店頭での商品PRなどにおいて、現在は紙のポスターやPOPだけでなく、ディスプレイに映像を表示する「デジタルサイネージ」も多用されます。今回はMacユーザにお馴染みの「Keynote」を使って、1つのデータから印刷物とデジタルサイネージの両方を効率よく作成してみましょう!
1時限目 デジタルサイネージの魅力
最近は、店舗や公共空間の中で、ディスプレイ上に広告を表示する「デジタルサイネージ」がどんどん普及しています。専用の機器も販売されていますが、屋外に展示するのでなければ、普通のテレビやPC用ディスプレイ、また小サイズならiPadのようなタブレット端末に映像を表示しても十分に代用可能です。従来の紙のポスターやPOPよりもインパクトがあり目を引くので、ちょっとしたものを自作できると大変便利です。今回は、基本として印刷用のポスターを作ったあと、それに動きをつけてデジタルサイネージとして仕上げていきましょう。
ポスターやデジタルサイネージ用動画は、それぞれのクリエイターが専門的なソフトで分業して作るのが一般的。しかし、専門的なソフトがない状況で両方を1人で作成するのなら、1本のソフトでまとめて作業したほうが効率的です。それに適した性質を持っているのが、Macユーザにはお馴染みの標準ソフト「キーノート(Keynote)」。スライド上に文字や画像を自由にレイアウトでき、それを印刷したり、アニメーションを適用したりといった、うってつけの機能を有しています。
まずは基本的な設定から。キーノートのスライド設定は単位が「pt(ポイント)」なので、そのままでは印刷物用のサイズを割り出すのがちょっと難しいですが、実は便利な計算式があります。印刷物で用いたいサイズ(用紙の辺)のミリ数に「2・83」を掛けてあげるとほぼポイント数に換算することが可能です。今回はA4サイズ(210×297ミリ)で作業していますが、もしほかのサイズで作成したい場合にもこの方法で計算してみましょう。
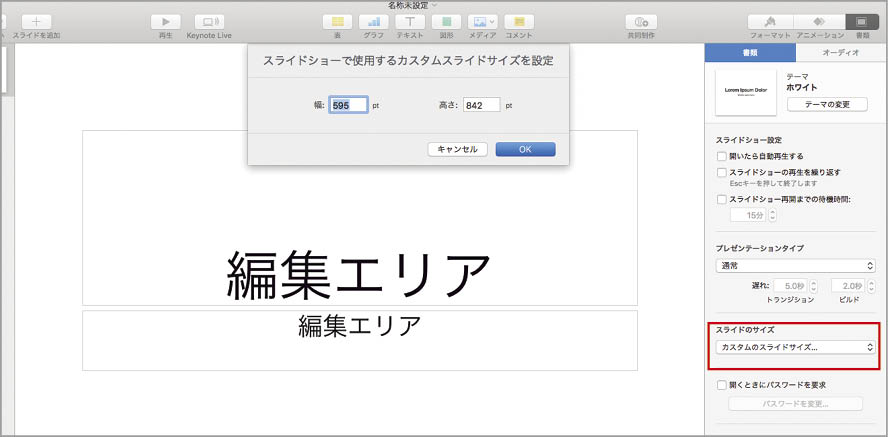
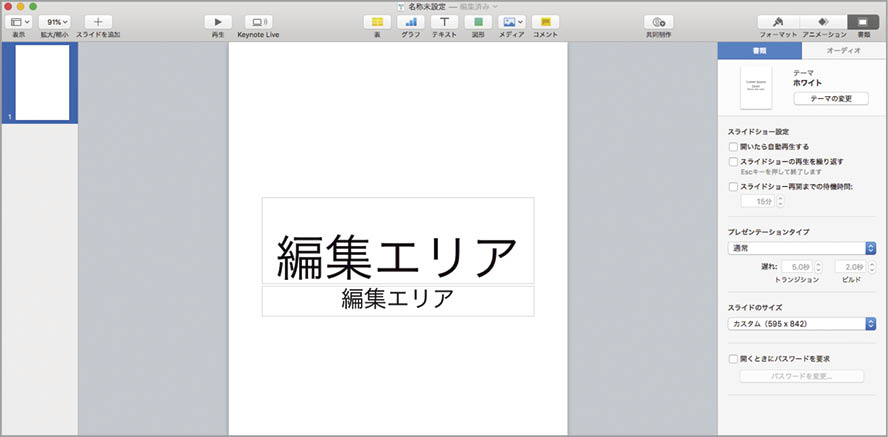
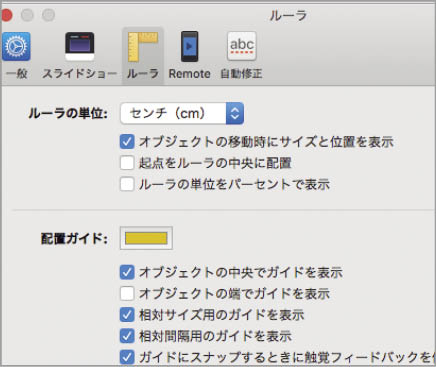
