フリー素材はもう卒業!
アイコンを自作して資料に独自性を出そう!
使用アプリ

Graphic for iPad
【開発】Picta, Inc
【価格】1080円
【場所】App Store>仕事効率化
いつも作っているプレゼン資料がいまいちパッとしない…。なかなか自分の個性が出ないのは、もしかしたら定番化しているフリー素材のイラストやアイコンのせいかもしれません。そんなときは、自作のアイコンでプレゼン資料にオリジナリティを出してみてはいかがでしょうか?
使用するのはAdobe Illustratorに使い方がそっくりのイラストアプリ「Graphic」。同アプリのMac版と比べて値段が3分の1のため、導入ハードルも低いです。iPadとApple Pencilがあれば、あとはコツを覚えるだけ。誰でも簡単に使いこなせるので、習得したら、次は自分で作りたいものを自在に作ってみましょう。
完成例
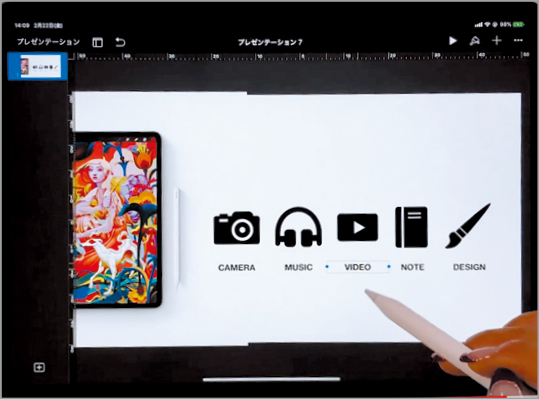
アプリ「Graphic」でアイコンを作成して、それをプレゼン資料に添付してみました。フリー素材とは一味違うセンスのよさが光ります。プレゼンテーションの説得力につながりそうな資料のデザインを目指しましょう。
STEP 1??図形を組み合わせてアイコンを作成
複雑そうに見えるカメラアイコンですが、実体は楕円や四角形、円形パーツの組み合わせにすぎません。カメラの形ができたら、パーツを結合してグルーピングしましょう。書き出しには複数の方法があります。
(1)画面右上の[+]をタップして新規キャンバスを作成。まず[角丸]ツールでカメラの土台を作ります。塗りの色や透明度を変える場合は、ツールバー右下のボタンをタップし、スライダなどを動かして、塗りを黒に変更します。
(2) 同様に[長方形]ツール、[楕円]ツールなどで作成した図形を重ねていき、カメラのイラストを作っていきます。Apple Pencilを使えば、マウスと比べてパーツのサイズや配置の微調整が直感的にできます。
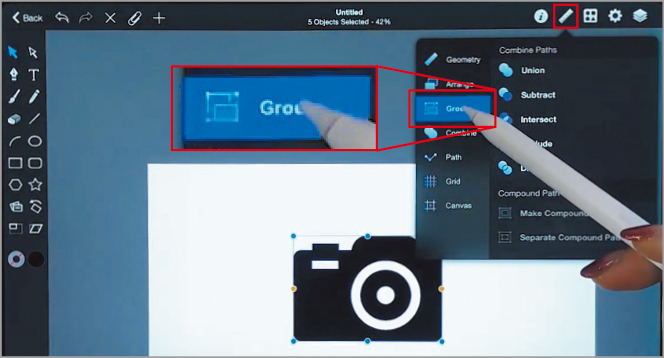
(3)配置がずれないよう任意の図形を結合させます。[選択]ツールでまとめたい部分をすべて選択し、右上の定規のアイコンをタップ。[Combine]→[Union]を選択すると、それらが1つに結合されます。
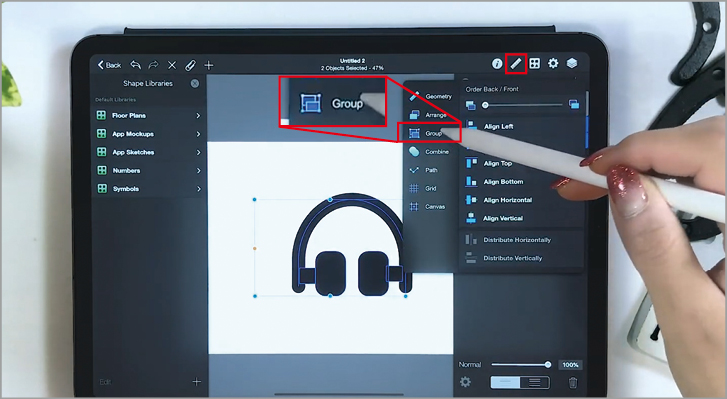
(4)さらに、すべての図形を選択して、定規のアイコンから[Group]をタップすると、グループ化が行えます。この基本的な流れを押さえておけば、ほかの形のアイコンもスムースに作れます。
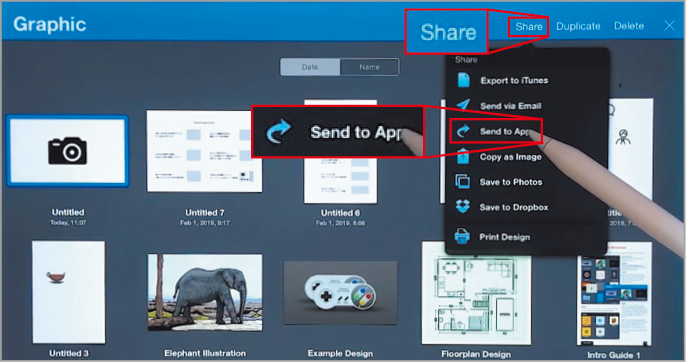
(5)最後にアプリのホーム画面に戻り右上の[Select]を選択。作ったアイコンを選び[Share]をタップ。[Send to App]を押せば、JPGやPNGなどでほかのアプリに送ったり、AirDropで共有できます。
STEP 2??応用して別のアイコンを作成
カメラアイコンが作れたら、ほかの形にも挑戦してみましょう。ヘッドフォン、ビデオ再生ボタン、ノート、ブラシのアイコンも、コツを掴めば簡単に作成できます。
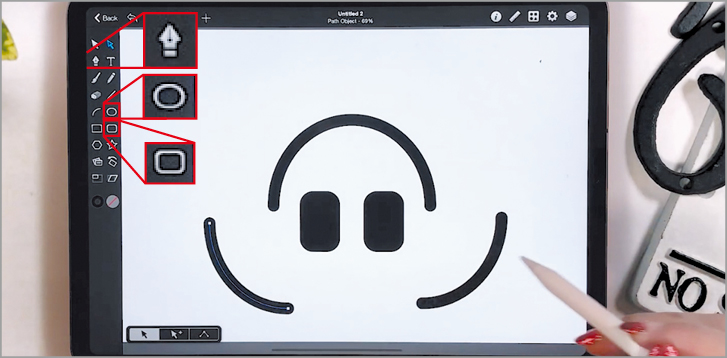
(1)ヘッドフォンを作るには、まず[角丸]ツールを使い、コピー&ペーストで左右のイヤーパッドを作成します。アーム部分は[楕円]ツールで円を作り、下半分の円を[ペン]ツールでカットし、上半分のみを残します。
