威風堂々と見せる「静」のレイアウト
レイアウトでもっとも大切なことは、情報をわかりやすく伝えることです。伝えるべき主題がはっきりしているときには、凝ったレイアウトや風変わりなレイアウトは適しておらず、むしろ主題がボケたり別のイメージを連想させることにもなりかねません。一方、ビジュアルやテキストを堂々と配置する「静」のレイアウトは、もっともスピーディにわかりやすく主題を伝えることができる手法です。
「静」のレイアウトの基本は安定感を持たせることですが、もっとも安定感を表現するには、テキストや写真を大きくセンターに左右対称(シンメトリー)になるように置きます。大きな要素はどっしりとした安定感を演出できるうえ、シンメトリーは安定感だけでなくフォーマルなイメージも生み出すこともできます。インパクトも大きく、読み手の印象に残りやすいレイアウトなので、企画書やプレゼンのスライドでは、導入の部分や結論を唱える際に便利な手法です。
主題を明確に伝えたい場合は、安定したレイアウトで威風堂々と見せるとよいでしょう。
躍動感を演出する「動」のレイアウト
スポーティさやエネルギッシュなものを表現するには、「動」のレイアウトが効果的です。要素に強弱をつけて配置するレイアウトですが、ただ単に強弱があればよいわけではありません。動的な印象を与えるためには、安定感とは逆の手法をとる必要があります。
重いものが下にあり、軽いものが上にあれば安定感につながりますが、逆に重いものが上になれば不安定になり、それが「動き」につながります。たとえば、写真の場合、大きな写真は重さを感じ、小さな写真は軽さを感じるので、大きな写真ほど上の方に配置するようにします。また、配置のバランスでは、三角形は安定につながりますが、逆三角形は不安定なのでこれも「動き」の演出になります。「動」のレイアウトは、重いものが上、逆三角形配置と覚えておけばよいでしょう。
この作例では、写真の部分を「動」のレイアウトにしました。大きな写真をなるべく上部に置き、逆三角形に配置することで生じる不安定感が「動き」を生み出しています。
反復で心地よさを生む「律」のレイアウト
要素を整然と整列させて配置することがレイアウトの基本ですが、それだけでは面白みがなく魅力に欠けることもあります。そんなときは、心地よいリズム感を生む「律」のレイアウトを使用しましょう。
同じデザインの要素を反復させて配置することが「律」のレイアウトですが、ただ反復させただけではリズム感が出にくいことがあります。NG作例も同じ要素を反復させているので、「律」のレイアウトといえますが、リズム感もあまり出ていませんし、平凡で面白みがなく、商品の魅力を引き出せているとはいえません。
リズム感は要素と空間がうまく関係性を持つことで生まれやすくなります。したがって、要素と要素の空間を広くとることが1つの解決法となります。左の作例ではテキストの入るスペースを写真と同じ面積にして反復させたので、写真のまわりにゆったりした空間が生じ、写真との関係性からリズム感が醸成されています。
「律」のレイアウトは反復する要素が少ないと使えない手法ですので、使い所を間違えないようにしましょう。
テキストの入るスペースを写真と同じ面積にして反復させています。写真の周りにゆったりした空間が生じ、写真との関係性からリズム感が生まれます。
