こんな書類を作りたい!
●社内用にモノクロにしたい
●1ぺージにすっきりまとめたい
●情報をわかりやすく見せたい
できるだけシンプルに
部署内の小規模な会議なら必要ないこともありますが、ある程度の人数が参加する会議ではあらかじめ議題をまとめた「レジュメ」を用意しておくケースがあります。日時や場所といった項目を単に上から書き上げていくだけのレジュメもよく見かけますが、他部署の上司や役員も出席するような会議の場合、あまりにもぞんざいなレジュメだと、直属の上司の面子をつぶすことにもなりかねません。
とはいえ、この手の社内文書の場合、不用意に飾り立てた体裁は避けるべきです。余計な要素が邪魔になって必要な情報が頭に入ってきません。さらに「無駄な時間をかけているのでは?」と変に勘繰られる可能性もあります。
文書を上品にまとめるには、なるべくシンプルに作ることが重要です。使用するフォントは絞り込んだほうがスッキリしますし、文字のサイズも大小の差をつけすぎないほうがエレガントです。文字のウエイトを使い分けて、情報の優先度をコントロールしましょう。
また、この例では社内文書ということもあり、全体的にモノクロで表現しました。なお、ページズやキーノートでグレーを指定すると、場合によっては複数のインクを掛け合わせて出力されてしまうことがあります。これを避けるには、プリントダイアログで「グレースケール」での出力を指定しておくとよいでしょう。
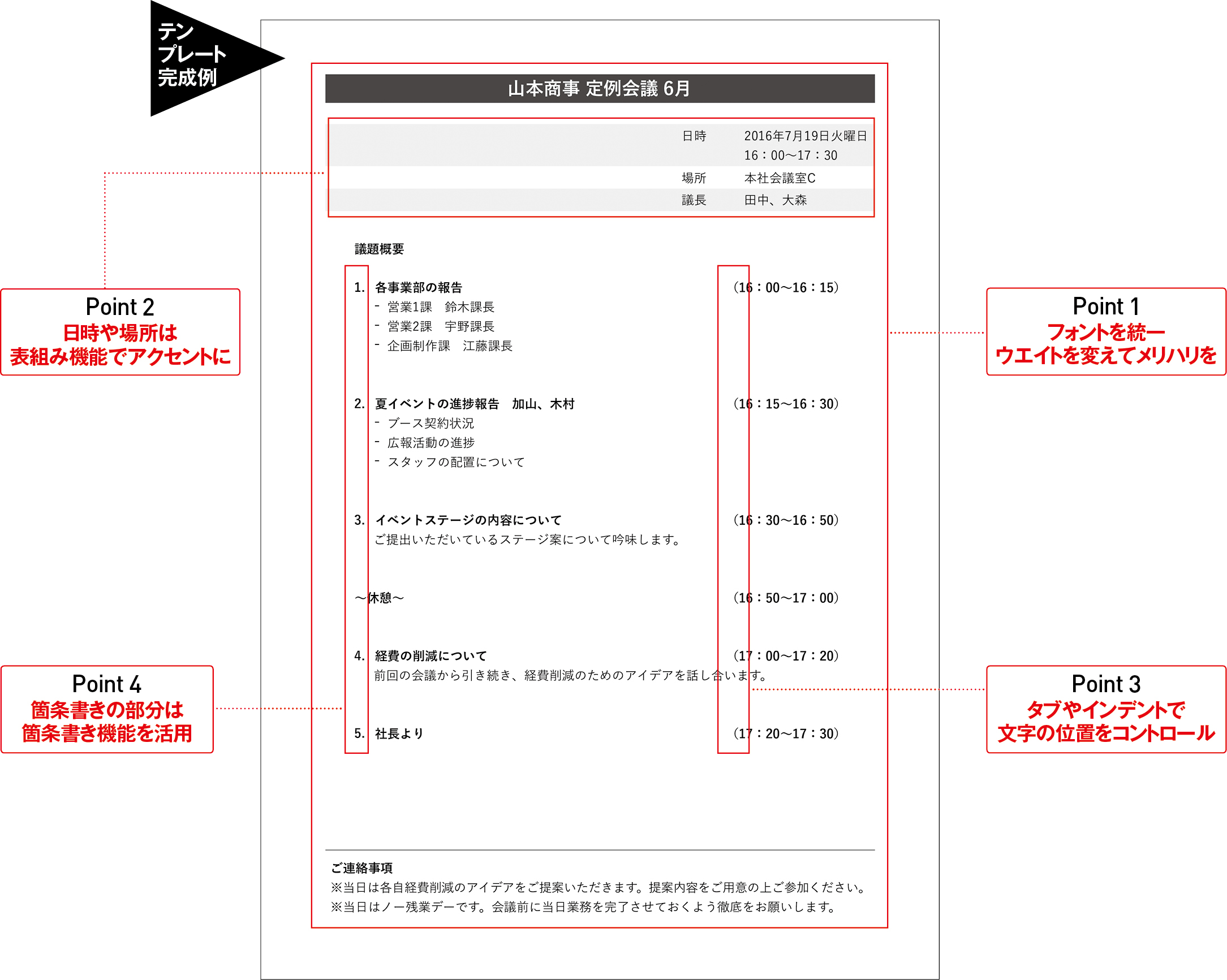
【Point 1】フォントを統一ウエイトを変えてメリハリを
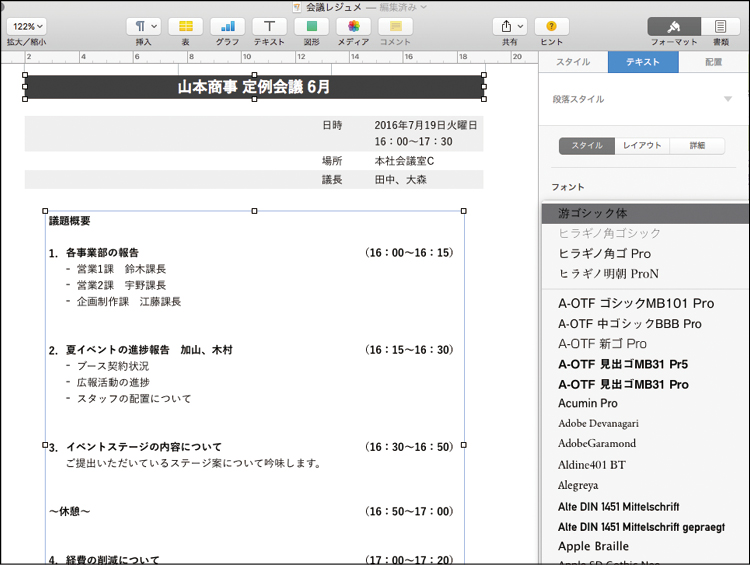
この作例では、使用フォントを游ゴシックのボールドとミディアムに絞りました。ヒラギノ角ゴシックに比べると、日付や時間などの数字がコンパクトに収まります。また、企画書などであればもう少し文字のメリハリをつけてもよいのですが、この文書ではスッキリまとめることを優先して、あえて文字サイズの大小はつけないようにしました。
(1)この文章は、見出しと議題概要など、それぞれ独立したテキストボックスで作成しています。
(2)テキストボックスをすべて選択してからフォントを選ぶと、まとめて変更が可能です。そのあと強調部分だけボールドの指定をしていくのが効率的です。
