【PART 1】文字・書体のイメージを掴む
和文と欧文の違いを理解しよう
文字は、読みやすく並べることで、読み手に正確な情報を伝えることができます。いかに美しく(読みやすく)文字を並べるかは、デザインの重要なポイントになります。そのためには、まず和文と欧文の文字の基本設計を理解しておきましょう。
まず、和文の文字は正方形の中にデザインされています。これはもともと金属活字が正方形で作られていたためですが、デジタルフォントになった今でも、文字は正方形の仮想ボディの中にデザインされています。これに対し、欧文では文字ごとに異なる幅でデザインされています。和文と欧文では、そもそも設計時の文字幅が異なりますが、どちらも文字をすき間なく並べていくことが組版(文字を組むこと)の基本であり、これを「ベタ組み」といいます。
さらに、現在の和文組版では、漢字やひらがな、カタカナ、約物(やくもの)、算用数字、欧文など、他の言語よりも多くの要素から成り立っています。実際に組版をする際には、各要素ごとに分けて考える(処理する)と、作業しやすいでしょう。
和文フォントの基本設計
日本語のデジタルフォントは、実際には目に見えない正方形の「仮想ボディ」の中にデザインされています。また、文字を並べたときに、文字がくっついてしまわないように、「字面」は「仮想ボディ」よりも小さく設計されています。なお、「字面枠」の大きさは、フォントによって異なります。
欧文フォントのラインシステム
(1)アセンダライン/(2)キャップライン/(3)ミーンライン/(4)ベースライン/(5)ディセンダライン/(a)エックスハイト/(b)キャップハイト/(c)アセンダ/(d)ディセンダ
欧文フォントでは、キャップラインやミーンライン、ベースライン等を基準に文字の高さを合わせる「ラインシステム」により文字がデザインされています。
「見せる文字」と「読ませる文字」を意識しよう
実際に組版する際には、「見せる文字」と「読ませる文字」を意識するようにします。「見せる文字」とは、ポスターであればキャッチコピー、雑誌の記事であればタイトルなどです。もちろん、その文言自体にも意味はありますが、それよりも「いかに読み手の興味を引くか」が大きなポイントです。興味を引いてもらうことで、実際に伝えたい内容である本文を読んでもらうわけです。そのためには、文字サイズを大きくしたり、太い字体のフォントにしたり、目立つカラーにしたりと、目を引く表現を考えます。
また、本文ではいかに読みやすく、内容が読者の頭の中に残るかがポイントになります。つまり、本文では読み進めるのに邪魔にならない組版が求められるわけです。言い換えれば、さりげない、主張しない組版です。まずは「見せる文字」で読者の興味を引き、実際に読んでもらいたい「読ませる文字」に誘導するのが基本となります。
タイトルと本文のそれぞれの役割
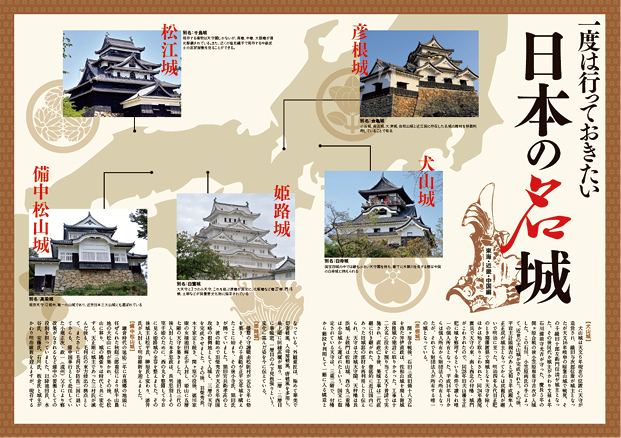
この作例の場合、「日本の名城」というタイトルで読者に興味を持たせ、本文へ誘導しています。
見せる文字と読ませる文字
見せる文字なのか、読ませる文字なのかなど、テキストの内容により、その使用目的は異なります。
書体の持つイメージを把握しよう
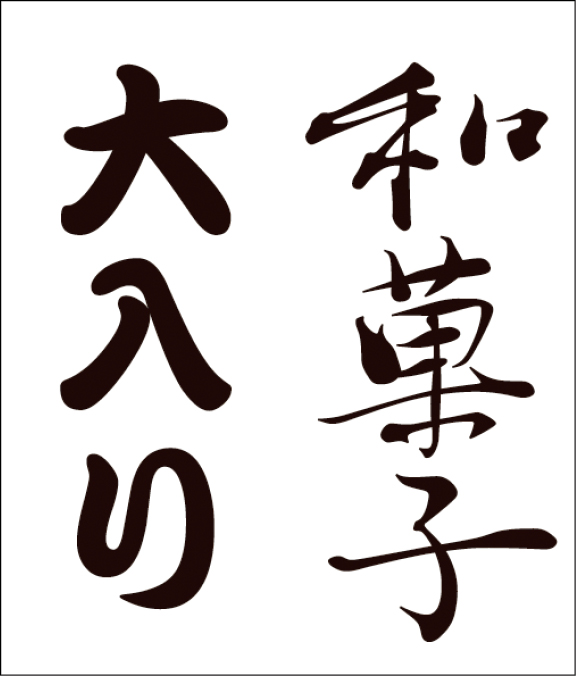