(2)イヤーパッドとアームをつなぐ部分は長方形ツールで作ります。完成したら、カメラアイコン同様に[Group]をタップして、グループ化をしましょう。
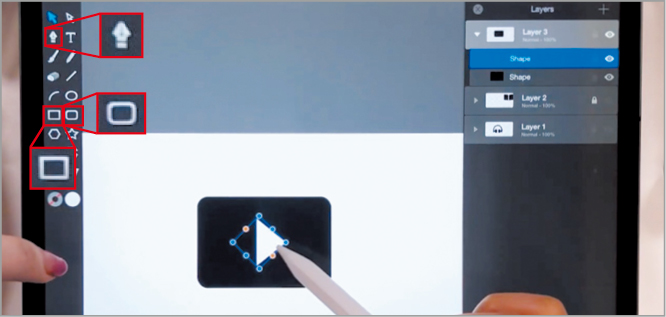
(3)次にビデオ再生ボタンを作ります。土台は[角丸]ツールで作成。中心にある三角形は、[長方形]ツールで長方形を作って45度に回転したあと、パスツールで長方形の1点を削除すると三角形ボタンができます。三辺の長さを整えたら完成です。
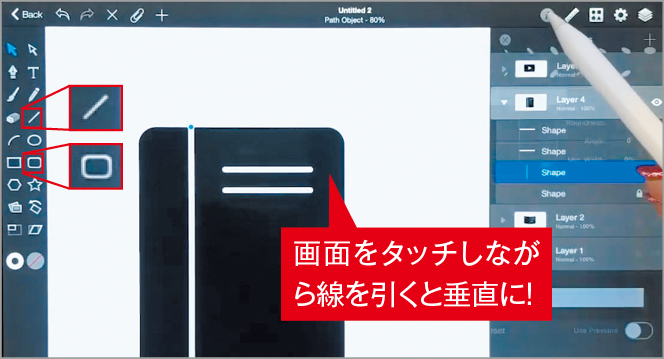
(4)ノートアイコンは、[角丸]ツールと[直線]ツールのみでできるシンプルな形なのでぜひトライを。直線は、画面のどこかをタッチしながら引くと、垂直に引くことができます。
(5)ブラシアイコンは中級者向け。[ペン]ツールを駆使して上手く曲線をデザインしましょう。パスの使い方はMacで操作するIllustratorとほぼ同じ。Apple Pencilのほうがより直感的にデザインできます。
STEP 3??Keynoteに貼り付け
アイコンが完成したら、Keynoteに貼り付けてプレゼン資料を作ります。iPadの画面分割機能「Split View」を使えば、コピー&ペーストもスムース。アイコン以外の画像を「写真」アプリから引っ張ってくることもできます。
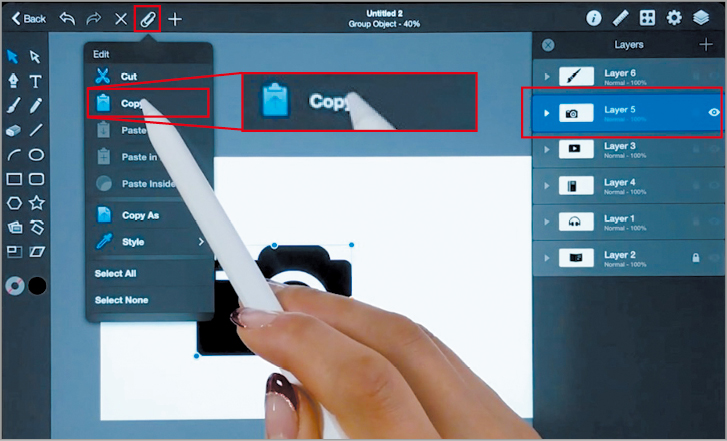
(1)まずはGraphicで作成したアイコンを選択し、アプリの編集メニューから[Copy]を選択してコピーします。
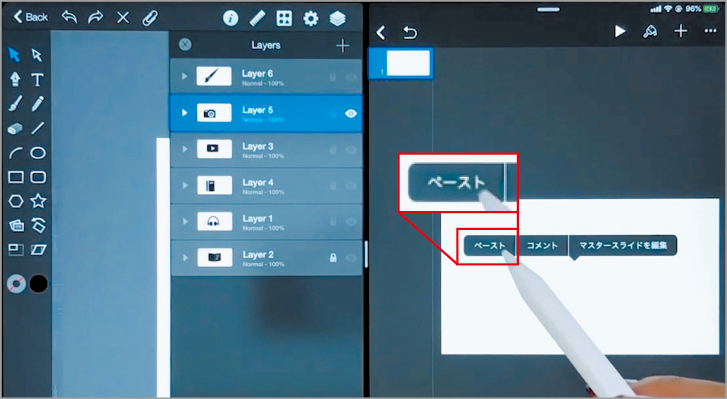
(2)次にSplit ViewでKeynoteアプリを起ち上げ、スライド部分を長押しして[ペースト]します。PNG画像として配置されるので、背景は透明化されています。
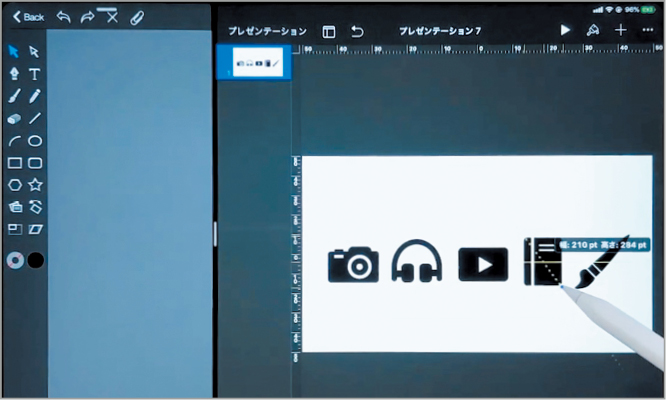
(3)ほかのアプリも同様にペーストしていきます。作った5つのアイコンを並べたら、サイズを微調整して配置します。
(4)次にSplit Viewで「写真」アプリを起動し、好きな画像をドラッグ&ドロップしてスライドに挿入します。サイズを変更して画像を再背面に配置したら、改めてアイコンの位置を調節。
(5)今回はアイコンの下にテキストも入れます。Keynoteの画面右上の[+]をタップし、テキストボックスを挿入しましょう。
STEP 4??手書きタイトルを挿入
アイコンだけでもオリジナリティを出せますが、他人とさらに差をつけたいときは、手書き風のタイトルを挿入してみましょう。ここでは既出のイラストアプリ「Procreate」を使って手書き文字を作成しました。
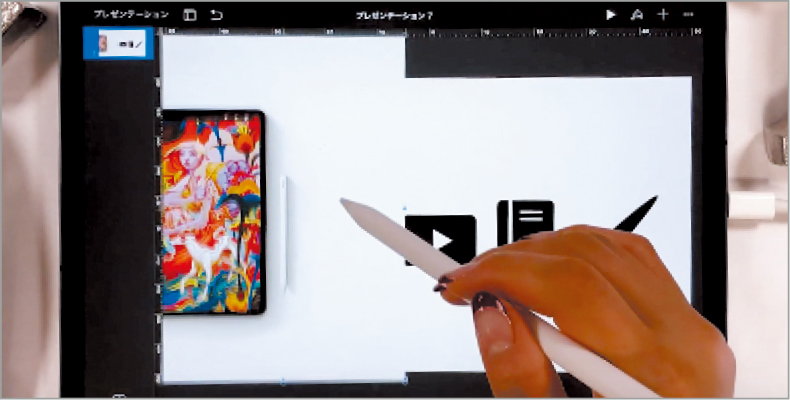
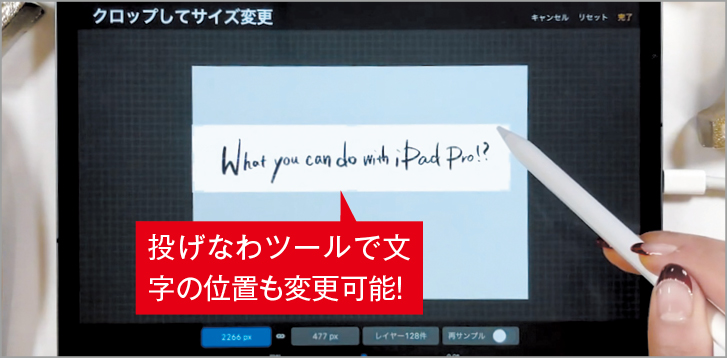
(1)「Procreate」で文字を手書きしたら、[設定]→[キャンバス]→[クロップしてサイズ変更]をタップ。キャンバスのサイズを変更してコピー。Keynoteに戻ってペーストします。
(2)仕上げに、[ブラシ]アイコンをタップして文字の下に直線を配置して完成です。テンプレートとは一味違う、初見で心をつかむプレゼン資料が完成しました。
通過率が上がるかも!?
写真を合成してモックアップ画像を作ろう!