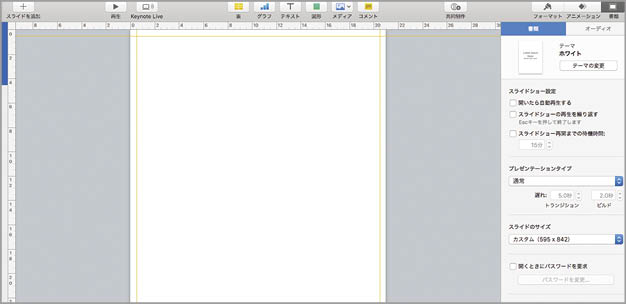
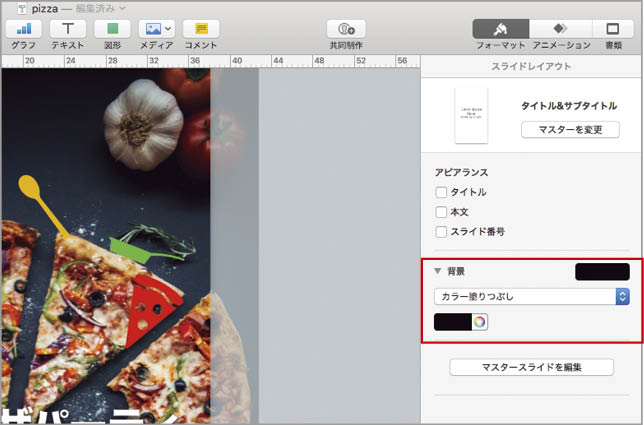
Keynoteのスライドサイズは、「4:3」か「16:9」しか用意されていません。ほかのサイズで作成したいときは、[書類]タブの「スライドのサイズ」から[カスタムのスライドサイズ]を選択。今回はA4縦(210×297ミリ)になる値を入力しました。
2時限目 元素材となるポスターを作成
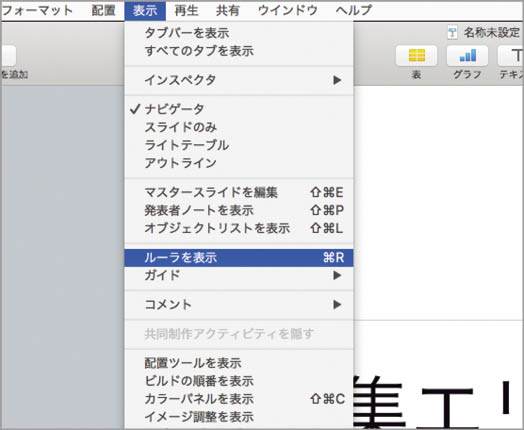
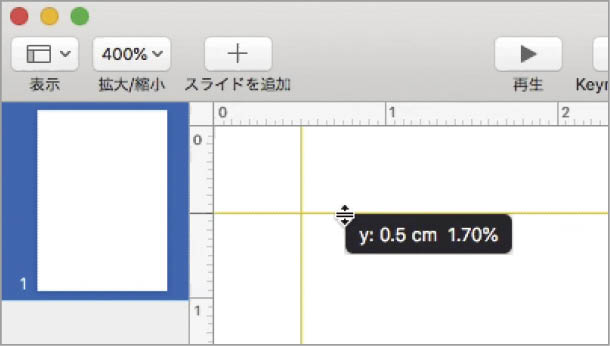
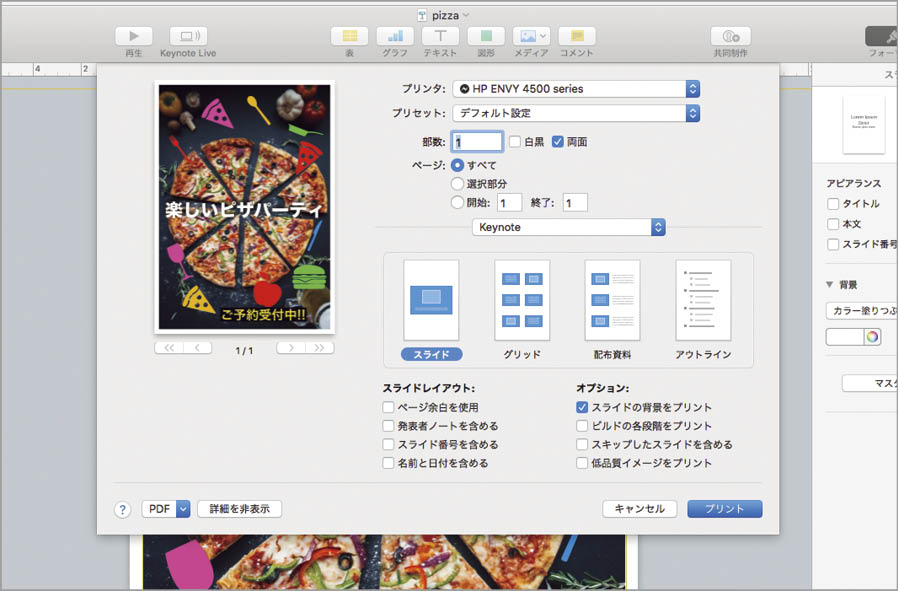
それでは、キーノートでA4サイズの印刷用ポスターを作っていきましょう。一般的なプリンタでは用紙の端の部分を印刷できない場合も多いため、あらかじめ5ミリ程度の余白を作っておくと、一部が切れてしまうなどの食い違いを防げます。キーノートではルーラー(定規)部分をドラッグすることで、印刷に影響しないグリッド(線)を自由に引けるので、余白や位置の目安となる線をあらかじめ作っておくと便利です。
続いて写真の配置です。キーノートのスライドなど、主にWEB用途で使われる画像は72dpi(72ドットで1インチ)という解像度が用いられますが、商業印刷では350dpi(350ドットで1インチ)などの高解像度の素材が一般的。割り算すると4・86になるので、写真などの画像はレイアウトするスライドの4~5倍のサイズで用意し、キーノート上で縮小して使うことで美しく印刷が行えます。
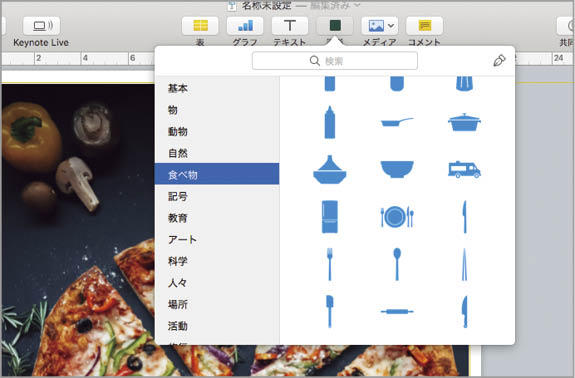
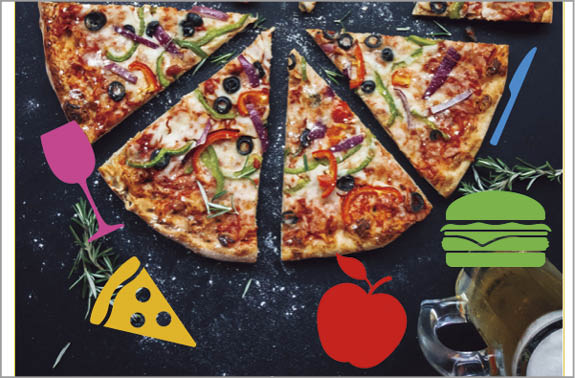
一方、キーノート内に収録されている「図形」は、変形しても数値が再計算される「ベクター形式」なので、拡大しても滑らかなエッジで印刷できます。完成したポスターはPDFとして保存することでコンビニや出力サービスでの印刷も可能となります。
図形と文字を足すだけで様になる!