書体の持つイメージについて考えてみましょう。たとえば、「和菓子」のテキストで使用している筆書体であれば「和」のイメージを連想し、「大入り」のテキストで使用している勘亭流(かんていりゅう)であれば「歌舞伎」を連想します。このように書体が持つイメージは、読み手に内容を伝えるのに大きな役割を果たします。これは、普段生活する中で目にする商品や文字から受けるイメージが関係しています。
また、一般的に明朝体は柔らかい女性的なイメージ、ゴシック体は力強い男性的なイメージといわれますが、たとえば「凸版文久見出し明朝 エクストラボールド」からは明朝体でも力強さも感じますし、「ヒラギノ角ゴProN W3」からはすっきりとしたモダンなイメージも感じられます。このように、書体から感じるイメージというのは、デザインするうえでも非常に重要です。
書体から感じるイメージ
勘亭流(左)と筆書体(右)を使用した文字。書体から内容がイメージしやすいことがわかります。
書体によって大きく印象が変わる
同じ文言でも、使用する書体によってそのイメージは変わります。また、文字の太さによってもイメージは変わっていきます。
書体の選び方を覚えよう
実際に書体を選択する際には、書体を2~3つに絞って作業するようにしましょう。一般的には、明朝体1書体とゴシック体1書体、さらに場合によってはアクセントとして使用する書体をプラス1書体といった具合です。慣れないうちは、どうしても多くの書体を使いたくなってしまいますが、書体を使いすぎると、逆に伝えたい内容がぶれたデザインになってしまいがちです。
なお、明朝体と一口に言っても、その種類はたくさんあり、イメージもそれぞれ異なります。たとえば、「ヒラギノ明朝ProN W3」であれば、シャープでモダンな印象を受けますが、「游明朝体+36ポかな ミディアム」であればクラシカルな印象を受けます。モダンな印象のフォントであれば、ビジネス文書などに最適であり、オールドスタイルのフォントであれば縦組みの文芸書などに最適でしょう。実際に書体を選択する際には、特に「かな」の表情に注視して書体を選択するとよいでしょう。
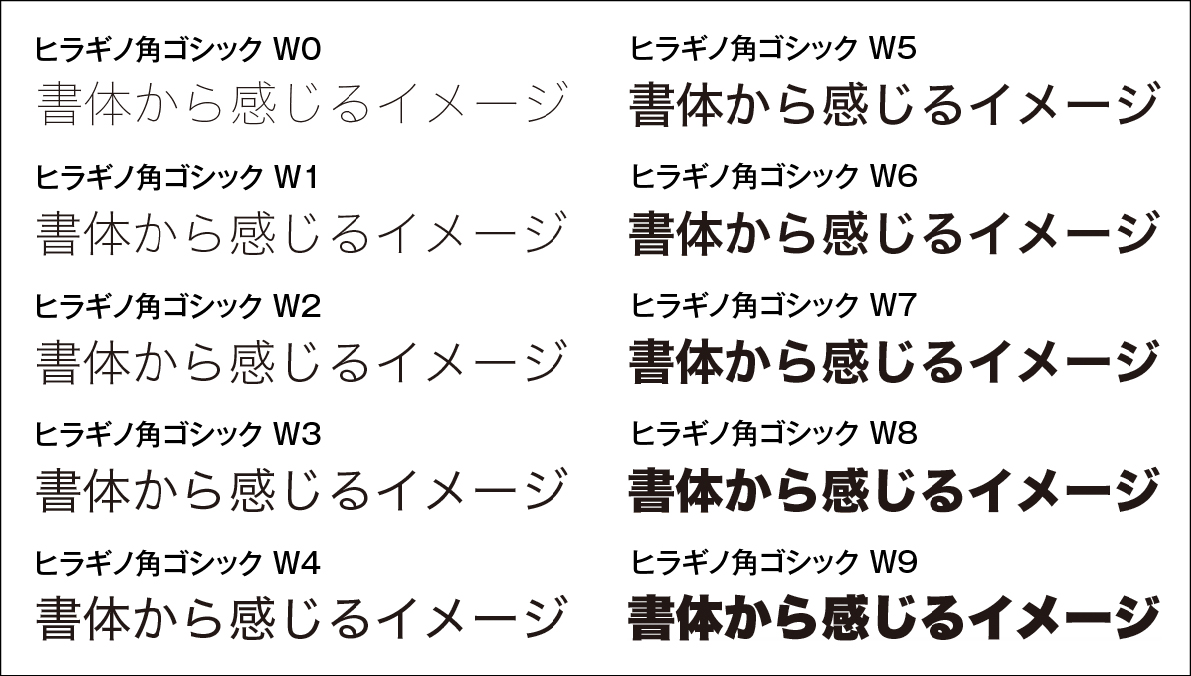
ヒラギノ角ゴシックのウエイト
macOS標準で搭載されている「ヒラギノ角ゴシック」には、W0からW9までの10ウエイトが用意されています。なお、「ヒラギノ角ゴシック W0」は、レティナ(Retina)ディスプレイの登場で、細いフォントも鮮明に視認できるようになったことで追加されたフォントといえます。
同じ明朝体で異なるイメージ
クールでスマートなベーシック書体、がコンセプトの「ヒラギノ明朝ProN W3」と、クラシカルな仮名を持つ「游明朝体+36ポかな ミディアム」。組んだ際のイメージはかなり異なります。
ニュースタイルとオールドスタイル
仮名の表情が大きく異なる「ヒラギノ明朝ProN」と「游明朝体」、「游明朝体+36ポかな ミディアム」。オールドスタイルでは、毛筆の表現力が活かされています。
【PART 2】文字組みの基本を学ぶ
文字数と行送りを考えよう
読みやすく文字を並べる作業を「組版(くみはん)」といいますが、この作業を行うには、まずは本文の文字サイズを考えましょう。紙にプリントしたときの最適な文字サイズは、使用するフォントや用途によっても異なりますが、8~12ポイントくらいです(対象が子どもや高齢者の場合は大きめにしておきます)。