【Point 2】日時や場所は表組み機能でアクセントに
会議のレジュメでは、日時や場所、議題の内容といった情報も重要になってきます。この作例では表組み機能を使い、下側とは少しスタイルを変えて注目度を高めました。その際、罫線などで項目を分割しようとすると少し野暮ったい印象になってしまいます。セルの色と間隔だけでシンプルに表現してみました。
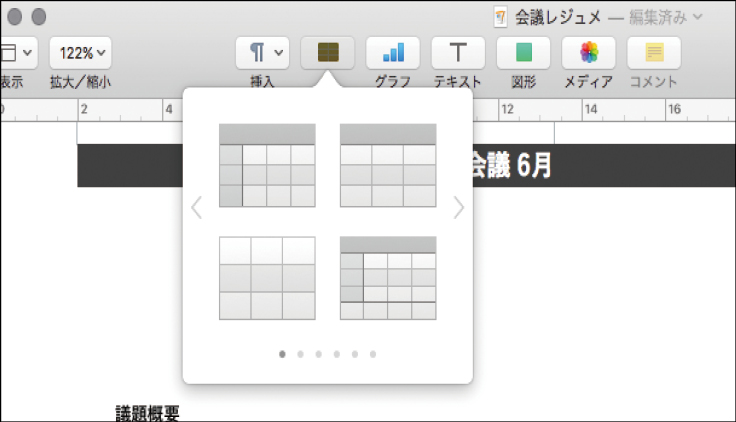
(1)表の挿入は、ツールバーの[表]ボタンから行います。好みの表スタイルを選び、挿入しましょう。
(2)セルの幅を変えることで項目の位置関係を調節します。また、今回はデフォルトの表スタイルを利用していますが、[表]パネルでセルの色などを変更することも可能です。
(3)「日時」欄の日付は、ページズの「日付と時刻」機能を使いました。こうすることで、次回別のレジュメを作るときに、日付の書き換えが簡単にできるようになります(カレンダーのクリックで日付と曜日を入れられます)。
【Point 3】タブやインデントで文字の位置をコントロール
それぞれの議題の所要時間が右端に並ぶよう、タブの設定で調整します。また、議題の下にある文字要素も、共通の字下げ設定をして位置を合わせています。これを[スペース]キーで行ってしまうと、再利用時に再度調整しなければなりません。
(1)まずは所要時間の前にタブを入れます。カーソルキーを該当する位置に置いて[タブ]キーを押しましょう。
(2)続いて、[テキスト]パネルの[レイアウト]タブの中にある[タブ]項目で設定を行います。[+]ボタンを押して新規のタブ位置を追加し、[配置]を[右揃え]にします。
(3)タブの位置は[タブ]項目の[ストップ]部分で数値を入力してもいいのですが、それよりもウインドウ上側のタブマークをドラッグするほうが直感的に指定できます。
【Point 4】箇条書きの部分は箇条書き機能を活用
この文書では、各議題項目(先頭に数字が並んだ部分)にページズの箇条書き機能を使っています。あとで議題項目が増えたり、順序を入れ替える必要が出てきた場合でも、箇条書き機能を使っておけば先頭の数字を自動で付け直してくれます。