デザイン要素を反復させているので、これも「律」のレイアウトである条件を満たしていますが、空間を活かしていないので、リズム感があまり感じられません。
「版面率」小さめでゆったりしたレイアウト
版面(はんづら、はんめん)は、書籍や雑誌において文字や図版要素が配置されるエリアを指します。版面の周りの余白は「マージン」と呼び、紙面の面積に対する版面の比率を「版面率」と呼びます。雑誌などの情報量が多く、盛りだくさんなイメージに仕上げるほうがよいものは、マージンを小さくして大きな版面を作り版面率を大きくします。逆に小説などはマージンを大きく、版面率を小さくして、ゆったりとした読みやすい印象を作ります。
企画書などは、わかりやすくスピーディに伝わるレイアウトであることがもっとも大切です。したがって、盛りだくさんに見せるよりも、ゆったりとしたイメージに仕上げ、相手が理解しやすくします。そのためには、マージンが広めで版面率の低い(版面の小さい)レイアウトが適しているでしょう。
版面が小さいと視線移動が容易になり、企画書のように要素の少ないものは一瞥するだけで内容が理解できるようになります。もちろん、版面の中でジャンプ率や配色などに気をつけて、よいレイアウトを目指すことも大切です。
マージン(余白)を大きくして、版面を小さくすれば、視線移動が容易になり、理解しやすくなります。
「グリッドシステム」で効率よく美しく作る
フォーマットをグリッドで分割し、それに沿って要素を配置するのが「グリッドシステム」です。グリッド1つに対して1要素とするだけでなく、複数のグリッドに1つの要素を配置したりもします。この手法は整然としたレイアウトがスピーディにできるだけでなく、紙面に秩序が生まれます。
図版や本文要素はグリッドに沿って配置しますが、キャプションなどは必ずしもグリッドに沿っていなくても、違和感はありません。また、グリッド分割の数に決まりはありませんが、正方形に近しい形状で誌面分割されているものが使いやすいシステムになります。
左の作例では、紙面の版面を58文字で59行のテキストで埋まるようにしています。この場合、段の間を2文字アキにしておくことで、2段組み(1段28文字)、3段組み(1段18文字)、4段組み(1段13文字)に対応できます。また、1グリッドの行数は、グリッド間1行アキで2分割(29行)、3分割(19行)、4分割(14行)、5分割(11行)、6分割(9行)となり、あらゆる分割に適用できます。
版面を58文字で59行にしています。段間を2文字アキ、グリッドの上下を1行アキで4段組みで、上から下まで6分割のグリッド(1グリッド13文字×9行)となっています。
この作例では本文や写真はグリッドに沿わせてますが、キャプションは沿わせていません。
「ホワイトスペース」で上品さや高級感を作る
文字や図版などの要素が何もない空間を「ホワイトスペース」と呼びます。ホワイトスペースは目的を持って意図的に作るもので、偶然にできるものはただの余白にすぎず、レイアウトの手法としてのホワイトスペースとは異なります。
この手法は、ホワイトスペースがあることでレイアウトに広がりや奥行きを出せるので、「上品さ」や「気品」、「高級感」を表現するのに向いています。逆に余白のないレイアウトはにぎやかな印象になるため、アクティブなイメージやカジュアルなイメージを作ります。