次に、1行の文字数と行送り(行間)を考えます。人間が文字を読む場合、行末まで読み進めたら、視線は次の行の頭に移動します。このとき、適度な行間がないと、次の行頭を見失ってしまい、読みづらくなってしまいます。一般的な1行の文字数は、縦組みで15~50字程度、横組みで15~40字程度といわれています。また、適度な行送りは、文字サイズの1.5~2倍といわれています。あまり行間が狭いと、読みづらくなってしまうので注意しましょう。行送りは1行の文字数によっても最適値は変わるので、実際にいくつかのパターンで組んだものを見比べてみるとよいでしょう。なお、1行の文字数が多くなってしまう場合には、2段組など、段を分けて組むことも検討しましょう。
行長と行送り(行間)
組版する際には、文字サイズと行長、そして行送り(または行間)の値を考えます。
行送りで変わるイメージ
行送りを文字サイズの1.5倍と2倍にして組んだサンプル。1行の文字数が多いほど、行送りを大きくしたほうが読みやすいのがわかります。
文字を美しく揃えよう
組んだ文字を美しく見せるためには、さまざまな「揃える」という作業が重要です。まず、ある程度の量のテキストを組む場合には「均等配置」、いわゆる行頭と行末を揃える組み方が基本となります。たまに行末がバラバラで揃っていないケースを見かけますが、雑な感じがして美しくないので注意しましょう。なお、行長は「文字サイズ×1行の文字数」で計算して、正確な値にしておくのが鉄則です。
また、見出しと本文を揃えるといった作業も意識しましょう。やはり、見出しや本文が揃っていないと美しくありません。ただし、見出しなどは用途に応じて、「行頭で揃える」「センターで揃える」「行末で揃える」といった組み方があります。どの組み方がよいかはケースバイケースなので一概に言えませんが、既存の印刷物で自分がよいと思った組み方を真似るなどして、感性を磨いていくとよいでしょう。
さらには、写真など、他のオブジェクトと文字を揃えたり、版面に文字を揃えたりと、常に「揃えること」を意識して作業すると、一層美しく見せることができます。
均等配置で組む
ある程度量のあるテキストは、基本的に均等配置で組みます。ページズで組む際には、[配置]の[テキストを左右両端で揃えます]を適用します。
見出しを本文に揃える
それぞれ、見出しを「行頭揃え」「センター揃え」「行末揃え」にしたもの。用途に応じて使い分けるとよいでしょう。
サイズ・フォントで変化をつけよう
ドキュメントでは、基本的にタイトル、リード、見出し、小見出し、本文、キャプション等、さまざまな要素が存在します。デザインする際には、要素ごとにフォントや文字サイズを決定していきますが、これらは相対的な関係にあるため、より差異が大きいものほど「目立つ」ことになります。この差異を「ジャンプ率」といいます。右の作例では、タイトルが一番目立ち、次に見出しが目立っています。このように、本文を基準として、各要素の文字サイズを決定していくようにします。
また、文字サイズではなく、書体を変えるのも有効です。右下の作例では、見出しの文字サイズは変えずに書体を変更していますが、サイズは同じでも見出しのほうが目立っています。また、ウエイトを太いものに変えたり、カラーを変えるのも有効な方法です。ただし、文字サイズも書体もウエイトもカラーも変えるような、同時に複数の方法を設定しすぎると、逆にまとまりのないデザインになってしまうので注意しましょう。
サイズで変化をつける
↓
フォントで変化をつける
↓
アクセントをつける
タイトル等、文字サイズが大きな部分では、内容に応じて文字サイズに変化をつけると、より伝えたい内容がはっきりするケースがあります。上の図では、「と」の文字サイズを小さくすることで、「海」と「山」を強調しています。これも「ジャンプ率」を利用した見せ方の1つです。
