物事を構造で考える
ソーシャル機能を兼ね備えた経済ニュースプラットフォーム「ニューズピックス(NewsPicks)」で、インフォグラフィックス・エディターとして活動する櫻田潤さん。これまで同サイトでは、「アマゾン買収戦略20の事実」「シンギュラリティ(特異点)」「プーチンとは何者か」といった世の中のさまざまな経済事象を、シンプルなピクトグラムによってわかりやすく図解してきました。この「インフォグラフィック」とは何か、その発想や作り方、私たちの普段の仕事に活かせるノウハウについて聞きました。
「“インフォグラフィックス・エディター”というと、絵を描く仕事のように思われることもありますが、現在に至るまで肩書きが“グラフィックデザイナー”だったことはありません。もともと読んだ本の図解を読書ノート代わりに自分のサイトで発表していたのが出発点です。当時は別の会社で働いていたので、グラフィックは完全に趣味でしたね。東日本大震災のときに被災地支援サイト向けにアイコンなどを作成したりしましたが、それもボランティアでした」
システムエンジニアとしてWEBデザインを勉強したことはあっても、グラフィックを専門にした経験はないという櫻田さん。インフォグラフィックに興味を持ったのは、プログラムとデザインの共通性に気がついたことがきっかけだといいます。
「エンジニア出身ということもあって、物事を構造的に見ていく習慣があったのだと思います。たとえば、人間のマークも丸と長方形といったパーツの組み合わせとして捉えることができます。これがグラフィックデザインのスキルなのかはわかりませんが、これなら自分でも絵が描けると思ったんですね。自分の経験からすると、デザインはセンスではなく後天的にでも身につけられると考えています。今はイラストを描くためにアドビのイラストレータ(Adobe Illustrator)を使っていますが、僕のしていることは、やろうと思えばキーノートでもパワーポイントでもできることなんです」
情報をインフォグラフィックとして表現するのであれば、グラフィックを専門にやっている人よりも、ビジネスパーソンがデザインするくらいの感覚のほうがちょうどいいと櫻田さんはいいます。
「おそらくグラフィックを専門に勉強すると、絵のオリジナリティとか細部にこだわりがちになってしまうのではないでしょうか。インフォグラフィックにおいては、そうした細かいことよりも、全体の構造とかバランスを考えられる人がデザインするのがいいと思います。実際にイベントなどでビジネスパーソンに絵を描いてもらうと、ある程度描けているんです。うまい絵を描かなければならないとか、そうした思い込みは、実はデザインとは関係ないのです」
“発信者と受信者の間で、
どのような情報処理がされているのかを
常に考えることが大切です”
櫻田 潤
プログラマー、システムエンジニア、WEBデザイナーを経て、2010年4月より自ら作成したインフォグラフィック作品や事例などを紹介する「ビジュアルシンキング」を運営開始。2014年12月よりNewsPicks編集部にインフォグラフィックス・エディターとして参画。著書に『たのしいインフォグラフィック入門』(ビー・エヌ・エヌ新社)などがある。【URL】http://www.visualthinking.jp
整理と整頓の違いを意識する
では、実際にインフォグラフィックはどのようなプロセスで作成されているのでしょうか。櫻田さんは思考のワークフローとして、最初に「問い」を立てることが重要だといいます。
「読んだ本であれば、この本は何について書かれているのか、メッセージは何だろうかという問いと、その答えを2~3行の文章に落とし込むことから始めます。そしてそこから部品を取り出していって構造を組み立てていきます。たとえば『図解とは?』という問いを立てたら、『図で解決すること』と答えを作るんですね。では、何を解決するのかということになって、『図で問題を解決すること』という文章になります。この『図』『問題』『解決』がグラフィックとして必要なパーツなので、これを取り出してブロックのように組み立てていくんです。組み立てたあとで色などを微調整しますが、これは絵ではなく構造の話です」
こうした構造を組み立てるうえでは、注意すべき点が2つあると櫻田さんは指摘します。