ホワイトスペースの近くの要素は、おのずと特別な意味があるように印象づけられます。右の作例ならば、キャッチコピーとリードコピーの周りにたっぷりとホワイトスペースがあるので、読まずともその文章に特別な意味があるように感じられ、読み手はゆったりとしたリズムで読むことになります。上質な文章をしっかりと読ませたいときには、この手法がベストです。
ホワイトスペースがないとカジュアルになってしまい、高級感や品質といったイメージが湧きません。
機能的に情報を整理する「モジュールシステム」
カタログで多くの商品を紹介する場合など、要素を規格化し、1つのグループ化された小組みのフォーマットにすることを「モジュール(ユニット、カセット)システム」と呼びます。このシステムは同時にグリッドシステムでもあるので、グリッドシステムの一部の要素として使用することもあります。
基本となるモジュールには、さまざまな条件が発生することをあらかじめ考慮して、テキストの量や写真サイズ、アイコンなどの記号の設定などで汎用性を持たせ、どんな情報にも対応できるようにシステム化することが大切です。緻密にシステム化されていれば、モジュールの入れ替えも簡易にできますし、情報の構造化やデータベース化も可能です。
システム化がもっとも大切なモジュールですが、デザイン性にも力を注ぐべきであることを覚えておきましょう。見た目に印象的なモジュールであれば、サイズの違うモジュールや変形モジュールが同一紙面に登場しても、読み手は情報を見間違えることなく読み進めることができるからです。
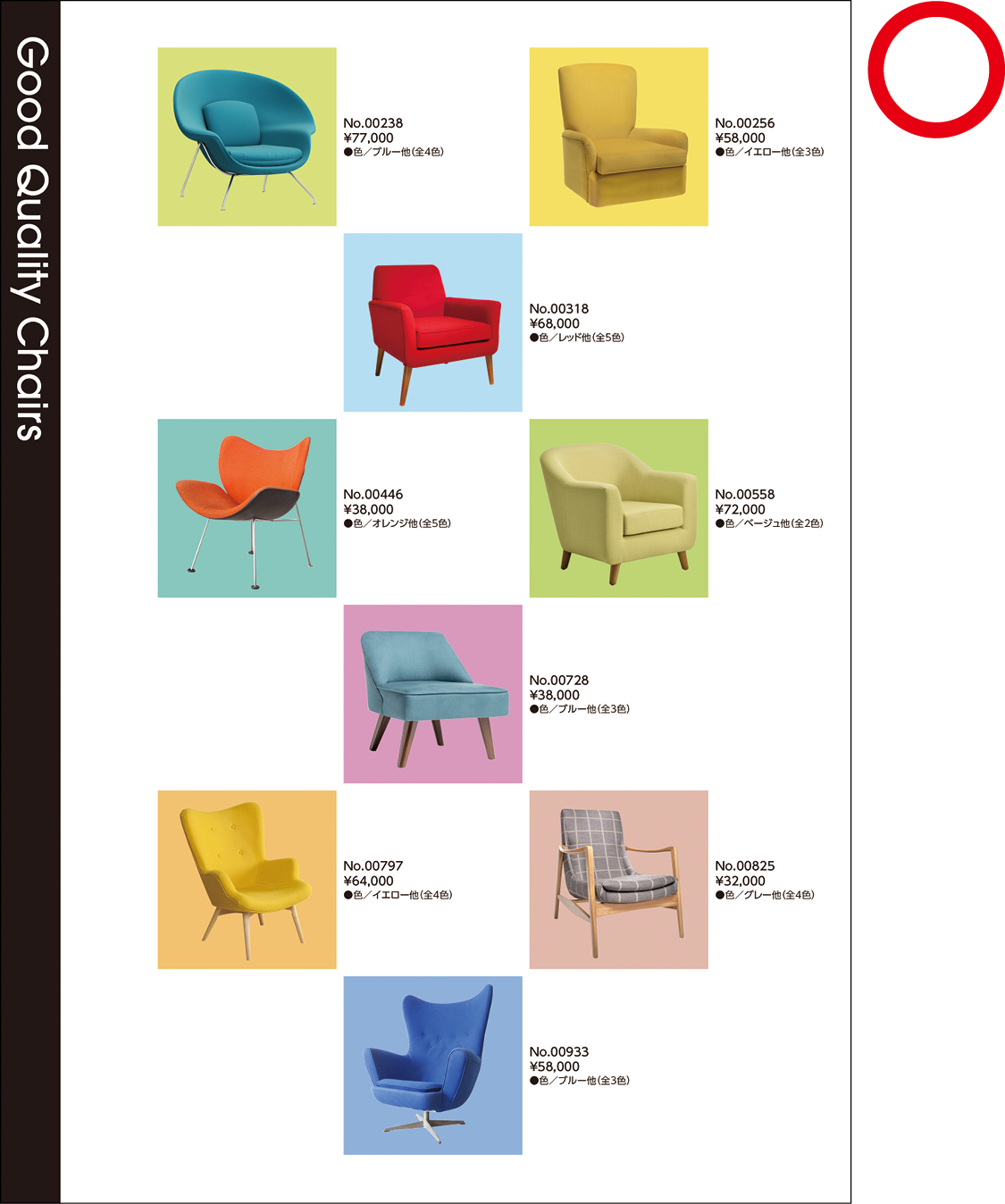
モジュールシステムはグリッドシステムでもあるので、整然としたデザインをスピーディに行うことができます。
モジュールのフォーマットが印象的なものであれば、サイズの違うモジュールも同一紙面内にあっても成立します。
メリハリがつきわかりやすい「ネガ表現」
構成要素のテキストをフォントのウエイト(太さ)や文字サイズだけで強弱をつけると、紙面上が雑然として、伝わりづらくなるだけでなく、企画書などであれば企画内容自体が低レベルなものに見えてしまうこともあります。
見出し部分を「ネガ表現」にすれば、フォントのウエイトを上げたり文字サイズを大きくしなくとも、十分に視認性が確保できるうえ、紙面にメリハリやリズム感を生み出すことが可能です。
テキストだけの企画書でよくあるNG表現は、右のNG作例のように、紙面の左右いっぱいに広がる行長の長いテキストだらけになっていることです。これでは視線移動が大きくてとても読みづらいものになります。
作例のように紙面を大胆に分割して、左側に色ベタを敷き、企画タイトルをその中に収め、右側にできるスペースに他の要素を配置していけば、おのずと適度な行長にすることができます。これがネガ表現の効能でもあります。
見出し類をネガ表現にすれば、ウエイトやサイズが小さくともメリハリが生まれ、読みやすくなります。

















![フリーアナウンサー・松澤ネキがアプリ開発に挑戦![設計編]【Claris FileMaker選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/06/C5A1875_test-256x192.jpg)