文字の間隔を詰める
一般的に、かなは漢字よりも小振りに設計されているため、文字サイズが大きくなると、文字の周りの空間が空いて感じられ、バランスが悪く見えてしまいます。そこで、字間を詰めてバランスを整える手法を「文字詰め」といいます。字間の余分なアキを削除するため、決められたスペース内で文字サイズをより大きく見せることもでき、より有効な視線誘導が可能になります。プレゼン資料やパンフレット、WEBサイトなどで、ここぞというタイトル周りでは字間を詰めて調整してみましょう。
どれぐらい詰めればよいかは、フォントや文字の並びによって違うので一概にいえませんが、街で見かけるポスターやパンフレットを参考にするとよいでしょう。なお、使用するソフトウェアによっては、さまざまな詰めの機能が付いているものもあるので、こういった機能を利用すると手軽に文字詰めが実現できます。
ベタ組みとツメ組み
ベタ組み(上)とツメ組み(下)。下の例では、字間を詰めて文字間のアキをなくしたことでバランスよく見え、さらにタイトルに迫力が出ます。なお、下の例では、促音の小さい「オ」の文字サイズも若干小さくしています。
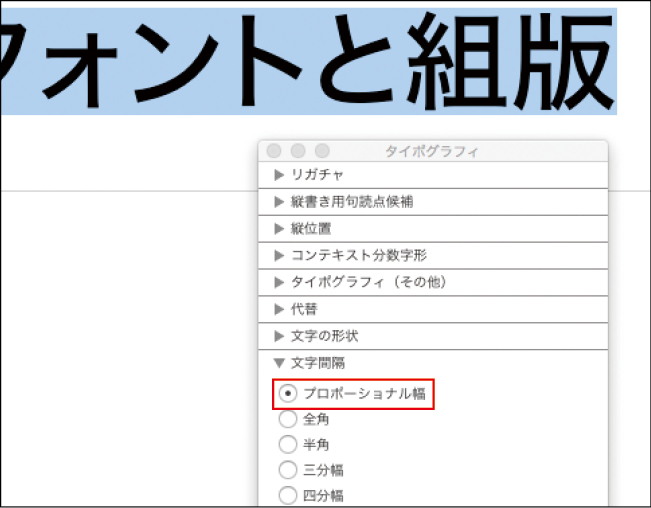
キーノートの文字詰め
キーノートでは、[フォント]パネルのメニューから[タイポグラフィ]を選択後、[タイポグラフィ]パネルの[文字間隔]を[変更なし]から[プロポーショナル幅]に変更することで、フォントが内部情報として持っている「プロポーショナルメトリクス」の値で字間が詰まります。
【PART 3】組版のルールを理解する
約物・禁則の処理を理解しよう
和文組版には、さまざまなルールがあります。たとえば、句読点や括弧類の約物と呼ばれる文字が連続する場合には、字間が空いて見えてしまうので、字間を詰める設定をします。また、行頭や行末にきてはいけない文字を定めた「禁則処理」のルールに沿った組版をする必要もあります。
非常に難しい作業のように思うかもしれませんが、基本的にはソフトウェア側で設定すれば処理してくれます。とはいえ、ページズやキーノートでは簡易的な禁則処理しかできませんので、本格的に取り組もうと思ったら、インデザイン(Adobe InDesign)などのプロ用の組版ソフトが必要となります。実際には、プロでなければそこまでは求められないので、行頭に句読点がきていないか、行末に始め括弧類がきていないかなど、最低限のルールを理解しておけばよいでしょう。
サードパーティ製ソフトの禁則処理
プロ用ソフトであるアドビのインデザインでは、行頭にきてはいけない行頭禁則文字や行末にきてはいけない行末禁則文字を詳細に設定できます。なお、小書きのかなや音引きなどは、行頭禁則文字に含める場合と含めない場合があります。また、マイクロソフト・ワード(Microsoft Word)では[段落]パネルの[体裁]タブで、かなり細かく禁則処理の設定が可能です。
連続する約物の処理
図(上)のように、約物が連続するような場合には、どうしても字間が空きすぎてしまいます。このような場合、約物間のアキを詰めて調整します(下)。
やってはいけない文字組み
組版をする際、やってはいけない文字組みのルールもいくつか存在します。ここでは、よく見かける誤った文字組みを解説しましょう。知らずにやっていると、ちょっと恥ずかしいので、ぜひ覚えておくとよいでしょう。