使用アプリ

Artstudio Pro
【開発】Lucky Clan
【価格】1400円
【場所】App Store>写真/ビデオ
新しいアプリやWEBサイトのデザインを提案するときによく使われるのが、そのデザインを確認するための試作品「モックアップ」画像です。特にディレクション業務の担当者は、UIやUXデザインをわかりやすく説明するために制作する機会も多いでしょう。モックアップ画像はMacなどで作るのが一般的ですが、実はiPadでも制作できます。しかも、iPadのほうが直感的かつ簡単にできてしまいます。
使用するのは、Photoshopのように使えると評判の「Artstudio Pro」。モックアップ画像は完成イメージが湧きやすいので、プレゼンで使えば採用される確率が上がるという話もあります。次の提案で使えるよう、今すぐ身につけたいスキルのひとつです。
完成例
モックアップ画像の作り方を知っていれば、デザイン業務だけでなく、プレゼン資料やブログ画像などにも応用できます。iPadとApple Pencilがあれば、こんな画像も直感的に作れるとは驚きです。
STEP 1??はめ込む画像の挿入
今回はiPhoneの画面にスクリーンショットを合成します。ベースとなる写真の上に、スクリーンショットを読み込みます。写真を変形したり、回転したりして重ねましょう。角のはみ出た部分はあとで取り除きます。
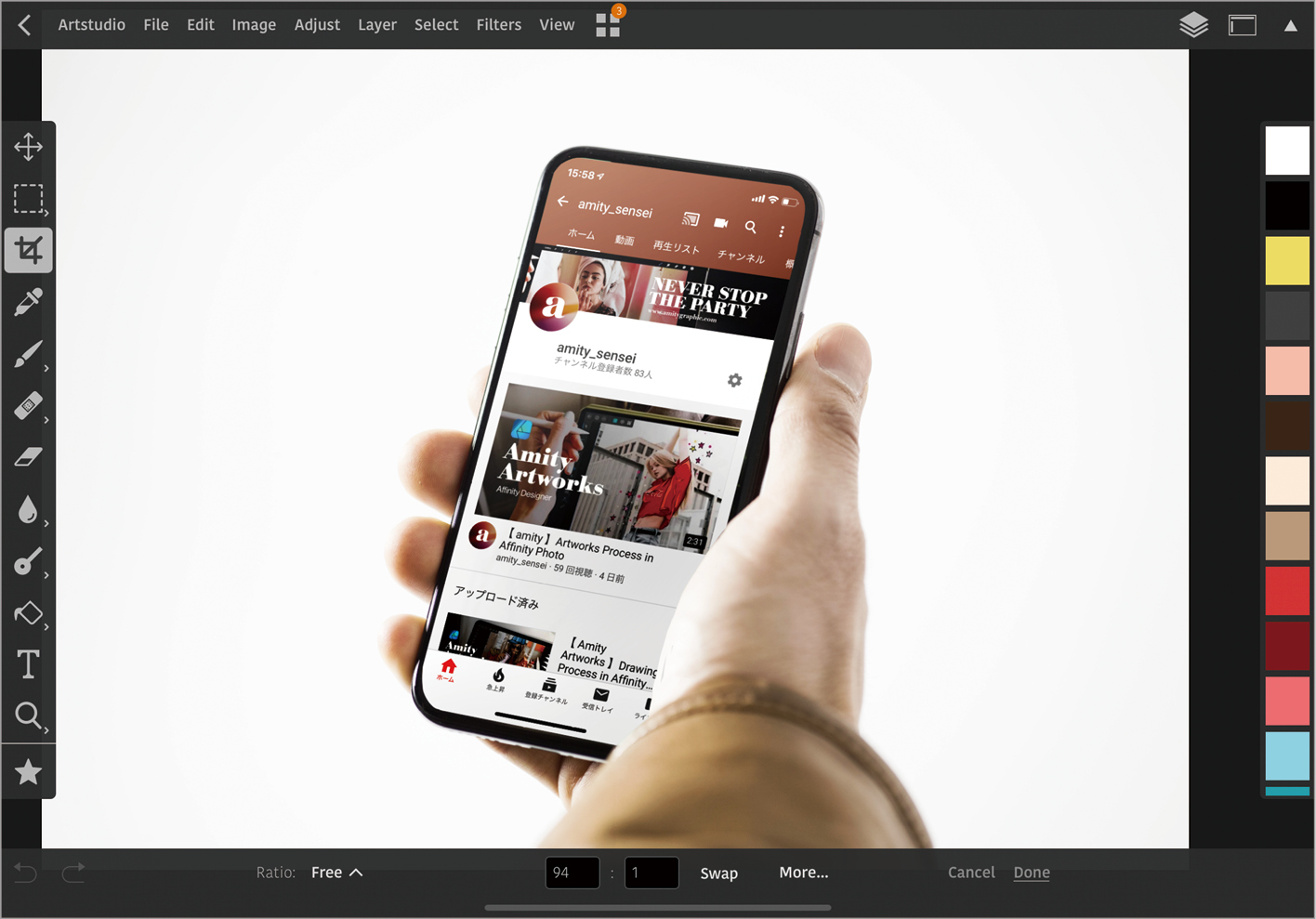
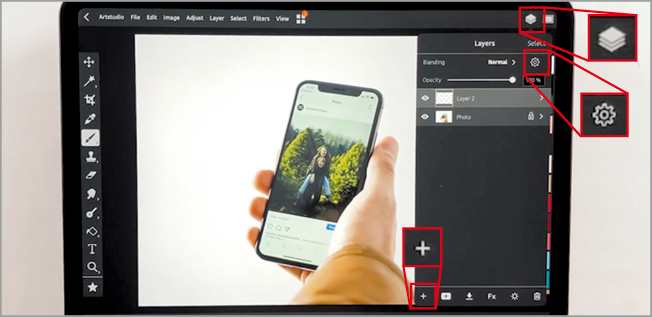
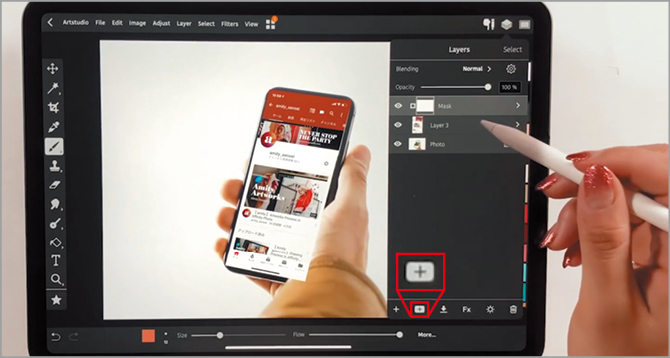
(1)アプリを起動し、右上の[+]をタップしてベースの写真をアプリに読み込みます。画面右上[レイヤー]をタップし、画像レイヤーを選択し[設定]アイコンから[Lock Position]をタップしてロックします。そしてレイヤーパネル下部にある[+]で新規レイヤーを追加します。
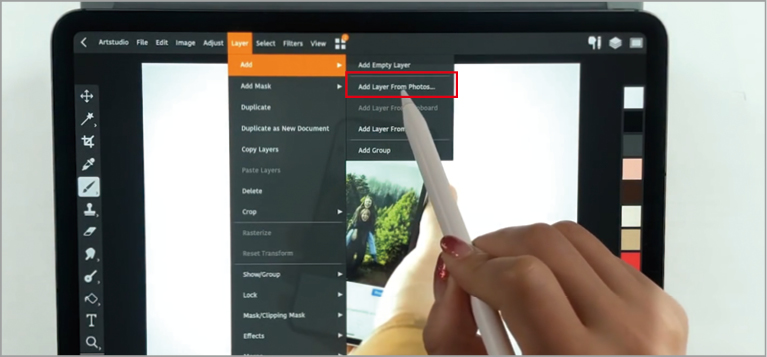
(2)上部メニュー[Layer]→[Add]→[Add Layer From Photos]を選択し、合成するスクリーンショットを読み込みます。あらかじめiPhoneでスクリーンショットを撮って、そのままiPadへ送っておくといいでしょう。
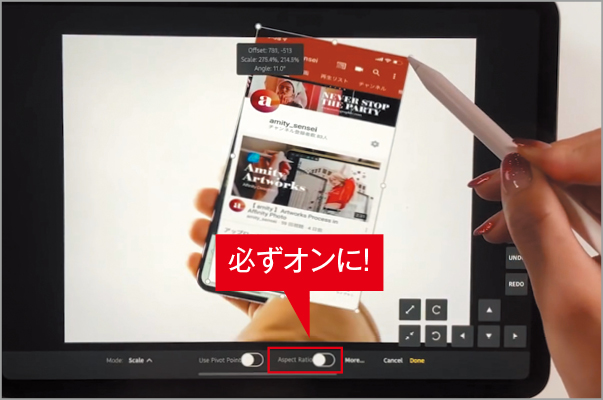
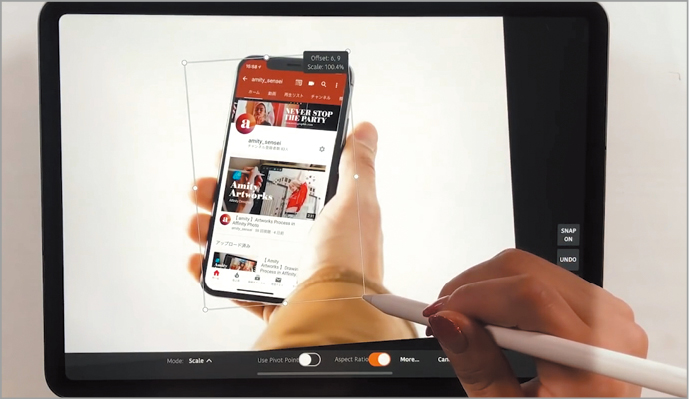
(3)追加したスクリーンショットを画面に合わせて変形していきます。[Edit]から[Transform]を選択し、拡大や回転をして調整。ボタンで1ピクセルごとに移動もできます。
(4)「Aspect Racio」をオフにすると縦横比が変わってしまいます。このボタンは必ずオンにしておきましょう。
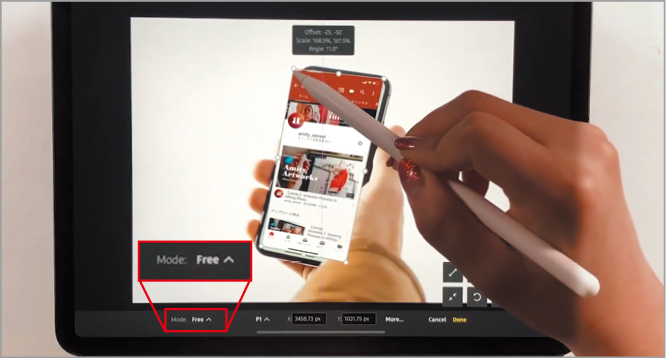
(5) [Scale]を[Free]にすると、画像の角のポイントを動かすことで自由変形できるようになります。iPhoneの4辺に合成する画像の角のポイントを合わせ、角度を合わせます。
STEP 2??はみ出した箇所の塗りつぶし
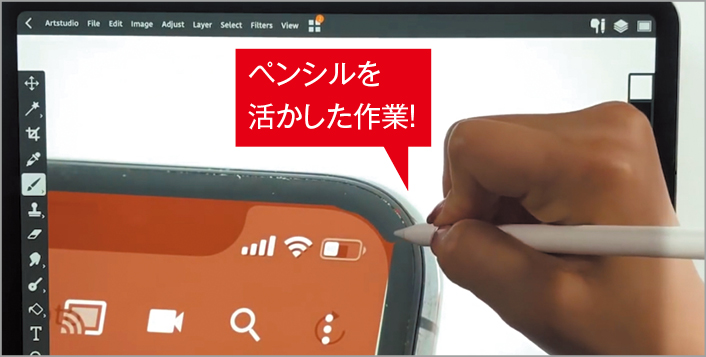
iPhoneの画面からはみ出しているスクリーンショット部分を塗りつぶしていきます。Macではマウスで細かく範囲を選択する必要がありますが、Apple Pencilなら塗り絵のようになぞって消していけばOKです。