「このプロセスを考えるコツは『整理と整頓を意識する』という当たり前のことしかありません。うまくいかないときによくあるパターンの1つは、そもそも出だしの時点で情報が集まっていないことです。『整理』の段階では、関連するあらゆる情報を集めたうえで、そこから今回はこの方針で行こうと決定して、それ以外を『捨てる』プロセスがあります。これが不十分だとありもののパーツから組み立てることになりますので、うまく並べることができず、プレゼンであれば薄い内容になってしまいます。そしてもう1つのパターンが、集めた情報を捨てることなく『整頓』するプロセスに進んでしまうことです。せっかく集めたのだから全部盛り込んでしまおうという気持ちがあると、ボリュームがあっても肝心なことが伝わらないという悲劇が起こってしまいます」
この最初の情報収集の段階には特定のメソッドはなく、無駄に思えてもあらゆる切り口で集める手間を惜しまないことがポイントだといいます。また、最初はごちゃごちゃになることもあるのですが、これはむしろ「よい状態」だと櫻田さんは強調します。なぜなら、「情報が集まっていない=中身がない状態」では取捨選択する整理もできないからです。
「具体的にはエクセルで情報を整理することが多いです。スプレッドシートは必ず縦軸と横軸で整理されるので、そこに入らない情報を省くことができるのがいいですね。この地道な作業を繰り返したあとに、初めてストーリーを考える段階に入ります。これは、たとえば『起承転結』といった流れに、持っている情報を配置する作業です。僕の場合は色付きの付箋を使ってノートに配置しています」
この作業が完了してからはじめてグラフィックソフトを起ち上げるのが、櫻田さんのスタイルとのこと。
「ここまでのプロセスを踏む必要はありますが、極端な話、このスタイルなら締め切り日の前日にソフトを起ち上げても大丈夫です。大事なのはメッセージが伝わるかどうか。時間があれば凝ったグラフィックにすればいいし、なければシンプルな四角や丸の図形でもいいと思います。最初のメッセージさえ決まっていれば、どの部分にどれだけのリソースを割くべきかが逆算できるので、同時に複数のプロジェクトを進行することもできます」
ロンドンの地下鉄路線図
↓
伝わるデザインの例として有名なのが、ハリー・ベック氏が1931年にデザインしたロンドンの地下鉄路線図だと櫻田さんはいいます。それ以前の路線図(上)が通常の地図の上に路線を描き込む「リアルな」図であったのに対して、地図を消して路線も45度と90度の幾何学的な線に変更したのが大きな相違点。目的として「乗り換えに役立つ」という、ユーザの目線に立ったデザインの好例です。
紙のノートでラフスケッチ
櫻田さんの場合、まずは必要になりそうなビジュアル要素や情報を紙のノートに手書きで書くそうです。この作業をすることにより、グラフィックソフトを起ち上げてからも悩むことがなく、1つの作業だけに集中することができるのだとか。
情報整理のプロセス
情報の整理と整頓は、「情報収集」→「捨てる」→「整える」というプロセスで進んでいきます。最初の段階で多様な視点の情報が十分に集まっていれば、特定の切り口を見出して余分なものを捨てられます。そして、抽出したパーツをストーリーに沿って並び変えることで、最初に想定したメッセージが伝わりやすくなります。
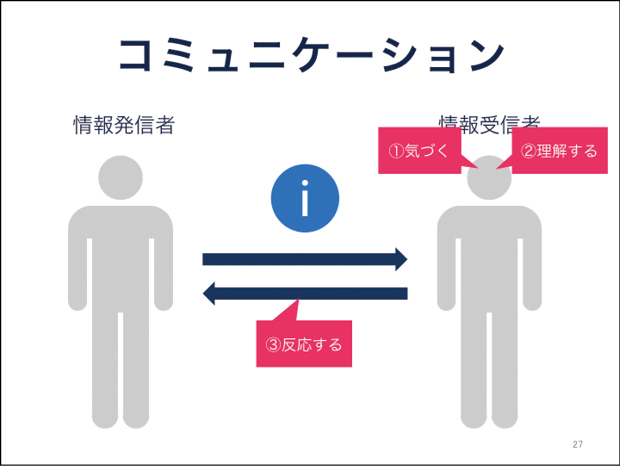
コミュニケーションは3ステップ
櫻田さんがインフォグラフィックを作るうえでもう1つ意識しているのが、「デザインはコミュニケーション」だということ。デザインには「発信者」と「受信者」がいて、その間でどのような情報処理がなされているのかを常に考えることが、デザインのポイントになります。
「コミュニケーションが成立するには、3つのステップがあります。まず発信者が情報を提供して、受信者が情報に①関心を持ち、言っていることを②理解することが最初のハードルです。そして、受信者がそれに対して意図したとおりの③反応をすることが必要です。このコミュニケーションという機能を果たせるのであれば、実は方法はなんでもいいとすら思っています。グラフィックは手段として、このステップを乗り越えやすいということです」
そして、この情報のやりとりにおいて、受信者の負荷が大きいことにも櫻田さんは着目しています。
「情報の発信者は渡すだけでよいのですが、受信者には3つの処理負担がかかっています。これは見過ごされがちな点ですが、どちら視点でデザインを考えなければならないのかという問題にもつながりますし、このコミュニケーションの負荷を下げる機能がデザインにはあると考えています」
従来のグラフィックデザインの観点では、どうしても見た目をきれいにすることという意味合いが強くなりがちですが、インフォグラフィックのような情報デザインでは色や形よりも重要なことがあるといいます。