まずは、括弧の使い方です。日本語を組んでいるのに半角の括弧を使用しているケースをよく見かけます。半角の括弧は欧文組版で使用する括弧です。全角の括弧よりも少し下にデザインされているため、和文組版で使用すると不恰好です。必ず全角(和文用の)括弧を使用するようにしましょう。
次に、英文引用符「“ ”」の使い方です。よく半角引用符「" "」を使用しているケースを見かけますが、これはコーディングなどで使用する引用符で、別名「まぬけ引用符」とも呼ばれます。これも必ず英文引用符を使用します。
また、三点リーダも「・・・」といった使い方はせず、三点リーダを2つつなげて「……」。同様にダーシ(またはダッシュ)も2つつなげて「――」を使用するのが一般的です。ほかにも、さまざまなルールがあるので、興味のある方は調べてみると、より美しく文字を組むことができますよ。
日本語を半角括弧で挟む
日本語を半角の括弧で挟むと、括弧だけが下に下がって文字が不揃いに見えます。
日本語を全角括弧で挟む
日本語を全角の括弧で挟むと、文字が揃って美しく組むことができます。同様に、[ ]〈〉{}等も全角のものを使うようにします。
欧文を半角括弧で挟む
ベースラインを基準に文字が設計されている欧文の場合、半角括弧を使用しないと逆に不揃いになります。
引用符の使い方(横組み)
引用符(クォーテーション)は、上のもの(半角引用符)を使わず、必ず下のもの(英文引用符)を使います。英文引用符は、開始のもの(“)が[オプション]キー+[@]キー、終了のもの(”)は[シフト]キー+[オプション]キー+[@]キーを押して入力します。
引用符の使い方(縦組み)
縦組みで引用符を使用する場合は、ダブルミニュートを使用します。
ノンデザイナーも覚えておきたい「お役立ちデザイン用語集」
ここではノンデザイナーでも覚えておくと便利な用語をいくつか集めました。この用語を覚えておくと、デザインがもっと楽しくなること間違いなし。また、ちょっとした話のネタにもなり、見識も広がるはずです。興味を持った方は、WEBで検索してみたり、デザイン本を購入したりしてさらに勉強してくださいね。
アイキャッチ
写真やイラスト、キャッチコピーなど、1番最初に人の視線を引きつける要素のこと。消費者の注意を引き、購買意欲を刺激するなどの効果がある。
色の三原色
C(シアン)・M(マゼンタ)・Y(イエロー)の3つの色のこと。CMYの3色をすべて重ねると黒になるが、実際のインクではこの3色を混ぜ合わせても純粋な黒にはならないため、K(ブラック)を追加した合計4色で印刷する。
色分解
カラー情報を各色の成分に分ける作業。一般的なカラー印刷では、C(シアン)、M(マゼンタ)、Y(イエロー)、K(ブラック)の各版に分解して印刷する。
解像度
ビットマップ画像における画素の密度を示す数値。一般的な商業印刷で使用する画像の解像度は、300~350ppi(ピクセル・パー・インチ)が必要といわれている。
カラーマネージメント
モニタやスキャナ、デジタルカメラ等の異なるデバイス間の色を統一的に管理するシステム。一般的にICC(インターナショナル・カラー・コンソーシアム)の規定に準拠したプロファイルを使用して行う。
カンプ
クライアントに最終的な印刷物に近い仕上がりイメージを見せるために作成する仕上がり見本。正式名は「comprehensive layout」。
キャッチコピー
商品の広告など、告知や宣伝に用いられる、一目で内容が理解できる「うたい文句」や「あおり文句」のこと。
誤植(ごしょく)