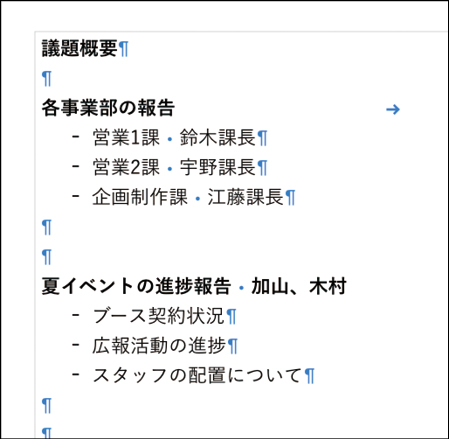
(1)箇条書き設定を行う前。先頭に数字は入れてありません。
(2)[スタイル]タブの[箇条書きとリスト]で、[数字]を選ぶと、自動で数字がつきます。
(3)あとから議題を追加しても、同じ箇条書き設定を行うことで適切な数字が行頭につきます。再び1から始まってしまったときは、[箇条書きとリスト]にあるラジオボタンで[前から続ける]を選びましょう。
こんな書類を作りたい!
●遠目でも目を引くものにしたい
●複雑なレイアウトもページズで作りたい
プロ向けツールを使わずに
デザイン部門のスタッフでなくても、社内の掲示物などを制作する機会はあると思います。そんなとき、フォトショップやイラストレータなどのプロ向けツールを使わなくても、ページズだけである程度インパクトのあるものを作り上げられます。
この作例は、社内の掲示板エリアに貼り出す想定で作成しました。掲示物では、遠目でも目を引くように写真を大きくレイアウトし、文字サイズも大きめにするのがよいでしょう。
日本の伝統行事という側面を意識して、フォントはヒラギノ明朝と游明朝体+36ポかなをチョイス。さらに大きく見せる文字列は文字間を調整し、明朝体の美しさがより際立つようにしています。
【Point 1】微妙な位置関係のボックスを調整
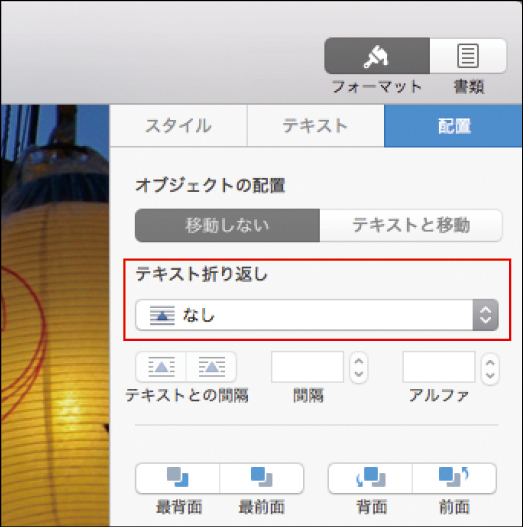
ページズでは、文字ボックスにほかの要素を近づけると、自動で文字が避けるようになっています。一般に「文字の回り込み」と呼ばれる機能ですが、レイアウトによってはこの機能が邪魔になることもあります。必要に応じて設定を切り替えましょう。
(1)作例の「中央区」「盆踊り大会」の文字列は、それぞれ別のボックスになっています。通常はボックスを重ねようとすると勝手に文字が避け、おかしな位置関係になってしまいます。
(2)そこで、[配置]パネルの[テキスト折り返し]プルダウンメニューを[自動]から[なし]に変更しましょう。ボックスの回り込みが解除されます。
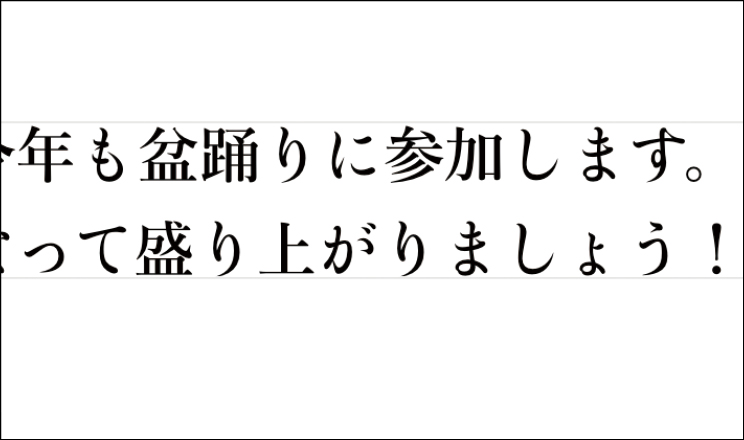
【Point 2】文字間やベースラインにこだわる