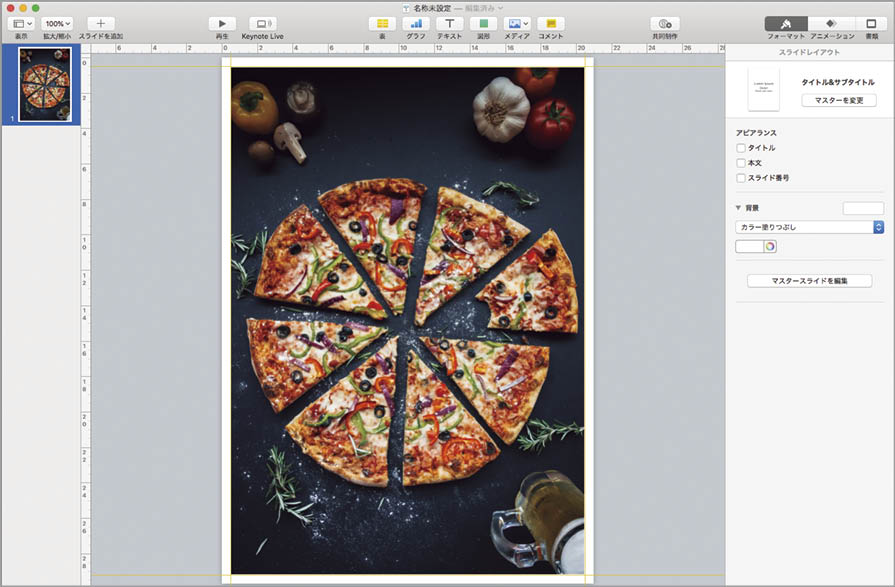
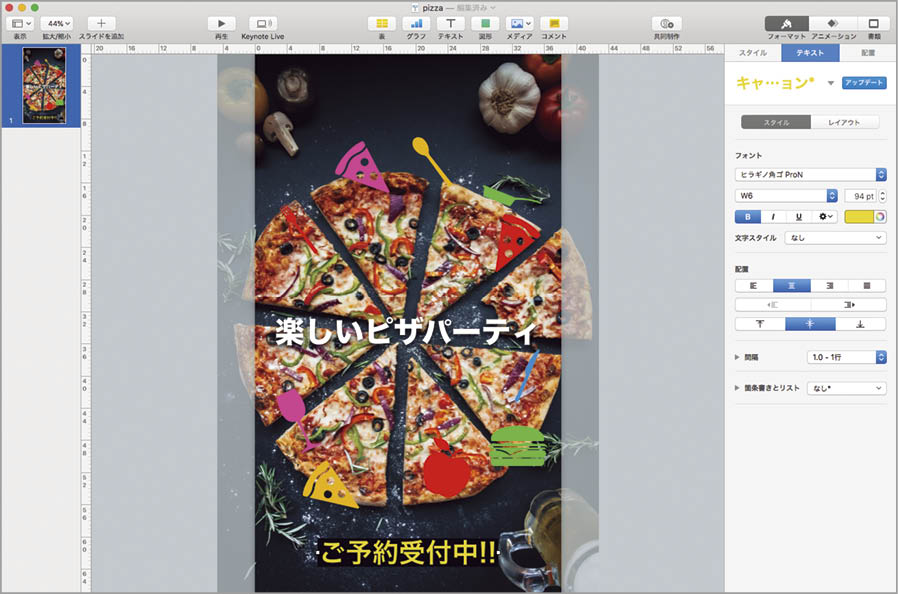
(3)スライドに写真を配置。使用する写真のサイズは、スライドサイズの4~5倍以上を目安にするときれいに印刷できます。今回は余白内(200×288ミリ)に2756×3955ピクセルの写真を配置しました。
3時限目 ポスターを動画に作り変える
前項で作成したポスター用のスライドは、見方を変えると「動画作成用のレイアウトがすでに出来上がった状態」になっています。動画に作り変えるには、スライドサイズを動画用(フルHDを回転させた1080×1920ピクセル)に変更して配置を調整したうえで、各々のパーツにアニメーションを適用するだけでOK。慣れれば10数分程度で動画バージョンを仕上げることも可能でしょう。
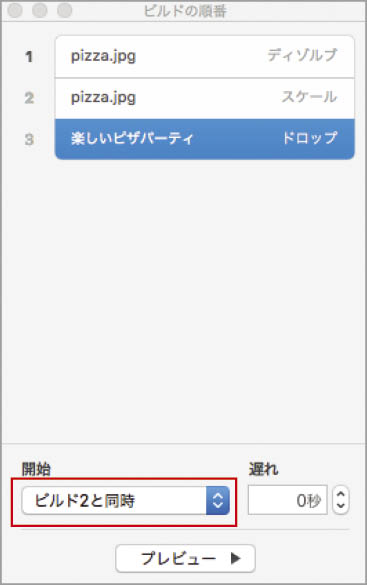
キーノート上で動画を作る際のコツは「複数のパーツが同時に動くよう設定する」こと。プレゼンなどでは基本的に「各々のパーツを順番に」出しますが、それではサイネージ動画としては少々冗長になりがち。そのため「ビルドの順番」で各々の動きが同時にスタートするよう設定しつつ、継続時間やタイミングの遅れなどにばらつきが出るようにすると、動きの多い華やかな雰囲気を出すことができます。
また、今回は静止画素材のみで作っていますが、スライド上には動画ファイルを配置することもできます。このようにキーノートはデジタルサイネージの作成ツールとしてかなりのポテンシャルを持っているので、豊富に用意されたアニメーション効果も試しながら、積極的に使ってみてください。
アニメーションで華やかに演出!
