パーツに動きをつけられる
2013年リリースのiOS 7より、ユーザインターフェイスが平坦でシンプルな「フラットデザイン」に変わったのは記憶に新しいでしょう。それにより、見た目のリアルさがなくなった半面、「落ちる」「ぶつかる」といった「動き」をリアルに表現するための機構である「物理エンジン」が同じタイミングで登場しました。物理エンジンを使うことで、ボタンをタップしたときにボタンがビクッと動いて反応したり、一部の部品が落ちて消えたり、新しい部品が移動して現れたり、2つの部品がバネでくっついて動いたりといったことが表現できるようになります。見た目のリアルさより、動きのリアルさがサポートされるようになったというわけです。
今回はそんな物理エンジンを使って、画面をタップしたときに「イメージビューを動かす」簡単なアプリを作ってみましょう。単に動かすだけではなく、バネを使ったリアルな動きでかっこよく移動させてみたいと思います。今回もコードは10行しか書きませんが、完成度の高いアプリが作れますよ!
【STEP 1】アプリの基本部分を作ろう
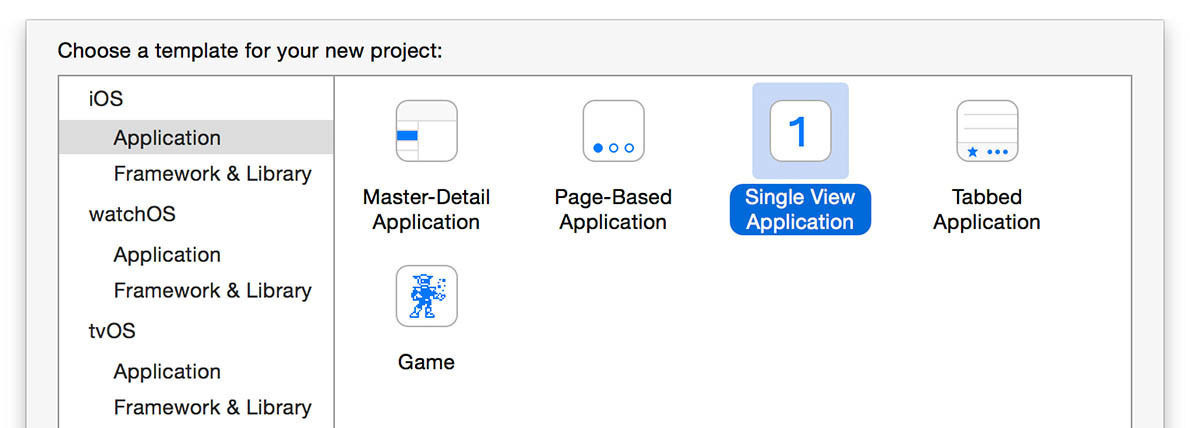
Xcodeで新しいプロジェクトを作ります。メニューから[File]→[New]→[Project]と選択して、「Single View Application」を作成します。
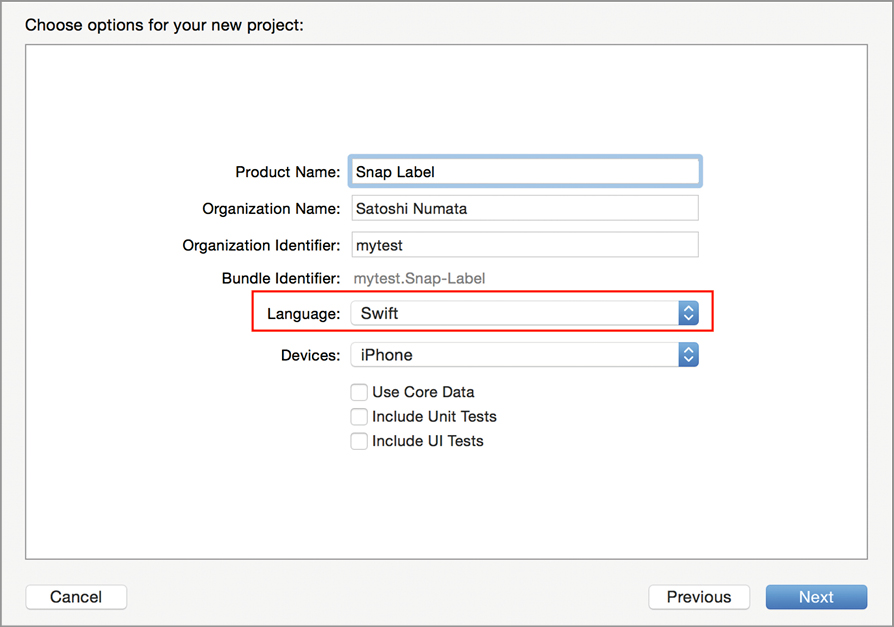
その後、上部の[Product Name]には、今回は「Snap Label」などと入力しておきます。最後に、[Language]に「Swift」を選択します。
ウインドウ左のプロジェクトナビゲータから[ViewController.swift]を選択して編集します。「class ViewController」と書かれている行のすぐ下に、3行の変数宣言を追加しましょう。
【STEP 2】物理エンジンの準備