(1)はみ出した部分を塗りつぶすには、余分な箇所を覆い隠す[マスク]機能を使います。レイヤーパネル下部の[白抜きの+]→[Add Mask]から[Reveal All]を選択。
(2)ブラシの黒を選び、塗りつぶしていきます。しかし、そのままでは範囲がわかりづらいので、スクリーンショットの不透明度を下げると、下のiPhone画像の枠が見えやすくなります。
(3)Apple Pencilだと塗り絵感覚で範囲を選択できます。間違えて塗ってしまった範囲は、白色で塗り直すと復活します。消しゴムを使わないほうがあとから修正しやすくなります。
(4)手が重なっている部分は、硬さのないブラシで塗っていくときれいに仕上がります。
(5) はみ出した部分を塗り終わったら、画像の不透明度を100%に戻し、全体的な形を整えます。この時点で合成の違和感がかなりなくなっていることがわかります。
STEP 3??トーンバランスの調整
iPhone画面内にスクリーンショットをはめ込んだら、色調補正をして全体的なトーンバランスを整えます。光の当たり具合を調整したり、手の部分にできる影を作ったりして、より自然なモックアップ画像に仕上げていきましょう。
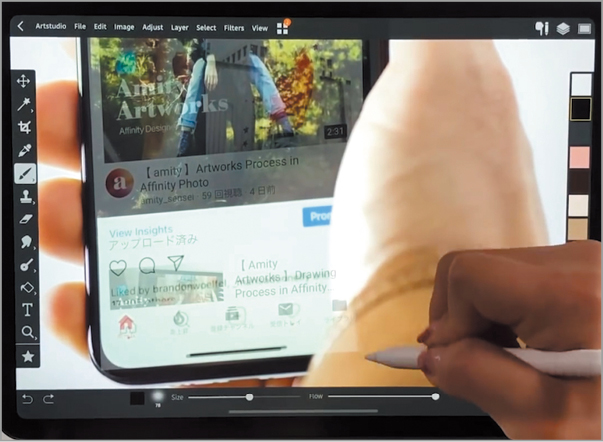
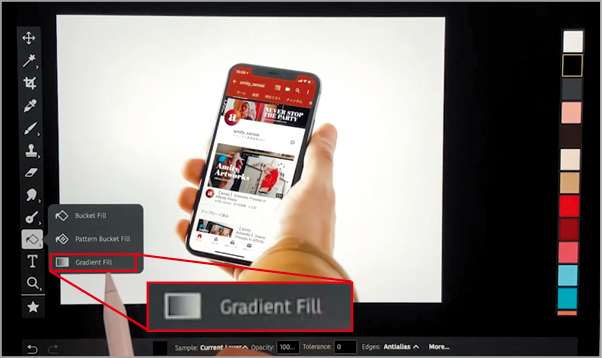
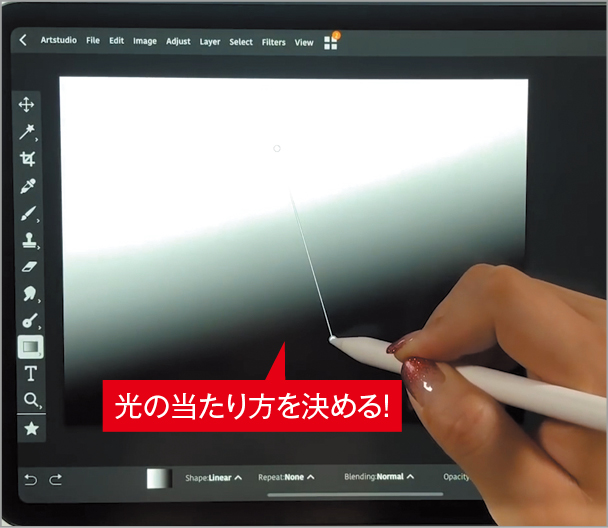
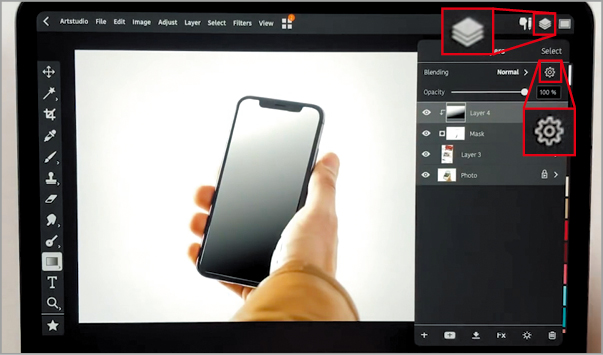
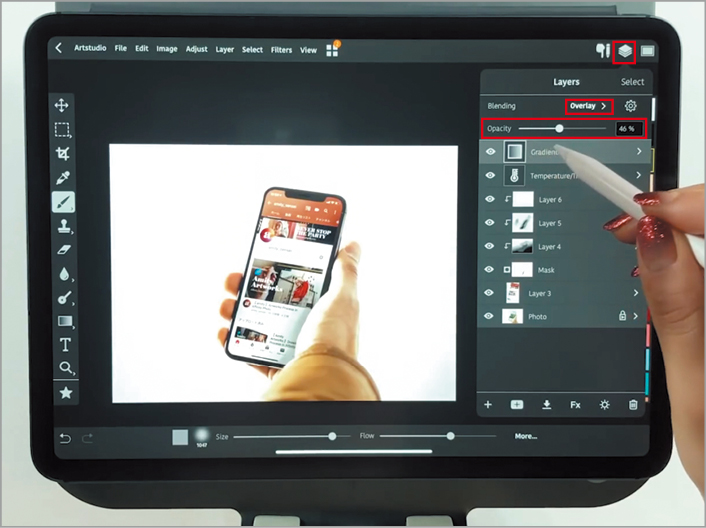
(1)一番上に新しいレイヤーを作り、画面左のメニューから[Gradient Fill]を選びます。これで画面の中に入る光のグラデーションを作っていきます。
(2)この写真の構図では、左上から右下に光が差しているので、Apple Pencilを斜め下に走らせます。この時点では画面いっぱいにグラデーションができますが、気にせず次に進みます。
(3)レイヤーパネルの[歯車アイコン]→[Enable Clipping Mask]をタップし、クリッピングマスクをかけます。すると、下のレイヤーだけにグラデーションがかかった状態に。
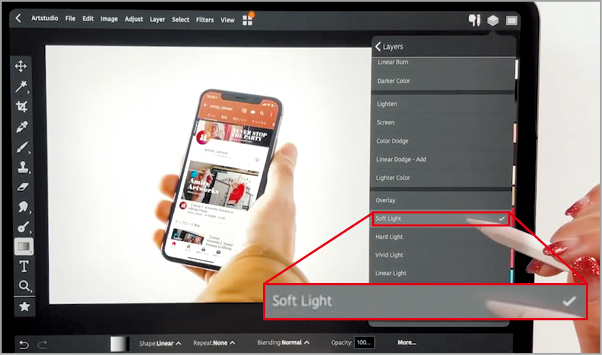
(4)次に、描画モードを[Normal]から[Soft Light]に変更すると、画面の中のグラデーションがより柔らかく自然になります。透明度も変えて細かく調節しましょう。
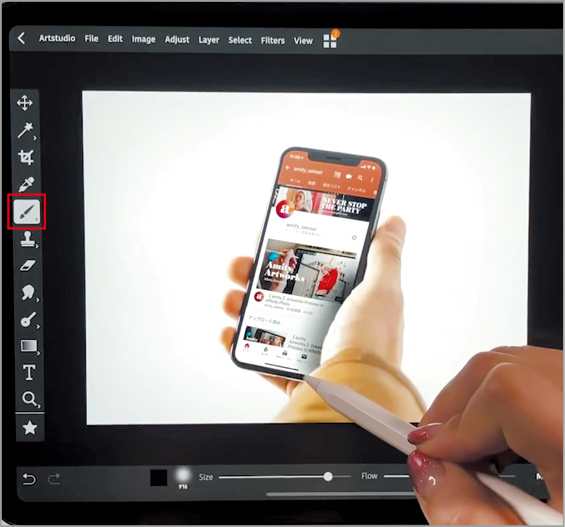
(5) さらに、より自然に見せるためにシャドウとハイライトを追加します。手が当たる部分には影ができるため[ブラシ]ツールでシャドウを、光が強く当たる画面左上にはハイライトを足します。
STEP 4??色味を調整して仕上げへ
合成画像を作る際、レイヤーの一番上にフィルタをかけると、2つの違うトーンの画像が同じ色調になり、よりクオリティが上がります。最後にはぜひ、合成部分にフィルタをかけて仕上げましょう。
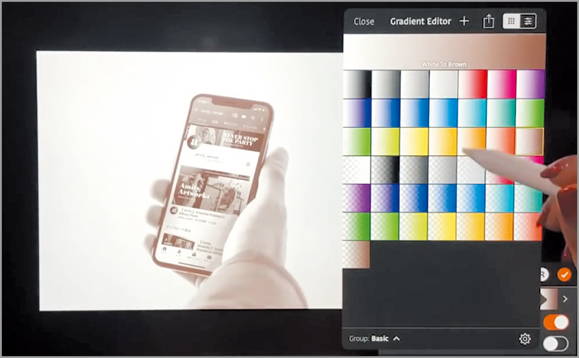
(1)レイヤーパネル下部の[歯車アイコン]から[Gradient Map]を選択します。今回はブラウンのフィルタをかけます。シャドウの色を締めたいときは、少し色に深みを加えます。
(2)グラデーションの描画モードを[Over lay]や[Soft Light]に変更すると、同じトーンでも締まった色味になります。最後に不透明度を調整すれば完成です。
実はフォントは追加できる!