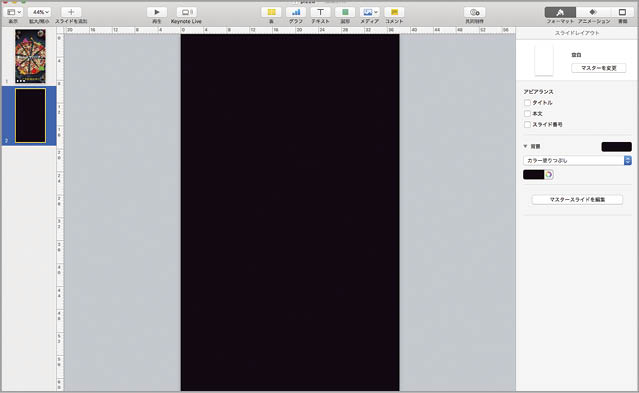
(1)スライドを動画用サイズに変更
スライドサイズを、フルHDを90度回転させた1080×1920ピクセルに修正します(ここでは1ピクセル=1ポイントと考えてOK)。ポスター用設定と比べて縦が多少伸びるものの、スケール感は大きく変化しません。
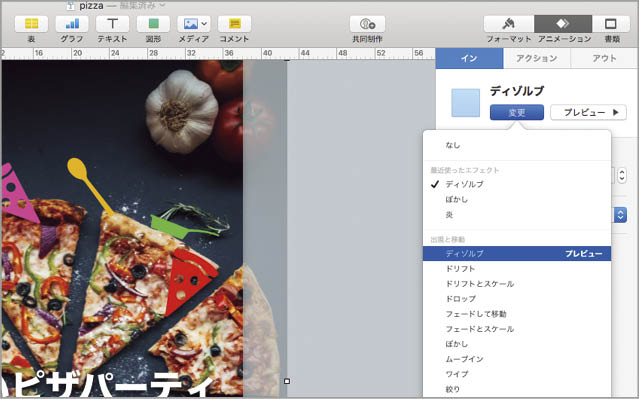
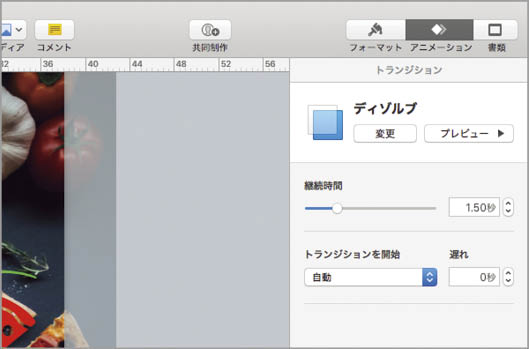
(4)写真をフェードインさせる
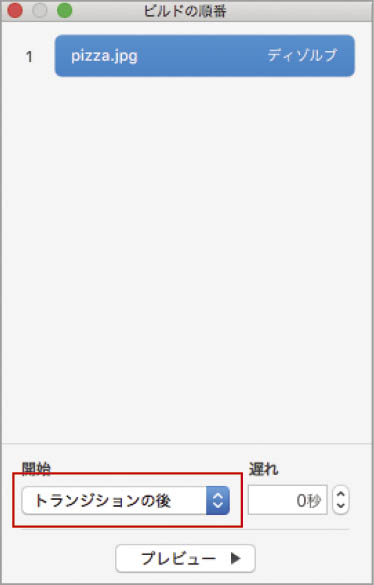
メインの写真を選択した状態で[アニメーション]タブを開き[イン]で[ディゾルブ]を選択。[ビルドの順番]で[トランジションの後]に設定することで、写真が自動的にフェードインする動きとなります。
(5)写真をゆっくりズームさせる
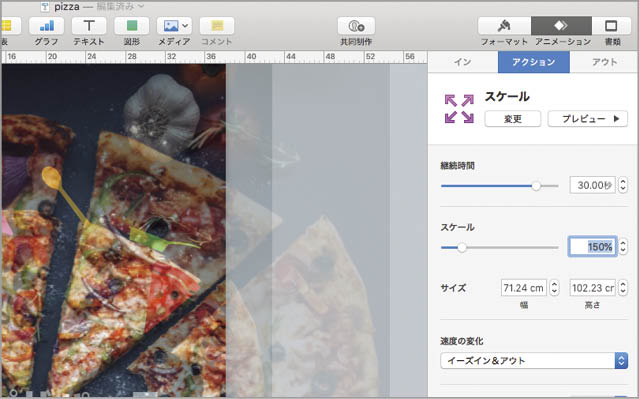
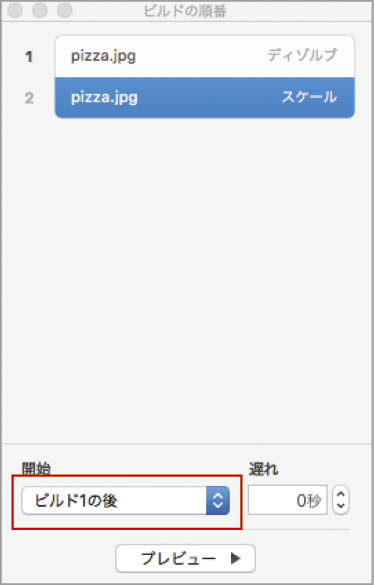
同じく[アニメーション]タブの[アクション]で「スケール」を選択し、継続時間を30秒、スケールを150%にして、ゆっくりとズームするような動きをつけます。[ビルドの順番]で[ビルド1の後]に設定すれば、フェードイン後自動的に進行します。
(6)文字にも動きを付加
