見る人の感覚や心理に直接働きかけるデザインの第一印象は「色」で決まる!
燃えるような夕焼けの赤、清んだ川の水の青、煤(すす)で汚れたアスファルトのグレーなど、世の中には人の心を揺さぶるさまざまな色があふれています。しかし、書類などを(特に仕事で必要に迫られて)作成する場合、人はどのくらい色について吟味しているものでしょうか。ソフトウェアのパレットにあるわずかな色から、なんとなく選んでしまうことも多いのではないでしょうか?
色は人の感覚や心理に直接影響を与える大事なデザイン要素です。WEBサイトやポスターはもちろん、たとえ書類1枚であっても、その第一印象は色で決まるといっても過言ではありません。また、書類の読みやすさや見やすさにも色は大きな影響を与えます。配色は、制作物の内容のわかりやすさ、伝わりやすさにも関わっているのです。
一般的にセンスが必要なように思われがちな配色ですが、実はセオリーがあります。ここでは、特に即効性の高い配色のセオリーをまとめて解説しましょう。
今までよりもほんの少し色へのこだわりを強く持ち、わずかな色の変化によって見え方がどう変わるのかを考え、色がどのように人の心理に影響を与えるかを知ることで、制作物の仕上がりは見間違えるほど変わってくるはずです。
内容が伝わりやすい配色例
デジタルデバイス用に作成された会社案内のデザイン。キーカラー(ブルー)を決めて色数を絞りました。より内容が伝わりやすくなったことがわかります。
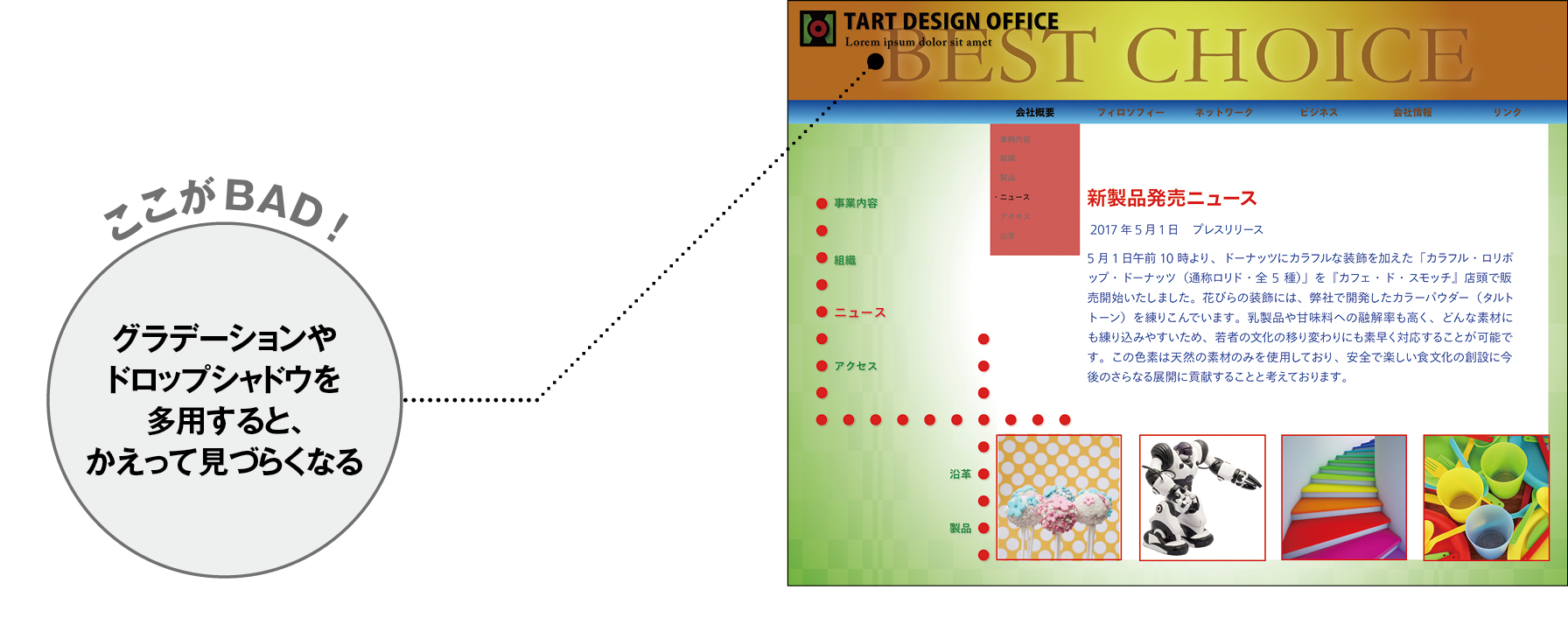
華やかで手が込んだように見せようと、色数をむやみに増やしてしまった状態。文字も読みにくく、ごちゃごちゃして見えます。
まずはおさえておきたい正しい配色の用語と基本
デジタルで表せるのは約1600万色、人の目が見分けられる色の数は180万色以上といわれています。名前がついている色だけでも、少なくとも数千色はあるでしょう。途方もない、といってよい数です。