好きなフォントをインストールしよう!
使用アプリ

AnyFont
【開発】Florian Schimanke
【価格】240円

Documents by Readdle
【開発】Readdle Inc.
【価格】無料
【場所】App Store>仕事効率化
iPadは拡張性が低い印象がありますが、「AnyFont」というアプリを使えば、デフォルト以外のフォントを追加できます。しかも、Macを経由しなくても、iPad単体でもフォントのダウンロードからインストールまで可能。会社から資料で使うフォントを指定されている、またはお気に入りのフォントがあるという人などに最適なデザインハックです。フォントのZipファイルを扱える「Documents」アプリを組み合わせて、好きなフォントを追加しましょう。
完成例
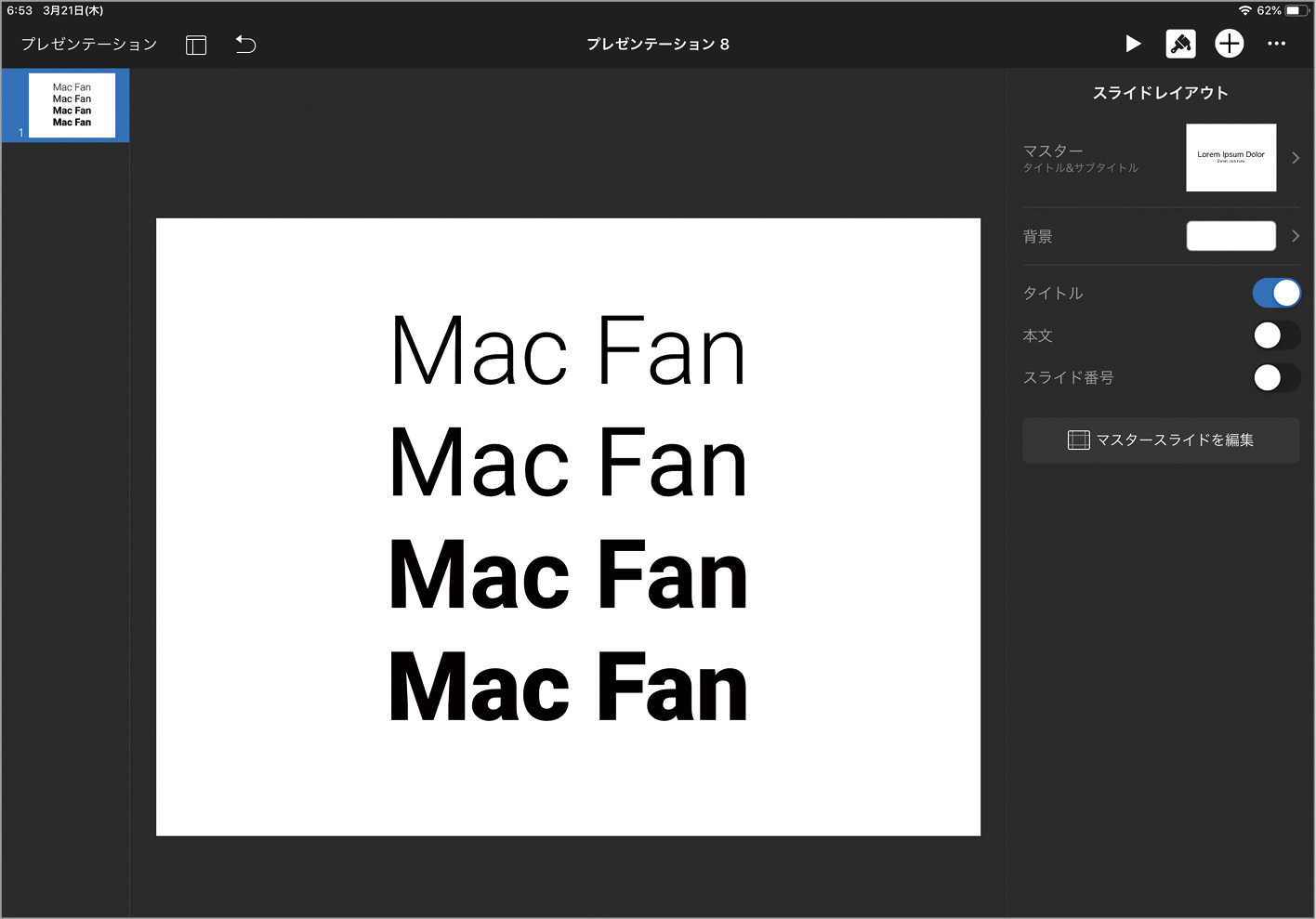
デザインアプリでフォントを選ぶメニューを表示すると、インストール済みのフォントが追加されて使えるようになります。このフォントはGoogle開発の「Roboto」のウェイト違いの4種です。
STEP 1??フォントをインストール
新たにフォントを追加するには2つの方法があります。1つは、Macを使ってiTunes経由でインストールする方法。もう1つは、iPadでフォントが入ったZipファイルを解凍し、AnyFontに追加する方法です。
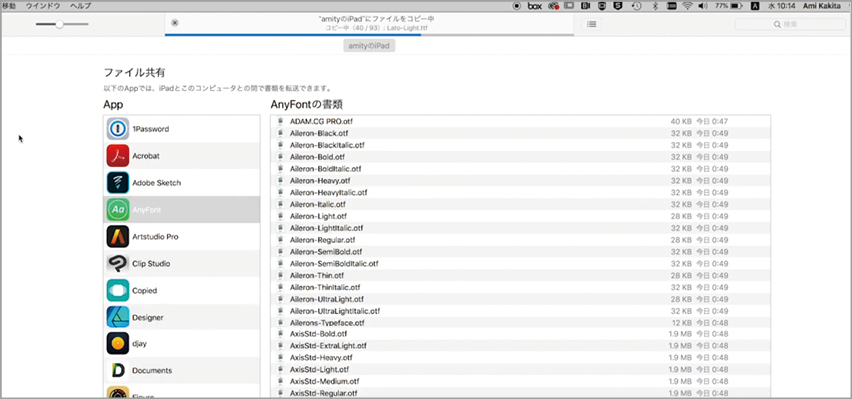
(1) iTunesを使う場合は、MacとiPadを接続し、[iPad]の[ファイル共有]タブから[AnyFont]を選択し、Macの中に入っているフォントをドラッグ&ドロップ。あとは[同期]ボタンを押すだけです。
(2)同期後、iPadのAnyFontを開き、インポートしたフォントをタップします。すると構成プロファイルのインストール画面が表示されるので、画面の指示に従って進めばインストール完了です。
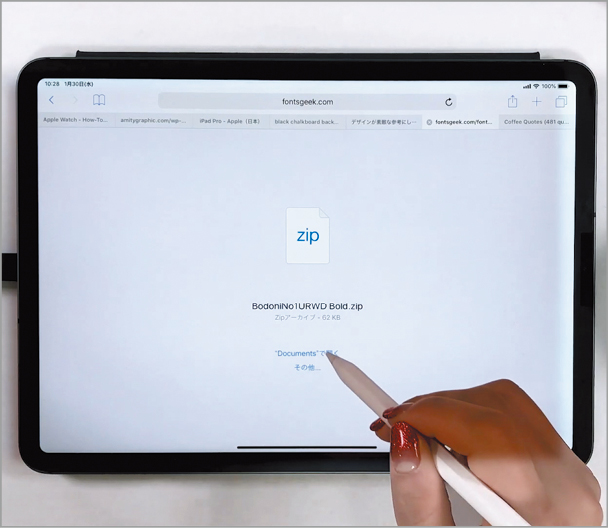
(3) Macを使わず、iPadのみでフォントをインストールします。WEBでダウンロードしたフォントを使う場合は、まずダウンロードしたZipファイルを「Documents」などのZip形式対応のファイル管理アプリで開きます。
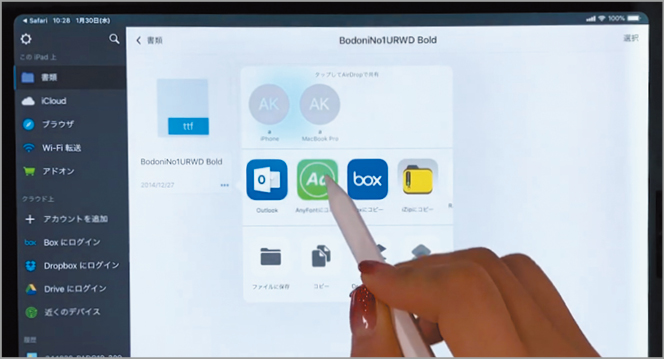
(4)Zip形式対応アプリでフォントファイルを解凍したら、ファイルを選択して[…]→[共有]→[AnyFontにコピー]をタップ。同様にプロファイルをインストールすれば、フォントが使えるようになります。
(5)追加したフォントを使えるアプリは「Pixelmator」や「Keynote」など。主要のデザインアプリには対応しているので、お気に入りのフォントがある場合はAnyFontで追加してみては?