今回用意するのは、移動させる対象となる赤色のラベル、物理エンジンを使ったアニメ管理のためのオブジェクト、バネを使った移動を行う「スナップ」というアニメーションの3つの変数です。
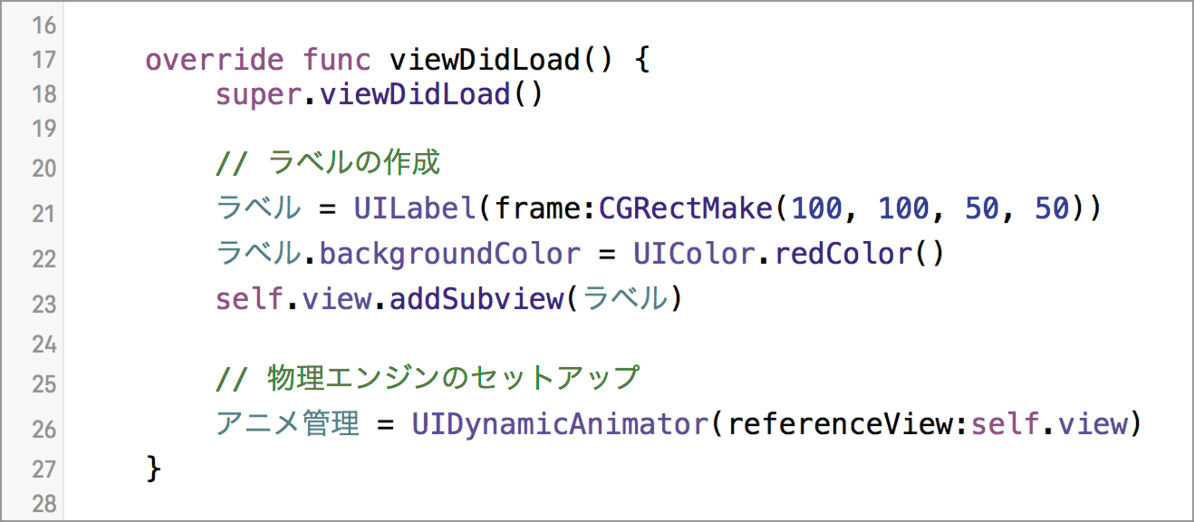
ラベルとアニメ管理は、viewDidLoad()メソッドの中で初期化します。ラベルは50×50の大きさで背景色を赤色に設定し、アニメ管理はself.viewで表されるメイン画面を指定して作成します。ここまで書いたところで実行すると、まだ動きませんが、赤いラベルが画面に表示されます。
【STEP 3】タップごとに移動アニメを実行する
[ViewController.swift]の一番下に、タッチに反応するためのtouchesBegan()メソッドを追加します。このメソッドの中では、タッチされた位置を取得し、UISnapBehaviorというクラスを使って、ラベルをその位置まで移動させるアニメを表す「スナップ」というオブジェクトを作成します。スナップは、移動先に固定されたバネを作ります。アニメ管理にこのスナップを追加することで、バネのようにビヨーンと回転しながらラベルが移動するようになります。
シミュレータ上で実行してみると、スッと移動するのではなく、バネの効いた動きになっていることが確認できます。移動先に固定されたバネを作るので、離れた位置をタップするほうがバネが強くなります。
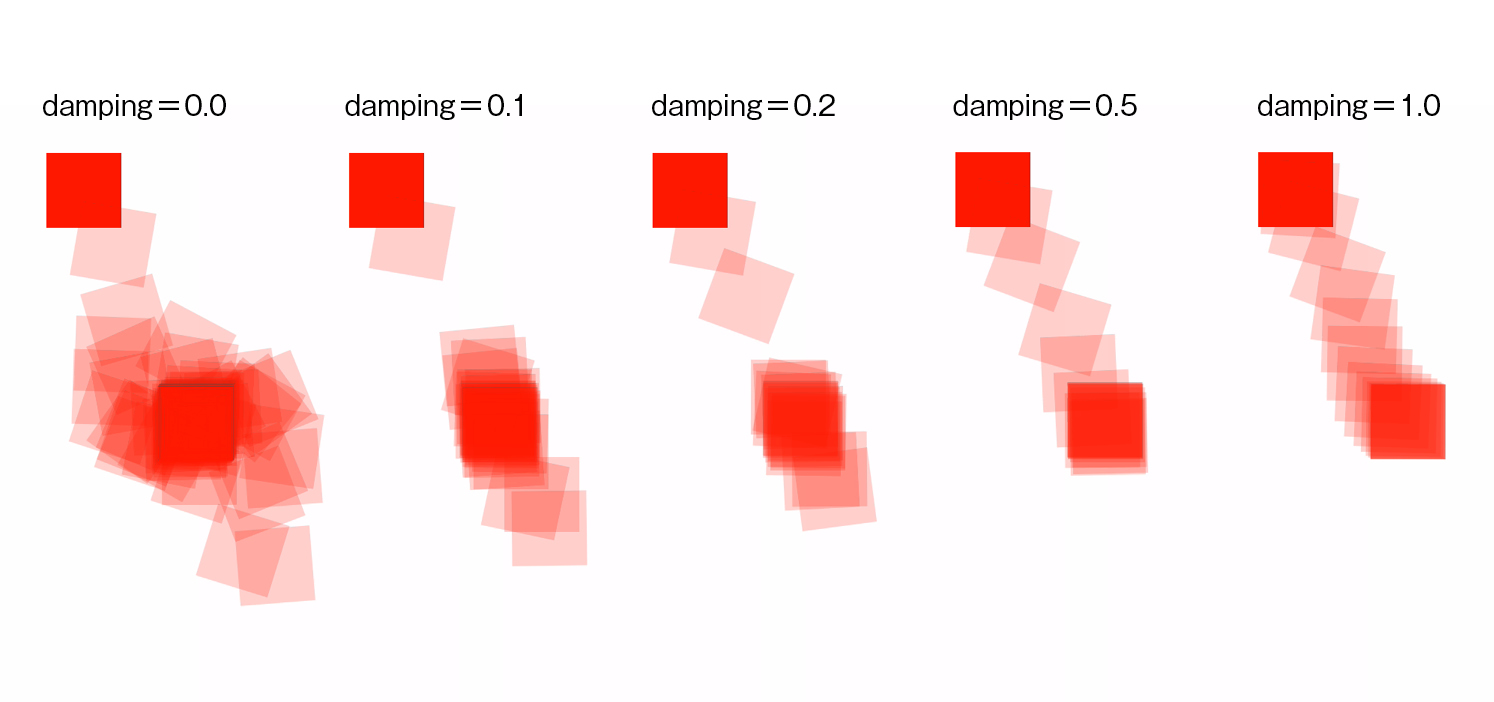
バネの強さはスナップのdampingプロパティを使って変えられます。「スナップ = UISnapBehavior()」と書いてあるすぐ下に、図のように「スナップ.damping = ◯◯◯」というコードを書いてみましょう。初期値は0.5ですが、0.0にすると弱くて伸びやすいバネに、1.0にすると強くて動きにくいバネになります。
