ブログやWEBサイト管理者さんに質問です。パソコンでアクセスしたときとiPhoneでアクセスしたときで自分のサイトの見た目を変えたい、そんな風に思ったことってありませんか? 僕は、「それが簡単にできたらいいのにな」と漠然と思い続けていましたが、今日、たまたまそのヒントに巡り会いました。
そのヒントには、「Tomorrow’s Web Today」というイベントで巡り会いました。
このイベントは、WEBブラウザの「Opera」をリリースしているOpera Software主催のトークイベントです。同社の共同創業者であるヨン・フォン・テッツナー氏と、最高技術責任者(CTO)のホーコン・ウィウム・リー氏の2人が、WEB技術の未来について語るという内容でした。
HTML5をはじめとするさまざまなWEB技術の可能性について語られたのですが、中でも僕が興味深く感じたのが「CSS3」という技術でした。
WEB作成に詳しくない人のために捕捉しておくと、CSSというのは、WEBでの文字の修飾などを定義するための命令規格です。CSSも進化していて、今は多くのWEBブラウザでCSS3という規格をサポートするようになりました。
そして、CSS3に含まれる「CSS Media Queries」という技術を使えば、ウインドウ幅の違いによってCSSを切り替えることができるということなのです。
一定レベルまで狭くなった時点で、こんな風にスタイルを切り替えることができます。

これは、単にパソコン上での見え方の話だけではありません。この技術を使えば、同じWEBページでありながら、iPhoneでアクセスしたときにはiPhone用のスタイル、パソコンでアクセスしたときにはパソコン用のスタイル、ということができるのです。しかもCSSの記述だけで!
例えばFC2とかライブドアブログなどのブログサービスでは、自分のブログのCSSをカスタマイズすることができます。そういったブログサービスのユーザでも、CSSを頑張って書けば、iPhone用のスタイル設定ができるってことじゃないですか? ジャバスクリプトとかをうねうね書かなくていいんですよ? なんだかワクワクしてしまうんですが、この気持ち伝わりますか?
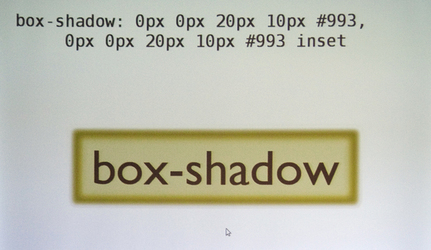
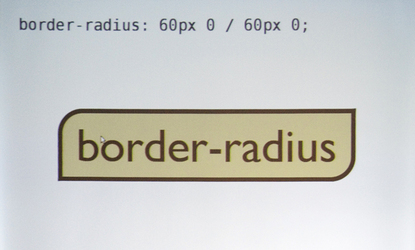
CSS3はほかにも、文字のドロップシャドウや四角形の角を丸める効果などがごく簡単に定義できるとのこと。

ちなみに、CTOのホーコン・ウィウム・リー氏は、CSSを最初に提唱した人なのです。
このトークイベントでは、黎明期からインターネットに関わってきた2人のWEBに対するビジョンも語られましたが、それについてはまたどこかの機会で。
とにかく、改めてHTMLやCSSについて勉強しようかな、と思わせるイベントでした。CSS3についてはWEB上でさまざまな構文例なども挙がっていますので、興味のある方は「CSS Media Queries」「CSS3 ドロップシャドウ」「CSS3 角丸」などのキーワードで調べてみルといいと思います。









![フリーアナウンサー・松澤ネキがアプリ開発に挑戦![設計編]【Claris FileMaker選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/06/C5A1875_test-256x192.jpg)