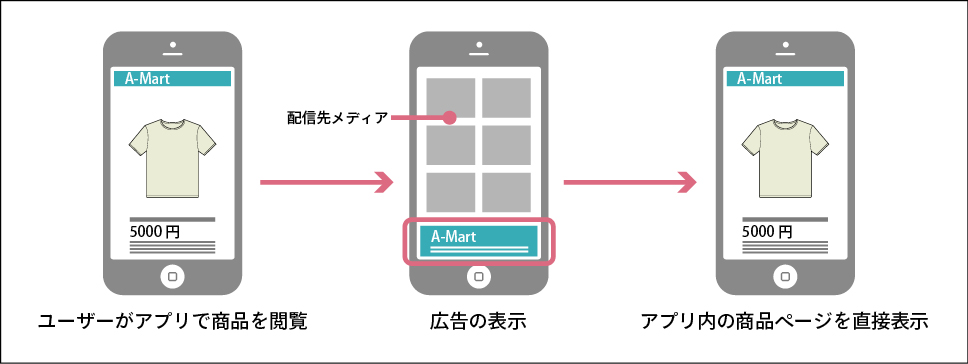
グレーを基調にした模式図の例です。青や赤を用いていますが、いずれも中間的な色合いで、説明をわかりやすくすることに貢献しています。
ベージュグレーの背景に、鮮やかな差し色がポップな印象の表紙デザインです。色数は多いですが、グレーやベージュの中間的な色合いが、色と色との間をつなぐような役割をしています。
もっとデザインがうまくなる!「ノンデザイナーおすすめ参考書」
なるほどデザイン
〈目で見て楽しむ新しいデザインの本。〉
[著]筒井美希
[版]エムディエヌコーポレーション
[価]2160円
ノンデザイナーにもわかりやすく、デザインに必要な基礎や概念、ルールなどを豊富なビジュアルとともに視覚的に楽しく解説。現場のデザイナーがどのような点を気にかけているのか、タイトルどおり「なるほど!」と思わず声に出してしまう、これからデザインを勉強しようと思っている人にもぴったりなデザイン本です。
配色デザイン見本帳
配色の基礎と考え方が学べるガイドブック
[著]伊達千代
[版]エムディエヌコーポレーション
[価]2700円
デザインを行ううえで、配色に困ってしまう人も多いでしょう。本特集でも配色のテクニックを解説しましたが、もっとスキルアップしたいという人におすすめなのがこちら。配色のルールと実際の配色パターンをきれいなグラフィックとともに解説しています。これであなたも自分の思いどおりに配色が行えるはず!
ノンデザイナーズ・デザインブック[第4版]
[著]ロビン・ウィリアムス
[版]マイナビ出版
[価]2354円
ノンデザイナーのための、デザインの定番基本書として有名な本書。「近接」「整列」「反復」「コントラスト」といった4つの基本原則が丁寧に解説されています。これを知るだけで、プロでなくても、自分の作るページや制作物を見栄えよくすることができます。
グラフィックデザイン基礎講座
─プロの現場のノウハウが全て学べる
[著]大里浩二
[版]玄光社
[価]2376円
デザイン専門学校やデザイン事務所でしか学べないノウハウを効率的に習得できる本書。デザインをするうえで役立つ「デザインのセオリー」や、実際にデザインしながら考える「デザイン演習」、プロの作例を元にデザインの思考を学ぶ「デザイン実習」の3コースエクササイズで、確実に基礎力をアップ!
How to Design
いちばん面白いデザインの教科書
[著]カイシトモヤ
[版]エムディエヌコーポレーション
[価]2484円
デザインの現場で求められる知識とスキルを実践的かつ丁寧に解説。グラフィックデザインの知識や考え方だけでなく、それを形にするためのアプリケーションの技術も解説しています。「形」「色」「文字」「写真」「レイアウト」「印刷」といったデザインのノウハウが1冊で学べます。
デザイン入門教室[特別講義]
[著]坂本伸二
[版]SBクリエイティブ
[価]1998円
「デザインにはセンスが必要だから苦手…」そう思っている人にこそ読んでもらいたい、これからデザインをはじめる人にぴったりな本書。グラフィックワークから企画書、プレゼン資料に至るまで一生役立つデザインの基礎力が学べます。グラフ・表の作り方も解説しているので、ビジネスパーソンにもおすすめ。
やさしいデザインの教科書
[著]瀧上園枝
[版]エムディエヌコーポレーション
[価]1944円
デザインをはじめる前に知っておきたい、デザインの基本をサンプルや実例を元に丁寧に解説。レイアウト・文字・カラーの基礎知識だけでなく、「タイリング」「コラージュ」「デフォルメ」などの具体的なデザインの手法を習得できます。


































![フリーアナウンサー・松澤ネキがアプリ開発に挑戦![設計編]【Claris FileMaker選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/06/C5A1875_test-256x192.jpg)