dampingプロパティを0.0から1.0まで変化させてみたときのバネの強さの違いを試してみました。0.0ではバネがとても弱くなって、大きく揺れていることがわかります。それに対して1.0ではバネが強いので、あまり大きくは揺れていません。
【まとめ】
ラベルを動かすだけの簡単なことですが、物理エンジンを使えばイキイキとした動きになります。物理エンジンにはまだたくさんの動きが用意されているので、次回も引き続きその魅力をお伝えしたいと思います。
次回のテーマ
物理エンジンで遊んでみよう(中編)
今回のサンプルデータは以下よりダウンロードください。
http://goo.gl/q89RG9
【冒険記】
物理エンジンなどの登場によって、プログラマーの仕事は大きく変わりました。以前は物理や数学の知識が必要だったプログラミングの世界ですが、今ではそういったことはOSが肩代わりしてやってくれます。何より重要なのはそれで人を喜ばせるアイデアですね!
【冒険記】
プログラミングが得意な人の多くは、パズルが得意なのだと思います。コードを組み合わせて頭の中にあるアイデアを実現していくプログラミングは、パズルを解く感覚に近いのではないでしょうか。ぜひパズルを解くように、プログラミングを楽しんでみてください。
Dr.さざめき(aka.沼田哲史)
1978年1月生まれ。某大学でプログラミングを教えつつ、ふらっとヨーロッパ旅行に出かけて美味しいものを食べ歩いたり、時折、iOSプログラミングの本を出したり。Mac歴16年。いつかアメリカ西海岸でお昼から美味しいIPAビールを飲みながらプログラミングするのが夢です。Twitter @sazameki
















![フリーアナウンサー・松澤ネキがアプリ開発に挑戦![設計編]【Claris FileMaker選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/06/C5A1875_test-256x192.jpg)