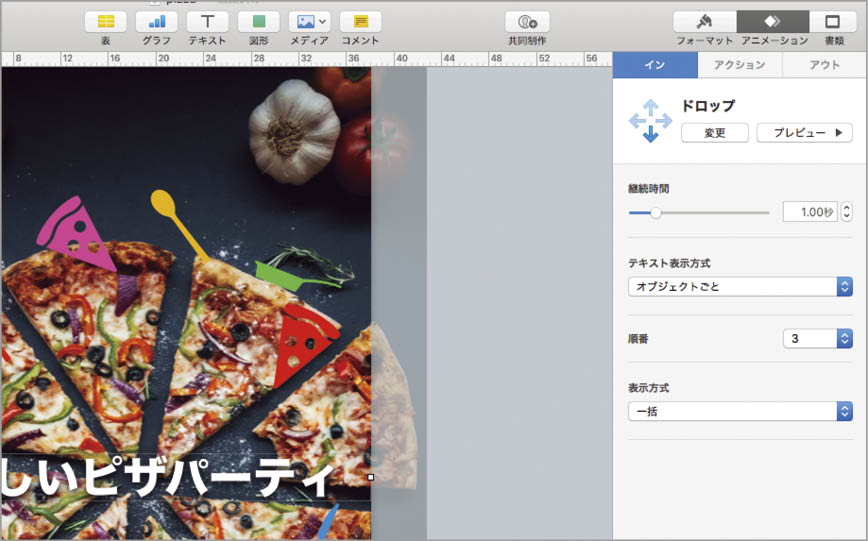
文字などほかのパーツにも[イン]を設定し、[ビルドの順番]で「ビルド**(前の番号)と同時」に設定することで、パーツが自動で連鎖的に出現する動きとなります。「ドロップ」は上から下にパーツが落下してくるアニメーションです。
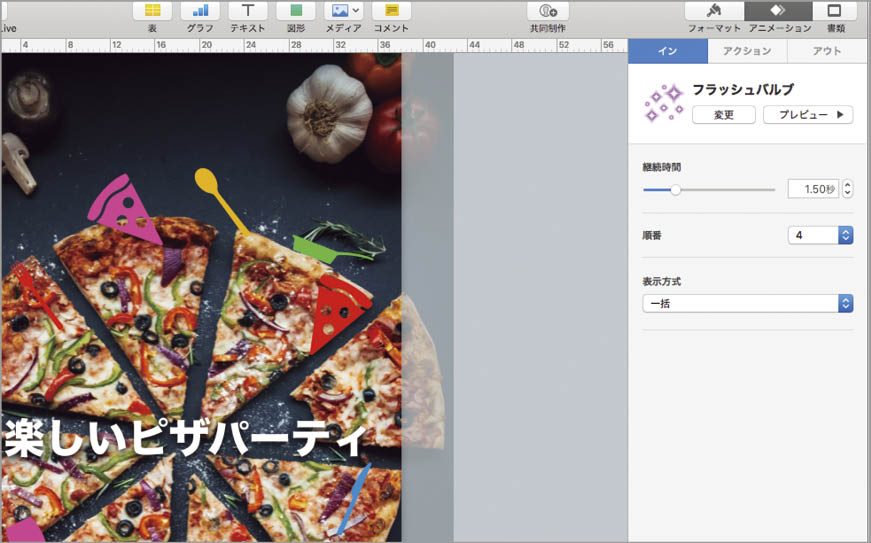
(7)派手な動きもプラス
インの効果は、時々派手なものを挿入すると目を引くのに効果的。たとえば「フラッシュバルブ」を使うと、個々の箇所が光りながらパーツが出現します(多用しすぎると見辛いので注意!)。
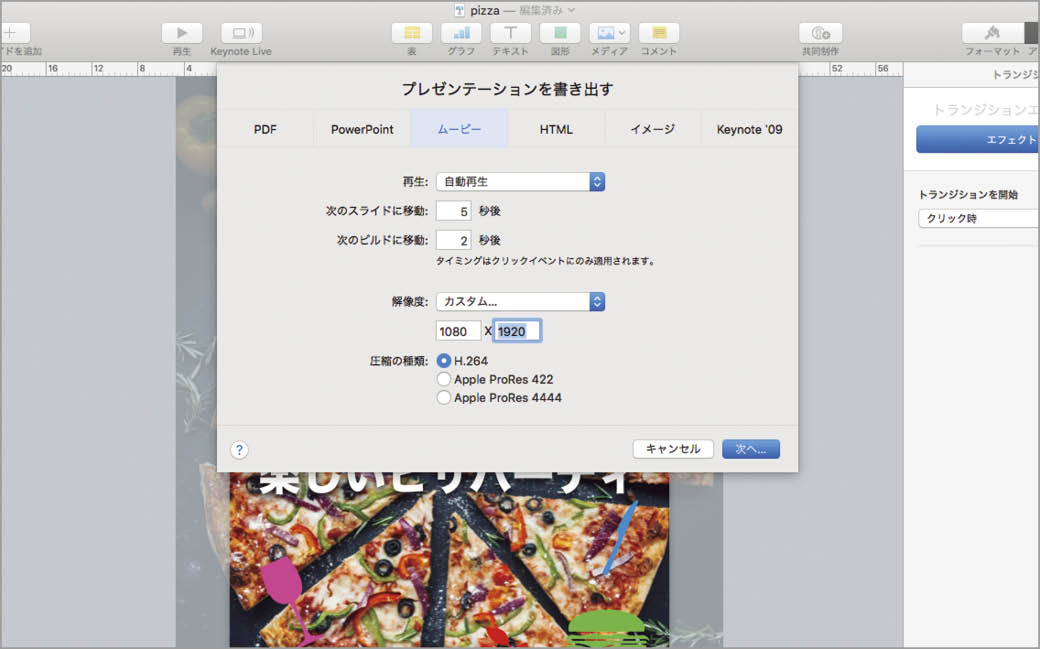
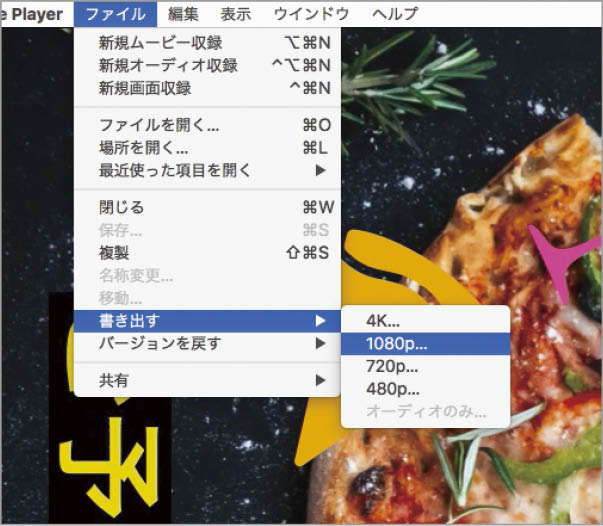
(9)ファイルを動画として書き出す
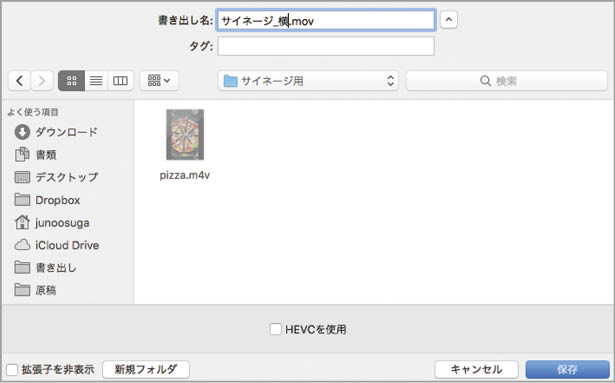
[ファイル]メニューから[書き出す]→[ムービー]を実行し、再生を[自動再生]、解像度はカスタムで[1080×1920]、圧縮の種類を[H.264]にして書き出します。
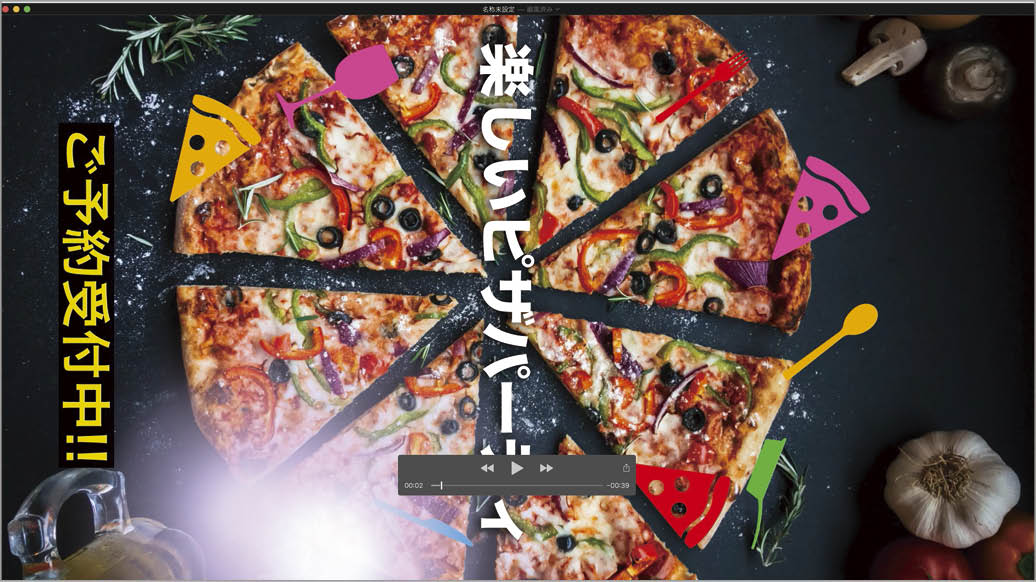
(10)完成品をチェックする
これで動画は完成です。書き出されたファイルを再生して、意図と設定に沿った動きになっているかをチェックしましょう。この際、ループ再生すると実際に展示したときの雰囲気を確認しやすくなります。