一方、色を形容する言葉はとても曖昧なものばかりです。「柔らかい」「楽しげな」「美しい」「強烈な」といった言葉から連想される色は、人によってまったく違うものになるでしょう。「南の島に沈む夕日の赤」と少し詳しく形容しても、私が思う色とあなたが思う色はきっと同じではありません。
色の特性を理解してコントロールするためには、まずいくつかの色の用語を正しく知っておくことが重要です。ここでは最低限知っておいたほうがよい言葉と、その意味についてを解説します。
色相(しきそう)
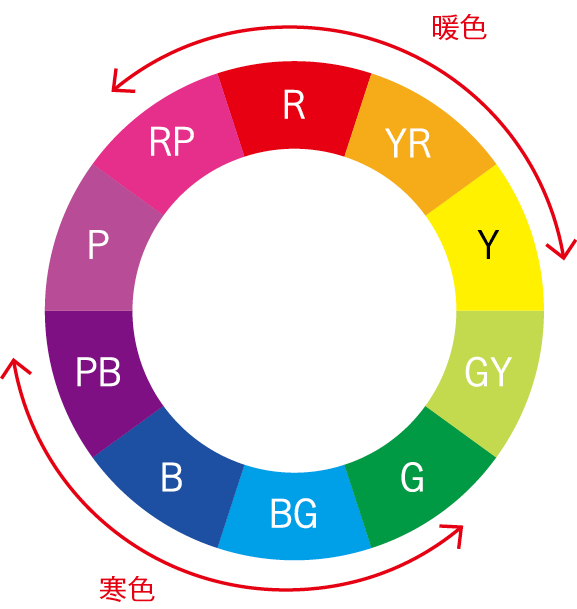
「色相」とは、色味の違いのこと。たとえば、赤と黄、青といった違いが色相です。色彩学では、色相を輪にして表し、「色相環(しきそうかん)」と呼びます。色相環で遠い関係にある色は色相の差が大きく、近い色は差が小さいということです。
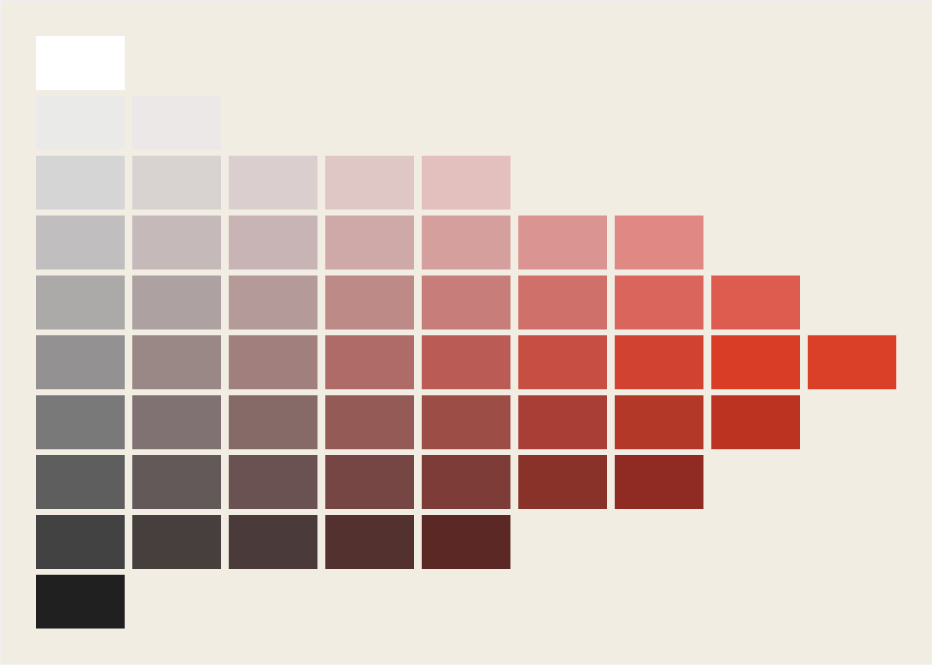
同一色相色(どういつしきそうしょく)
1つの色でも、明度と彩度を変化させることでこれだけのバリエーションが作れます。統一感のある配色のためには、この明度彩度のコントロールがとても重要になってきます。
彩度(さいど)
「彩度」は色の鮮やかさを示す言葉です。もっとも彩度が高いのは「純色(じゅんしょく)」と呼ばれる濁りのない色で、もっとも彩度が低いのは「無彩色(むさいしょく)」と呼ばれる色味を感じないグレーです。
明度(めいど)
色の明暗のことを「明度」と呼びます。どんな色にも明度はありますが、1番わかりやすいのは、その色をグレーに置き換えた状態で明るさを判別すること。たとえば、澄んだ黄色はグレーにしても明るく明度が高いことがわかります。
2017年の流行色って何?