「たとえば、僕が以前作った『関ヶ原の戦い兵力ツリーマップ』を専業のデザイナーが作ると、どうしても家紋を入れはじめたり、グラフを関ヶ原の地形にしようとプラスの発想になりがちです(笑)。もちろん、そうすることで見る人の理解が進めばよいのですが、家紋で認識できるのは徳川家康くらいなもので、多くは理解を妨げる“ノイズ”になってしまいます。もし、伝えたいテーマがテキストにして長いのであれば、図でいかに情報をマイナスして圧縮するかを考えます。逆にグラフィックにしたことで情報の圧縮率が変わらないのであれば、テキストのままでよいと判断できます。あたかも圧縮ファイルのように便利な形で渡せて、情報の受け手がそれを展開してストーリーが広がっていけばよいのです。情報デザインにとって眺めて楽しい効果は二次的なもので、いかに情報を減らしつつコミュニケーションを成立させるかが核となります」
コミュニケーションは非対称
コミュニケーションを情報処理の視点で考えると、その多くは受信者側の負担によるものであることがわかります。また、気づく段階までは楽でも、次に正しく理解して意図した反応を得ることは難しいと櫻田さんは語ります。そして、情報デザインはこのコミュニケーションの負荷を下げるためにあるともいいます。
関ヶ原の戦い兵力ツリーマップ
ネットでも話題になった櫻田さんのインフォグラフィック作品の1つ。ここには兵力の多さをサイズで表現し、裏切りや不戦を色で分け、東軍西軍の総大将を左右に配置することで、関ヶ原の戦いがどれだけ戦力差があったのかが一目でわかります。「これは歴史家のような専門家ではない人がやることに意味があるのではないかと思います」と櫻田さんはいいます。【URL】http://www.visualthinking.jp/archives/5603
5つの表現要素を使い分ける
シンプルな図解も高度なインフォグラフィックも、基本的な考え方は共通していると櫻田さんは語ります。ここまでに述べられた情報の整理と整頓というプロセス、目的(イシュー)を持って情報を削ぎ落としていけるかといった点は、多くの仕事においても役に立つでしょう。そして、グラフィックデザインとしてやっていることは、たった5つの要素を使い分けるだけに過ぎないともいいます。
「情報の表現は非常にシンプルなルールに沿って行われています。それは、ポイントとなる部分のみ強調する①色による区別、②サイズの大小も立派な表現の1つです。また、丸や四角といった③形によるルールを徹底すれば、余計なイラストを入れる必要もありません。さらに④位置関係も重要で、似ているものは近くに置くのが大原則です。そして⑤つながりが強いものは太く、遠いものや弱いものは細くします。これだけわかっていれば絵を描くことすら不要です」
さらに櫻田さんは、こうした情報の表現にプログラムを積極的に利用しているそうです。
「収集した情報をCSVにまとめ、ジャバスクリプト(JavaScript)の有名なライブラリである『D3.js』に読み込ませて描画し、それを下絵にしてイラストレータで描き直すということもよくやっています。このライブラリはオープンソースで誰でも使えますし、ツリーマップやバブルチャートのような図を簡単に描き出せます。イギリスのロックバンド・レディオヘッドのツアーのセットリストを視覚化した際には、バブルチャートを利用しました。このようなインフォグラフィックは仕事で依頼されることはないので(笑)、趣味の発想です。でも、興味がある自分の好きなもので作ってみるのがいいですし、上達するにはそれしか方法はないのかもしれません」
情報デザインにおいては、グラフィックなどのデザインセンスよりも、アルゴリズムが大事という櫻田さん。
「理屈っぽい人こそインフォグラフィックに向いているとも思っています。理屈っぽいとこだわりが強くて捨てられないイメージがありますが、ロジカルに必要な情報を切り分けてグラフィックにしていければ、多くの人に伝えられるツールになるでしょう」
「マンチェスター・ユナイテッド」ブランドの実力
イングランドを代表する名門サッカークラブ「マンチェスター・ユナイテッド」を、デロイト・トーマツの分析資料を元にブランド力などの視点から解説したインフォグラフィック。競技の成功と経営の成功がどのように関連しているのかを多くのグラフを用いて、サッカーに詳しくない人にも理解できるようになっています。【URL】https://newspicks.com/news/809173/body/
















![フリーアナウンサー・松澤ネキがアプリ開発に挑戦![設計編]【Claris FileMaker選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/06/C5A1875_test-256x192.jpg)