このフォント何? を一発解決!
使いたいフォントを探し出そう!
使用アプリ

Adobe Capture CC
【開発】Adobe Systems, Inc.
【価格】無料
【場所】App Store>仕事効率化
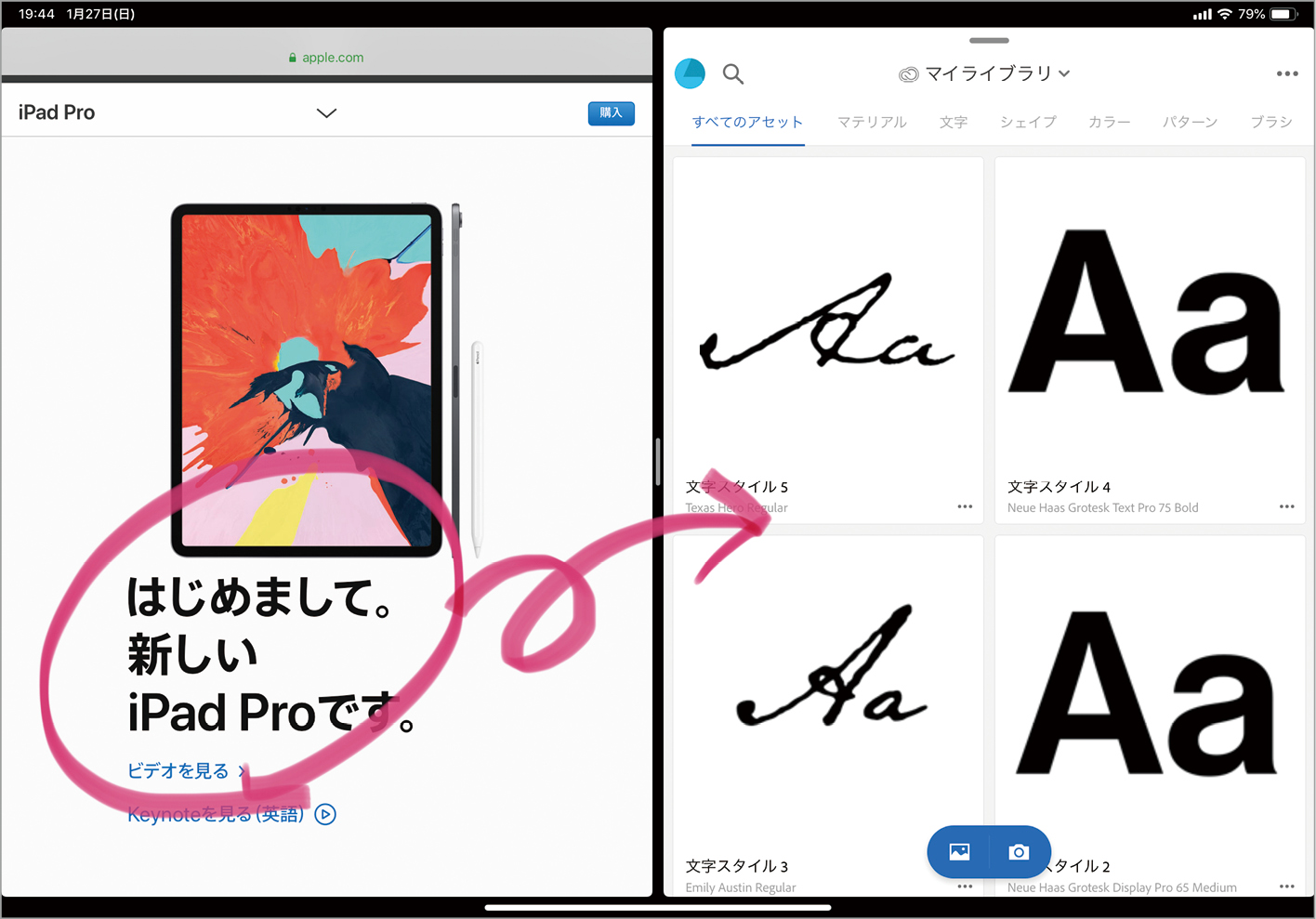
雑誌を読んでいて素敵な文字を見つけたとき、デザインに見識がある方なら「このフォントは何だろう?」と考えることがあるでしょう。そんなときは文字を写真に撮っておいて、「Adobe Capture」に取り込んでみましょう。似たようなフォントを検索し、Adobe Creative Cloud上にストックできます。同様に、カラー配色も写真やスクリーンショットから調べられます。
見つけ出した類似フォントは、自分のブログやデザイン資料に応用すれば、目を引くデザインに生まれ変わります。ただし、残念ながらこのアプリは日本語非対応。日本語フォントを探したいときは、iPadではなくなりますが、Mac版のPhotoshop CCなら同様の方法で類似フォントを探し出せます。
完成例
WEBサイトや雑誌などの気になるフォントを撮影しておけば、その画像から類似フォントを見つけることが可能です。街の看板の写真なども使えます。
STEP 1??アプリで写真を分析
Adobe Captureの使い方は簡単。フォントの写った写真をアプリに取り込んで、画像の中から使いたいフォントを選択するだけです。AdobeのAIがAdobe Typekitの中から類似フォントを見つけ出してくれます。
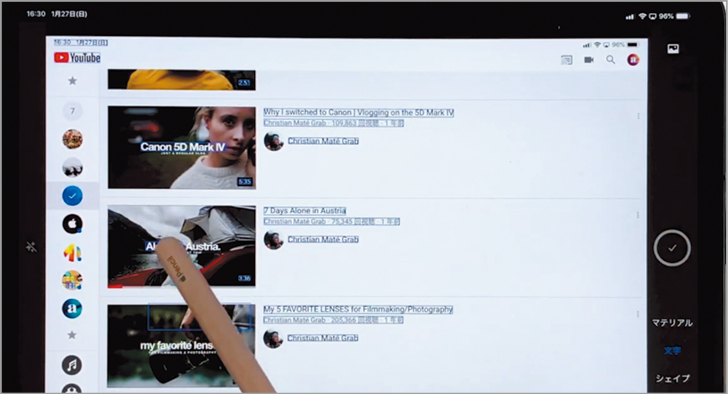
(1)YouTube動画のサムネイルで使われているフォントを調べてみます。そのサムネイルのスクリーンショットを撮影しましょう。次に、アプリでその画像を取り込みます。
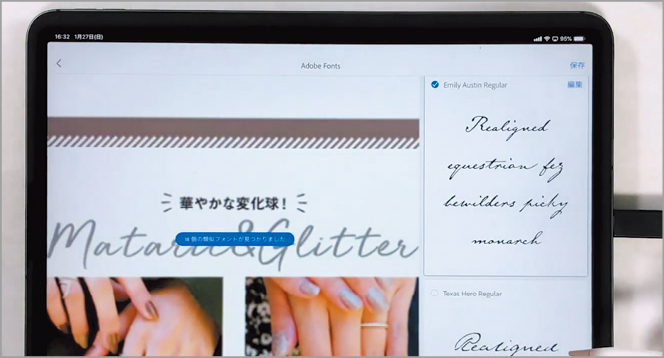
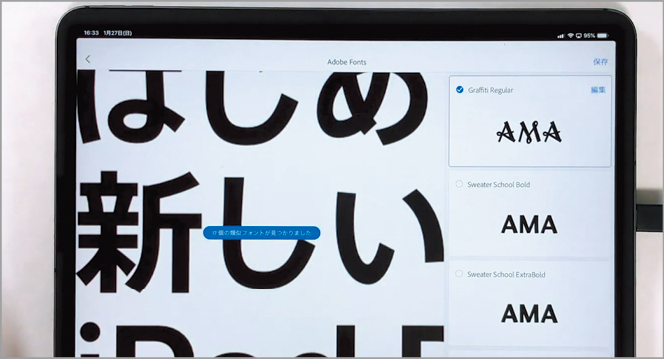
(2)画像の中からフォントを選択できるようになるので、それをタップすると、類似フォントが一覧表示されます。フォントは自分のAdobeアカウント内に保存されます。
(3)雑誌といった紙媒体に使われているフォントも、写真に残しておけば、同様の方法ですぐに調べることができます。ぜひ本誌で使用しているフォントも調べてみてください!
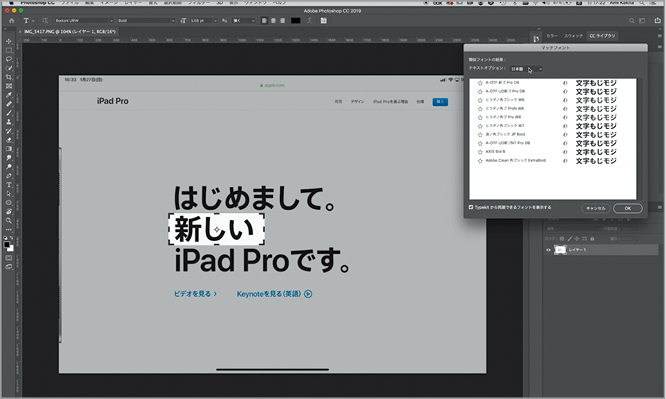
(4)日本語フォントを調べようとすると、文字は選択できても検索結果には英字フォントしか表示されません。そこで、Mac版のPhotoshopの「マッチフォント」機能を使います。
(5)調べたいフォント部分を選択し[書式]→[マッチフォント]をクリック。すると、類似の日本語フォント候補が表示されました。
画像と文字をきれいにレイアウト!