ファッションやインテリアのデザインに流行があるように、色や配色にも流行があります。2017年3月現在の傾向は、自然の中にあるようなナチュラルな色合いを、フラット(平面的)に配色するデザインが人気です。
ワールドワイドでカラーマネージメントを展開する「パントン(PANTONE)」では、毎年流行色を発表しています。今年の色は「グリーナリー(Greenery)」。少しクリームがかった柔らかい緑色です。また、この色に合わせた配色例もWEBで公開されています。
パントンのWEBサイトでは、今年の色「グリーナリー」のムービーも公開されています。【URL】http://www.pantone.jp/color-of-the-year-2017
色が人に与えるイメージとは? 目的に合った配色の探し方
色に限らず、見え方や感じ方は人によって異なります。過ごしてきた土地や育ってきた文化によって、また好みや興味の持ち方も十人十色なものでしょう。男女差や年齢といった条件にも寄るものがあるかもしれません。
しかし、ほとんどの人に共通して抱くイメージというものもあります。たとえば「暖色」「寒色」、「重い」「軽い」といったもの。また、注意を促すために使われる標識や、警告を示すための配色もほぼ万国共通です。
配色で何らかの印象を与えたい場合には、人が共通して感じるこれらのイメージについて考える必要があります。このときに手がかりになるのが、「キーワード」です。作り出したいイメージを一度言葉にしてみて、そこから連想する色を抽出したり、画像を検索して配色のネタを探す方法などがあります。
暖色・寒色
色相環で赤を中心にしたその周囲の色は「暖色」で、暖かいイメージがあります。逆に青を中心とした色相は「寒色」で、冷たいイメージがあります。
同じ料理の写真でも、暖色に包まれると暖かく、寒色に囲まれると冷たく感じてしまいます。
色の与えるイメージ
赤のイメージ
情熱的で力強く、激しさを感じる色です。生命力や前向きな強い意志を表します。
青のイメージ
知的でクール、清々しく清潔感があります。深い青は神秘的で静かな印象になります。
緑のイメージ
ナチュラルで優しく、心休まる色です。若々しさ、新鮮さも感じさせます。
黄のイメージ
光のイメージの色で、活発で明るく、かわいらしい印象を与えます。
メージカラーを探す
↓
表現したいイメージに合う画像を集め、そこから色を抽出する方法があります。ここでは「京都の秋」のイメージで色を集めてみました。
表現したいイメージのキーワードで画像検索してみるのもよい方法です。ここでは「カラフルポップ」なイメージの色を探してみました。
統一感のある配色でデザインをグレードアップ
1つの制作物の中で多くの色相を取り入れてしまうと、全体のイメージが散漫になり、書類の内容が伝わりにくくなってしまいます。配色で悩んでいる人は、まずは使う色相の数を極力減らしてみるとよいでしょう。
使う色相を減らしても、彩度や明度を調節することで色のバリエーションは作れます。たとえば、青い色を使うことにした場合、鮮やかな青から明るい青、暗い青、鈍い青、グレーや黒などを使い分けることで、統一感を出しつつ表現の深みも感じさせることが可能です。
また、色相の数を増やす際は、各色相で彩度や明度を揃えることで全体の「トーン」が揃い、書類に統一感を出すことが可能です。この考え方は「トーン配色」と呼ばれ、美しい配色デザインのための基本的なテクニックの1つです。
同一色相配色
色相は1つでも、明度や彩度を調節することでいくつもの色のバリエーションが作れます。色相が同じなので、統一感のある配色が可能です。
ミニマムな同一色相配色の例です。色相を抑えることで、内容に注視できるようになっています。
トーン配色
多くの色相から色を選ぶと、デザインが華やかになりますが、明度・彩度がバラバラでは統一感が出ません(上)。明度・彩度を近づけトーンを揃えることで統一感を演出しましょう(下)。
選ぶトーンによってデザインのイメージは変わります。明度の高いトーン配色(図の上のほう)は軽く優しい印象に、彩度の高いトーン配色(図の右のほう)は明るく元気に。彩度の低いトーン配色(図の左のほう)では落ち着いた統一感が生まれます。
配色には「インデックス」の役割もあります。分類のための色選びにはトーン配色の考え方が向いています。複雑な書類や多ページに渡る配色では、このように階層ごとの配色計画を立てておくとよいでしょう。
iPhoneを使って配色を考えよう!