4時限目 動画をデジタルサイネージとして再生する
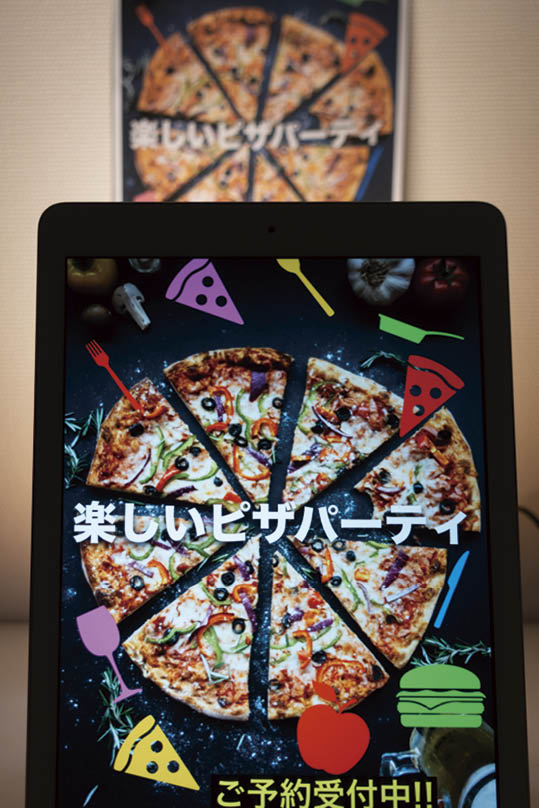
デジタルサイネージといっても、専用機も含めて再生されるのは「普通の動画ファイル」である場合がほとんどです。iPadであれば、単体ですべて完結して再生でき、電源のない場所でもバッテリで作動できるなどサイネージ機器として理想的です。ただし、設置場所によっては盗難に遭うリスクもあるので、常に人目につく場所で利用したり、防犯装置をつけるなどの対策をとりましょう。
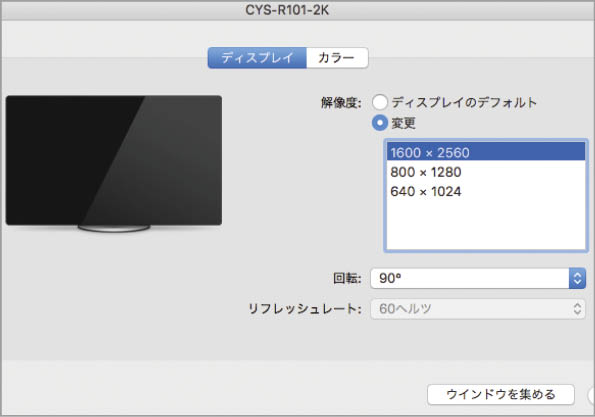
またそのほかのディスプレイでも、スタンドやアタッチメントを利用して縦置きに設置することでデジタルサイネージとして利用可能です。MacからHDMIで出力する場合は、ディスプレイ設定で縦長のモニタとして認識することで、キーノートから出力した縦長の動画をそのままフルスクリーン再生できます。一方、それ以外のメディアプレーヤなどは基本的に横長の映像しか出力できないものが多いので、あらかじめクイックタイムプレーヤ(QuickTime Player)を使って90度回転させた状態にしてから各々の機器に出力する必要があります。
今回作った縦長動画は、これ以外にもスマホ向けの動画広告としても使えます。SNSに投稿するなど、より広い範囲のPR素材として活用してみましょう!