ページズやキーノートには、字形に合わせて文字間を自動調整する機能は存在しません。美しく日本語を見せるためには、細かく手作業で文字間を調整していく必要があります。手間はかかりますが、するとしないでは印象が大きく変わってきます。
(1)文字をそのまま入力した状態。漢字の文字間に対して、かな部分が少々ぱらついた印象を受けます。
(2)かな部分を1文字ずつ選択しながら、[詳細オプション]の[文字間隔]で調整していきます。こうすることで文章の見栄えが格段にアップします。
こんな書類を作りたい!
●どんなシーンでも使えるようにしたい
●シンプルでありながら美しくしたい
少ない文章をスッキリと
ページズにもビジネスレターのテンプレートはありますが、文章量の多い手紙を想定したものになっていて少々使いにくいと感じることがあります。必要書類や請求書などを送るときに添える手紙、いわゆる「添え状」の場合、文章は定型文か、そこに多少なりのアレンジを加えたものになり、あまり多くの文章量は必要ありません。そんなときに必要なテンプレートは、少ない情報をスッキリと見せられるようなものではないでしょうか。
そこで作成したのがこのテンプレートです。左右のマージンを広くとって上品にまとめつつ、伝えたいことがしっかり伝わるよう、文中には余計な飾りを一切入れないようにしています。
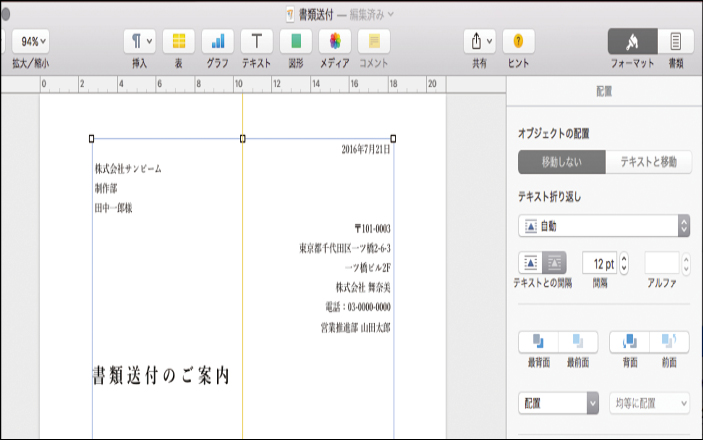
【Point 1】広めのマージンでコンパクトに
余白を広くとったほうが上品な印象になります。ページズでは、[書類]パネルの[書類の余白]エリアで余白の量を数値指定できますが、それよりは自分で文字ボックスを作り、そのボックスの幅で文書幅を決めるほうが直感的に調節できます。
(1)このテンプレートでは、文章部分を1つのテキストボックスで作成しています。
(2)ボックスの幅で文書幅を決めたら、ドラッグしてガイドを頼りに紙のセンターに移動させましょう。




























![フリーアナウンサー・松澤ネキがアプリ開発に挑戦![設計編]【Claris FileMaker選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/06/C5A1875_test-256x192.jpg)