自然の中には無限に色があふれていますが、注意深く見てみると、それぞれ調和を感じさせる配色になっていることがわかります。実は風景や物を写真に撮って、色を抽出することで、その調和をそのまま配色に活かすこともできるのです。
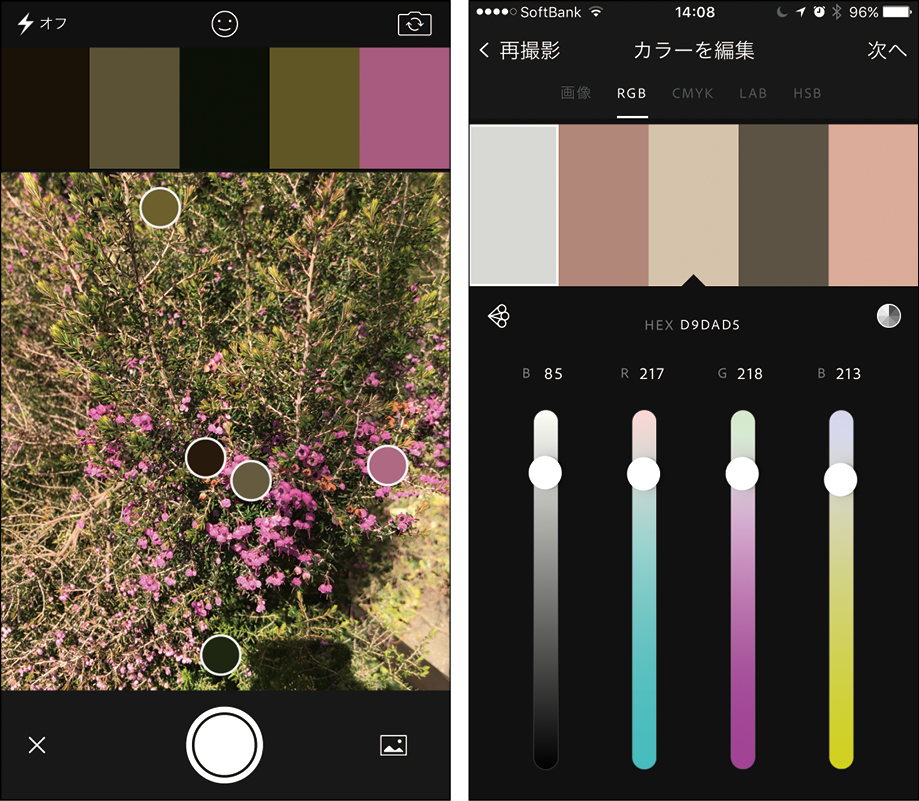
このためのiOS用アプリの1つが、「キャプチャCC(Adobe Capture CC)です。iPhoneなどで撮影した写真から5色の配色を自動的に抽出し、RGBやCMYKの数値で表示してくれます。また「アドビ・クリエイティブ・クラウド(Adobe Creative Cloud)のデスクトップアプリケーションを使っている場合は、キャプチャCCの配色をそのままイラストレータなどに転送することも可能です。
カメラでかざした景色の色から、自動的に5色の配色を抽出。色の情報を見たり調整することも可能です。





























![フリーアナウンサー・松澤ネキがアプリ開発に挑戦![設計編]【Claris FileMaker選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/06/C5A1875_test-256x192.jpg)