9月1日に、WEBブラウザ「Opera」の最新バージョン「Opera 10」が正式リリースされました。Mac版、ウィンドウズ版、リナックス版が用意されていて、無料でダウンロードできます。
Operaは、長い歴史を持つWEBブラウザです。ブラウザシェアは高くないものの(侍ファクトリーが行った今年6月の調査によれば国内シェアは1.68%)、熱狂的なファンが存在します。今回のバージョンでは、低速回線でのブラウジングを高速化する「Opera Turbo」機能を搭載したほか、インターフェイスも改良されています。
…と、ここまではニュース的な情報。
しかし、「Macユーザならサファリがあるし、それ以外といえばファイアフォックスってなもんでしょ。ほかのブラウザなんて関心もてないよ」というのが多くのMacユーザの意見でしょう。
その意見はわかります。個人的にも「さあ、Operaにメインブラウザを乗り換えよう」みたいな主張はしにくいです。でも、実際に試してみたところ「自分でWEBサイトやブログを持っている人」であれば、Operaが便利だと思うシーンがあると思いました。
1つ1つ挙げていきましょう。
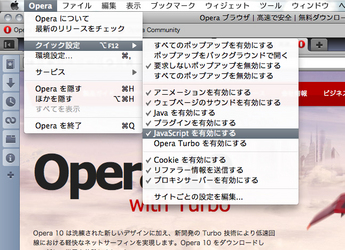
・JavaScriptのオン/オフが簡単
Operaでは、わざわざ環境設定などを開かなくても、メニューから選ぶだけですぐにJavaScriptのオン/オフを切り替えられます。
セキュリティ上の不安を感じるユーザにとっても便利な機能ですが(JavaScriptを悪用して悪意あるプログラムをダウンロードさせられる可能性もある)、これはむしろWEBサイト運営者にとって便利な機能だと思います。
JavaScriptは便利なので、多くのWEBサイトで使われています。個人でも、サイト上でJavaScriptを利用している人は多いのではないでしょうか。しかし、JavaScriptをオフにしている人が世の中にいる以上、その際にどう表示されるかが気になります。そういうときに、Operaでサッとオン/オフを切り替えて、自分のサイトの見え方を確認するのに便利です。
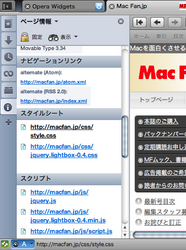
・サイトの総サイズがすぐにわかる
Operaには「ページ情報」というパネルがあります。ここで、ページのテキストエンコーディングであるとか、最終更新日時とかが確認できます。
さらに、ページのデータサイズもわかるので、「ちょっと重いので画像の圧縮率を上げよう」なんて工夫ができます。
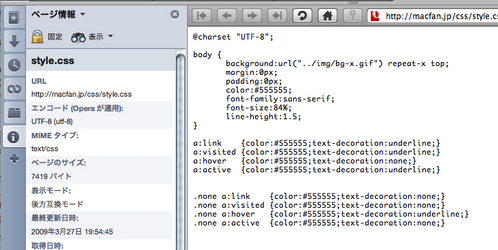
・ページに適用されているCSSがわかる
これはすごいと思います。他のサイトのCSSを参考にしたいとき、すぐにそのサイトのCSSを表示できます。テキストの修飾をどうやっているのか、とかそういうのを調べたいときに便利です。
あと、細かな解説を省きますが、
・ページに埋め込まれているリンクをすべてリストアップする
・ネットワーク越しにブックマークや入力履歴を同期
などの機能も便利だと思います。
サイト運営者の人は、とりあえず試してみてはいかがでしょう?











![フリーアナウンサー・松澤ネキがアプリ開発に挑戦![設計編]【Claris FileMaker選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/06/C5A1875_test-256x192.jpg)