デザインセンス溢れるポスターを作ろう!
使用アプリ

Adobe Comp CC
【開発】Adobe Systems, Inc.
【価格】1080円
【場所】App Store>仕事効率化
デザインアプリとは無縁という人も、球技大会のお知らせ、社内勉強会の告知、講演会の案内など、通知文を作る機会は意外と多いのではないでしょうか。WordやPowerPointで事務的に作るのもいいですが、せっかくiPadがあるなら、「Adobe Comp」アプリを使ってセンスのよいチラシを作成してみましょう。レイヤーやパスなど、デザインアプリ独特の概念が苦手な人も、Adobe Compなら直感的に操作できます。この手軽さがAdobe Compのメリットです。
案内チラシやポスターとして印刷するのはもちろん、データをメールに添付するだけでも目を引く案内文が完成します。ビジネス用途にも役立つAdobe Compは、食わず嫌いするにはもったいないアプリです。
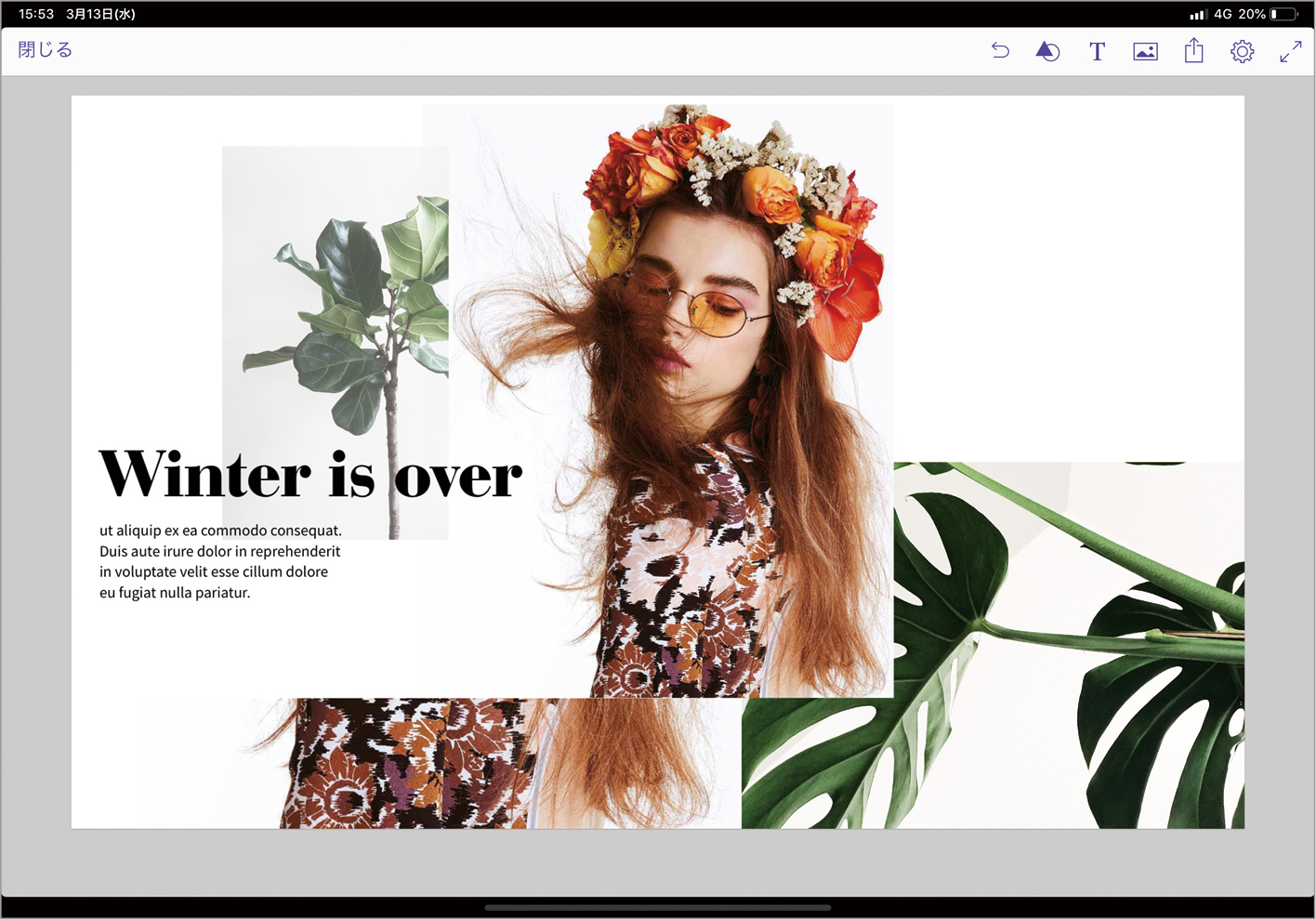
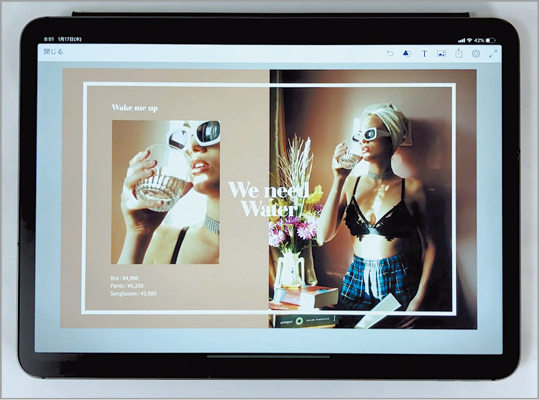
完成例
今回紹介するのは4つポスターレイアウトの作例です。プロ用途のイメージが高いAdobeアプリですが、このCompならパズルを組み合わせるように直感的にレイアウトを組めます。
STEP 1??縦型のポスターを作成
Adobe Compの基本は、円や四角形などを描画してオブジェクトを配置すること。オブジェクト内に手描きで「×」を書けば、その中に画像をレイアウトできます。基本的には、オブジェクトの組み合わせでデザインが完成します。
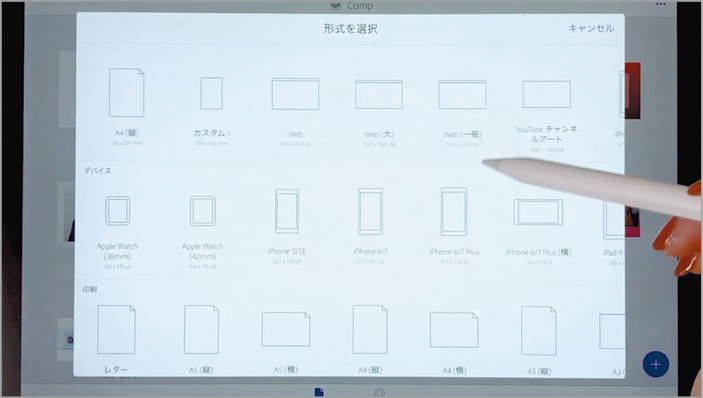
(1)アプリ起動後、右下の[+]をタップ。用紙形式を選択します。はじめはA4の縦型ポスターサイズで作成してみましょう。
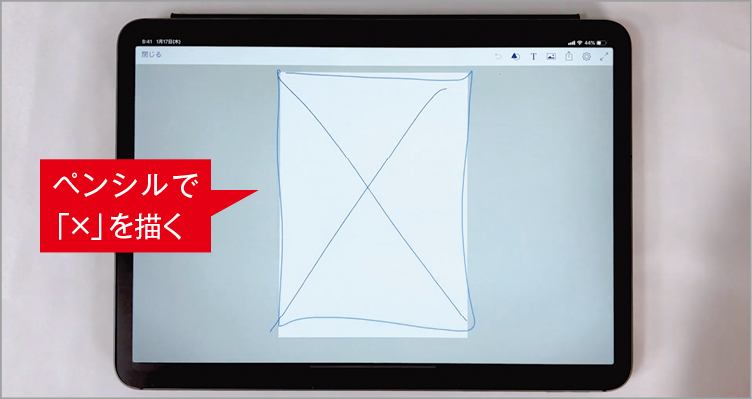
(2)背景画像を配置するため、用紙いっぱいに「×」を書いて画像のプレースフォルダを作ります。手書きの線は自動的にオブジェクトに変換されるので、多少汚くても大丈夫です。
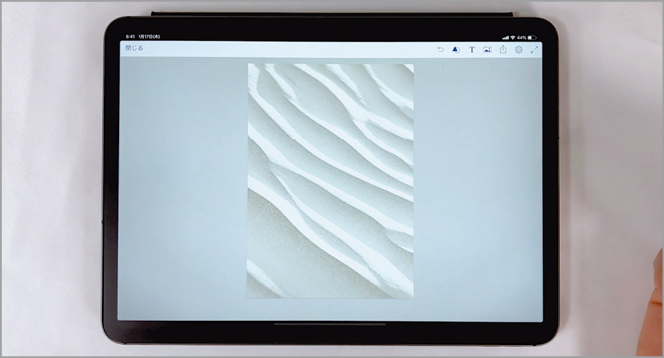
(3)オブジェクトを選択し、画面下の[写真アイコン]をタップ。好きな画像を選び配置します。この上にさらに別の画像を重ねたいので、再度「×」を描き、長方形のプレースフォルダを作ります。
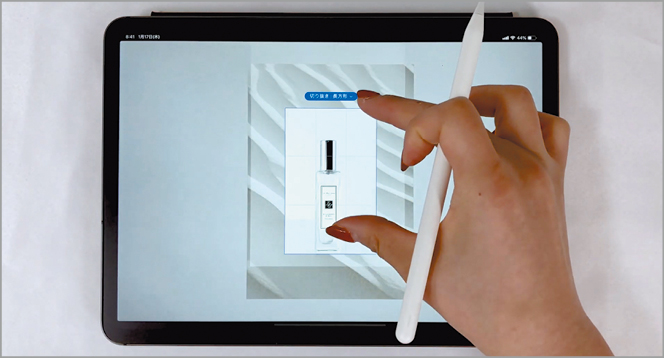
(4) オブジェクトの中身の画像サイズを変更したいときは、画像をダブルタップしてピンチイン・ピンチアウトします。ワンタップならオブジェクトのサイズを変えられます。
(5)オブジェクトをさらに追加し、香水の画像の下に画像を重ねます。オブジェクトは配置の順序をスライダで簡単に変えられるので、最後に追加した画像でも、あとから背面にレイアウトできます。
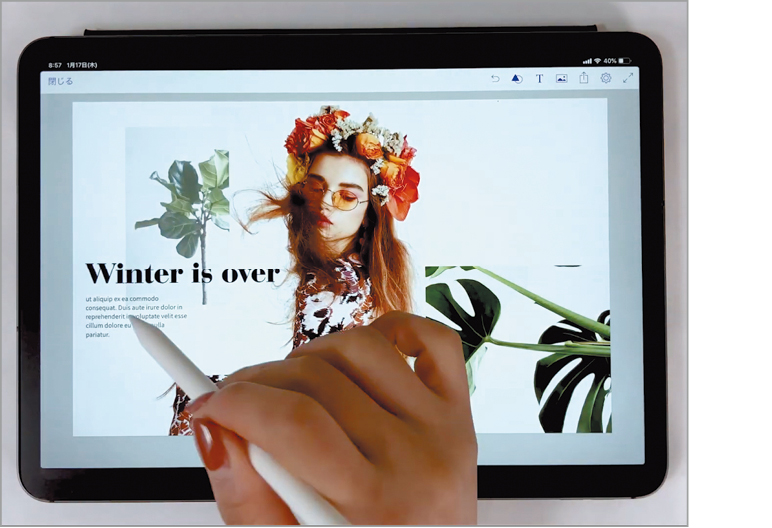