再生機器はiPadが万能!
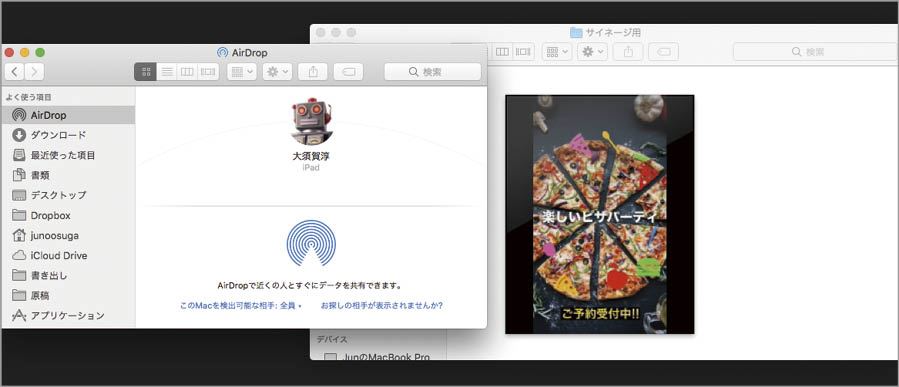
(1)iPadに動画ファイルをコピー
iPadで再生する場合は、Keynoteから書き出した動画ファイルをAirDropなどでコピーするだけでそのまま再生できます。このとき、後述する理由から同じ動画を2つコピーしてください。
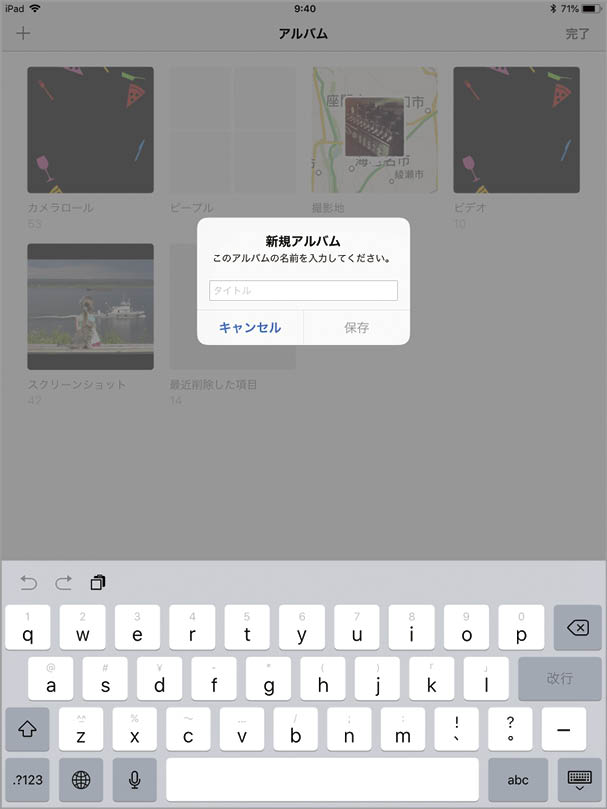
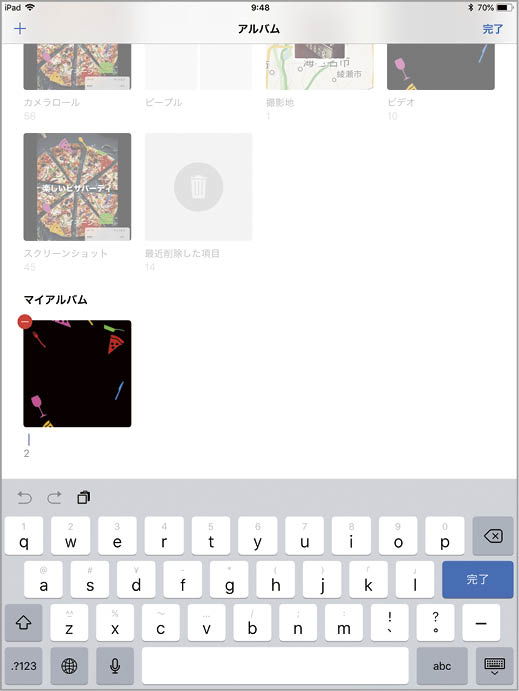
(2)再生用アルバムを作成・保存
iPadのカメラロールでアルバムを新規作成し、サイネージ用の動画を保存します。カメラロールでは動画のループ再生ができないので、アルバムを「スライドショー」として再生することでエンドレスに表示できるのです。
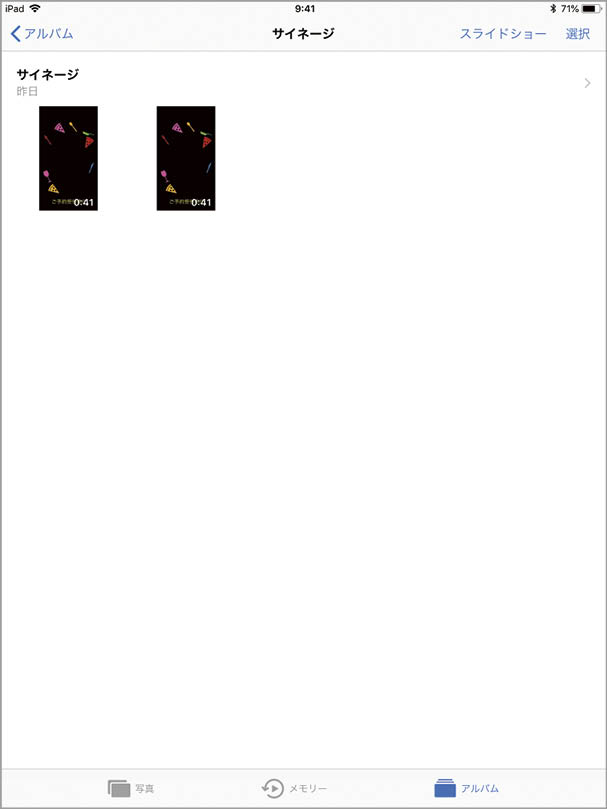
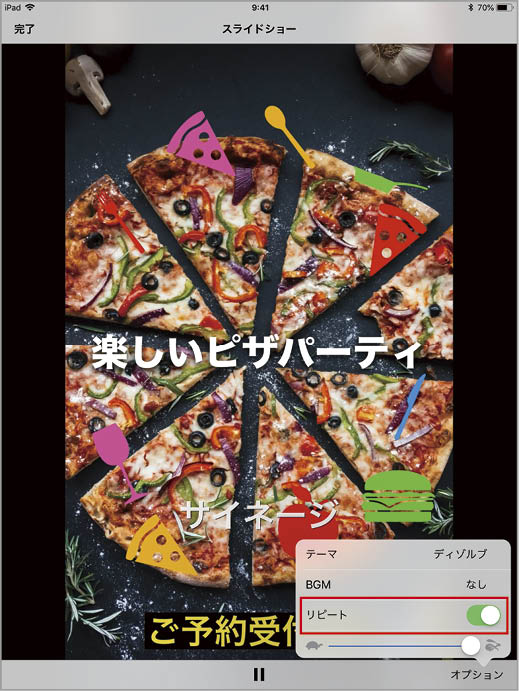
(3)スライドショーをリピートONに
スライドショーの設定メニューで[リピート]をオンにします。アルバム内に動画が1つしかないと再生終了してしまうため、同じ動画を2つ入れておきます。スライドショー再生中はアルバム名が表示されてしまうので、名前を空白(スペース2個以上)に変更しておきましょう。
(6)Keynoteから直接再生も