印刷物における文字の誤りのこと。
サムネイル
アイデアを検討する際に描く、簡単なメモ程度のスケッチのこと。親指(thumb)の爪(nail)のような大きさで数多く描くことから「サムネイル」といわれる。
写植
写真植字の略。写真製版用の版下を作るために、写真植字機を使用して印画紙やフィルムに文字を印字すること。
装幀(そうてい)
内容に合わせ本全体の体裁を飾り整える作業。装本、ブックデザインとも呼ばれる。カバー・表紙のデザインのみを指して装幀といわれる場合もある。
特色(とくしょく)
印刷において、プロセスカラー(CMYK)では再現できない色を表現するために調合(調色)されたインクのこと。スポットカラーや特練色ともいう。蛍光色や金、銀、メタリック、パステル、白など、さまざまな特色がある。
トンボ
印刷物を作成する際に、仕上がりサイズに断裁するための目印。一般的には、各四隅のコーナーとその中央に付ける。
塗り足し
仕上がりサイズよりも外側の、断裁により裁ち落とされる部分。紙端まで色や写真を印刷する場合、断裁ずれで紙白が出ないように、一般的な印刷物制作では仕上がりサイズよりも3ミリ外側まで色や写真を延ばす。
ノンブル
本で、何ページ目かを表すために用いられるページ番号のこと。フランス語の「nombre」に由来している。
版下(はんした)
印刷工程において刷版の直接の原稿となるもので、写植や図版などが台紙に貼り付けられた(レイアウトされた)もの。これを基に製版が行われるが、現在ではコンピュータで作成した印刷用データが版下に相当する。
版面(はんづら)
印刷物の仕上がりサイズから余白部分を除いた印刷面。あらかじめ設定した版面に合わせて、テキストや写真をレイアウトする。
光の三原色
赤(Red)・緑(Green)・青(Blue)の3つの光の色のこと。この3色(RGB)を混ぜ合わせることで、さまざまな色を表現できる。RGBの3色をすべて重ねると白になる。
ピクトグラム
一般的に「絵文字」や「絵単語」などと呼ばれ、情報や注意を示すために抽象化されたサイン記号。文字以外のシンプルな図形によって表される。
ベジェ曲線
コンピュータ上で滑らかな曲線を描くために使用される計算手法の1つ。アドビ・イラストレータなど、ベクター形式の画像を扱うソフトで用いられている。
面付け
製本工程における折り加工で、折り本が正しいページ順になるようにページを付け合わせること。印刷機にかける用紙のサイズに合わせて、16/8/4ページといった単位で付け合わせる。
約物(やくもの)
組版で使用する記述記号。句読点や括弧類をはじめ、中点(・)、疑問符(?)、感嘆符(!)、コロン(:)、セミコロン(;)、斜線(/)、引用符(“ ”)など、ほかにも多くの記号類がある。
ラフ
大まかなデザイン案のことで、サムネイルとカンプの中間の段階のもの。このラフを基にブラッシュアップして、カンプに仕上げていく。
リーフレット
パンフレットが複数ページの印刷物なのに対し、リーフレットはペラ物(1枚刷り)の印刷物。なお、フライヤーもリーフレットの一種だが、主に宣伝広告や告知を目的としたチラシを指す場合が多い。

































![フリーアナウンサー・松澤ネキがアプリ開発に挑戦![設計編]【Claris FileMaker選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/06/C5A1875_test-256x192.jpg)