STEP 2??ストロークでオシャレ感を
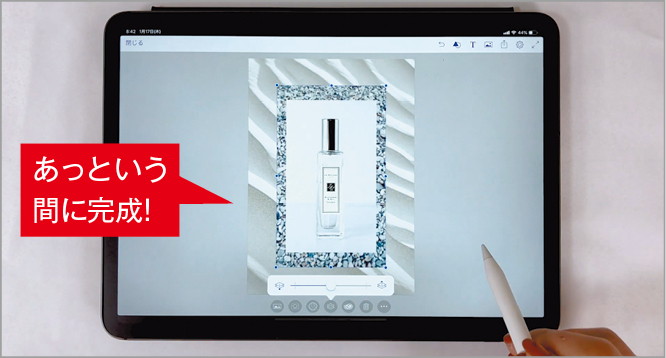
なぜかセンスよく見えてしまう「白枠演出」。線(ストローク)の挿入方法は難しくないので、作り方を覚えておけばレイアウトデザインのバリエーションがぐっと増えます。文字も挿入しましょう。
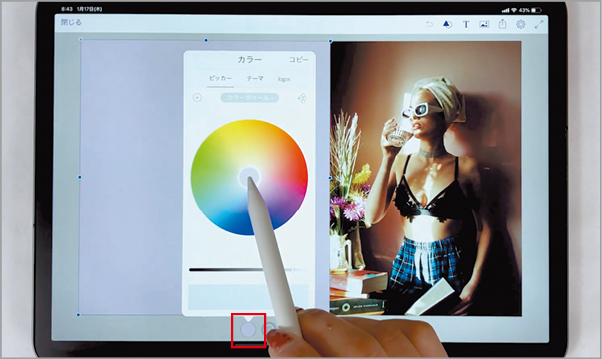
(1)画面右半分にプレースフォルダを作って先述のように画像を挿入。左半分には手描きで「□」を描いてベタ塗りのオブジェクトを配置。色は画面下左端のカラーピッカーから選択します。
(2)さらに、左側に新たに画像のプレースフォルダを作成し、右側の画像と同じ画像を拡大して配置します。レイアウトのセンスに自信がない人は、Pinterestを参考にしてもよいでしょう。
(3)白枠を作るには、まず「□」を描いて長方形を配置し、下部メニュー中央の[ストローク]で表示をオンにします。線の太さやサイズを設定し、枠内の透明度をゼロにすると、白線が現れました。
(4)次に手描きで「3本線+ピリオド」を描画するとテキストボックスが追加されます。文字サイズはテキストボックス右のスライダをペンシルを上下に動かすと、連動して文字サイズが変わります。テキストボックスをダブルタップで任意のテキストを入力できます。
(5)左上と左下にさらに文字を追加して、各配置を微調整したら完成です。
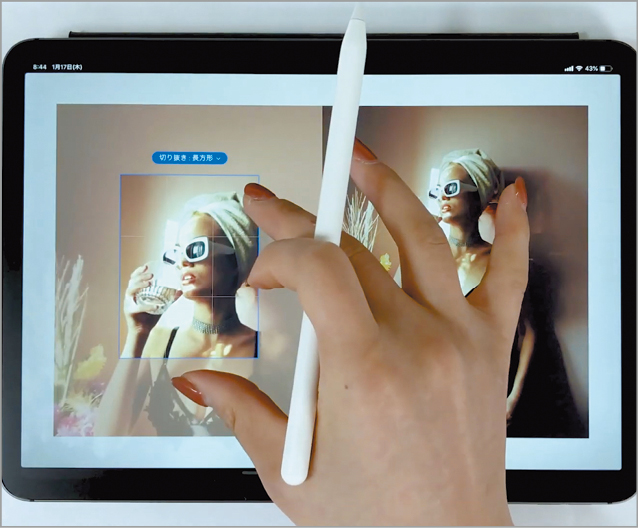
STEP 3??複数の画像と文字を配置
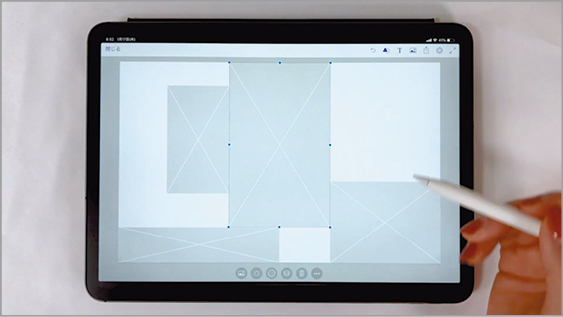
ポスター風のデザインを組むときは、まず全体のレイアウトを決めて、画像のプレースフォルダを配置しましょう。次に、それぞれに画像を挿入してサイズを調整します。最後に文字を追加して完成です。
(1)用紙に複数のプレースフォルダを配置します。あとは1枚ずつ好きなサイズで画像を挿入し、位置を調整したり透明度を変えたりします。文字も追加していきましょう。
(2)文章を適宜追加すれば、雑誌に載っていそうなポスター風のレイアウトが完成。画像の配置だけでなく、色味のバランスを取るとより洗練された印象になります。
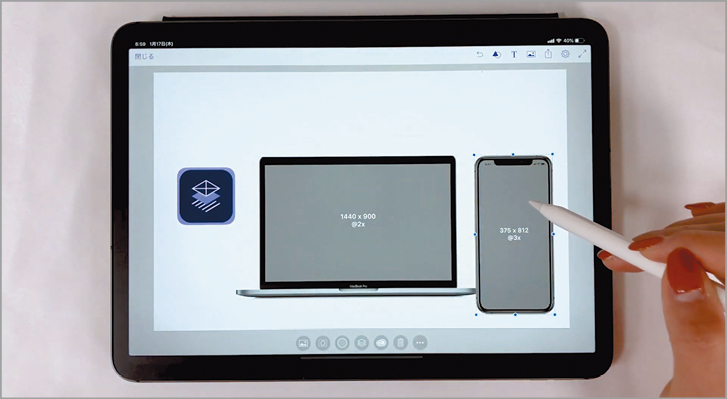
STEP 4??はめ込み画像の作成
最後はプレゼン資料の表紙に使えそうな、モックアップ風画像の作成テクニックを紹介します。はめ込み画像は「うずまきジェスチャ」でまとめて選択すると、重ねた画像がバラけることなく位置を調整できます。
(1)あらかじめ「写真」アプリにMacやiPhoneの画像素材を保存しておきます。先述の方法でCompアプリにそれらを読み込み、挿入。サイズを調整して配置します。
(2)MacやiPhoneの画面のサイズに合うようにプレースフォルダの枠を作成し、画像を挿入。オブジェクトを作る際、右下の角を丸で囲むと、角丸の長方形ができます。
(3)デバ