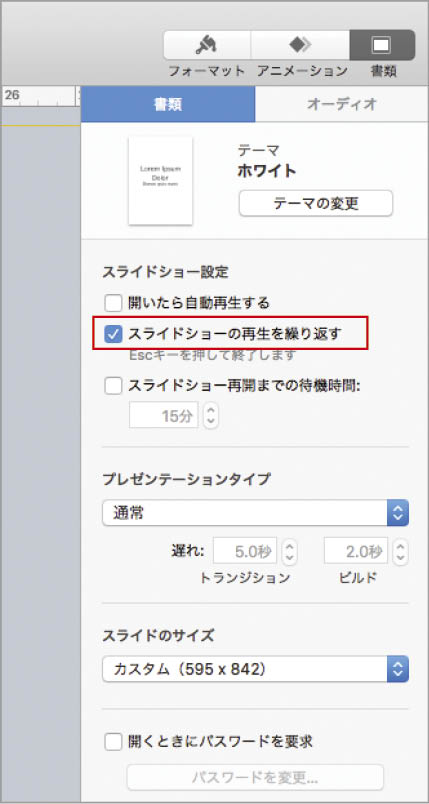
Macから直接出力の場合は、動画ファイルに書き出さず、Keynoteから直接再生することも可能です。[書類]タブで[スライドショーの再生を繰り返す]にチェックを入れると、自動的にループ再生されます。
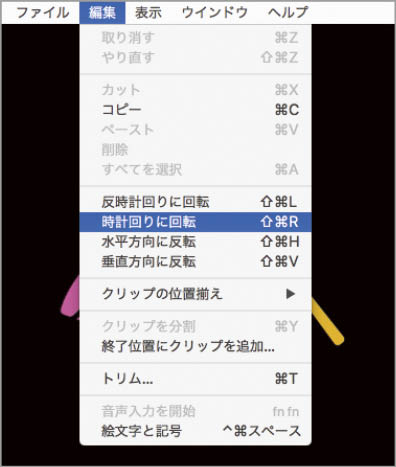
(8)横長動画を別ファイルとして保存
変換した動画は[ファイル]→[書き出す]→[1080p]で別ファイルとして保存します。このとき作成したmovファイルは、Windowsのプレーヤなど幅広い環境で再生が行えます。
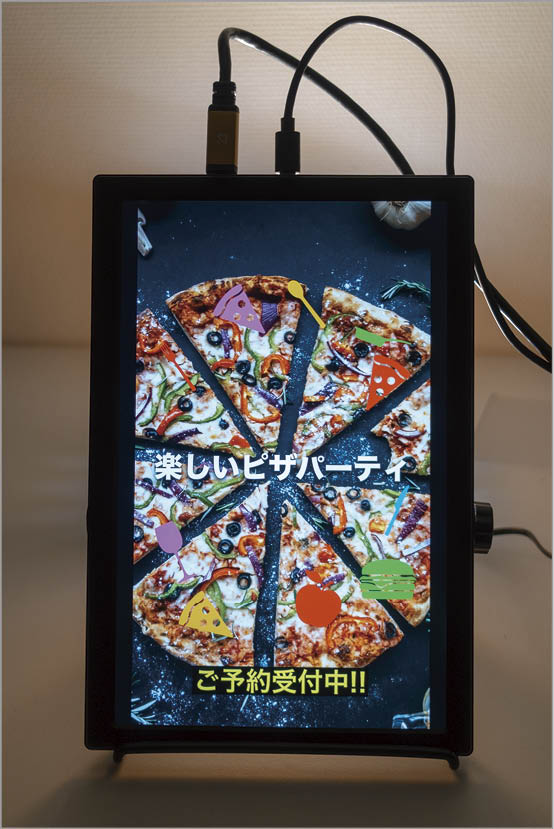
(9)ディスプレイを縦置き再生
MacとHDMI接続した小型ディスプレイを縦置きして再生した様子。こうしたディスプレイ再生のほかにも、縦に設置したプロジェクタから投影するなどさまざまなスタイルが考えられます。


















































![アプリ完成間近! 歩数連動・誕生日メッセージ・タイマー機能など“こだわり”を凝縮/松澤ネキがアプリ開発に挑戦![仕上げ編]【Claris FileMaker 選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/10/IMG_1097-256x192.jpg)