創造性も効率も格段にアップ
これからのデザインはモバイルアプリを利用するのが鍵だ。ここでは、新しいペンションのデザイン制作を例にアドビツールの連係の流れを示した。実際は複数の制作スタッフが関わるため単純な一本道の流れにはなりにくいが、モバイルとデスクトップの連係のキモはイメージできるだろう。
アドビのモバイルアプリ群は、基本的に書き出し操作を意識することなくデスクトップと連係できる。たとえばキャプチャCCで作成したカラーテーマやシェイプなどは、デスクトップソフトのフォトショップやイラストレータでは[ライブラリ]パネルに表示され、すぐに利用できる。また、イラストレータ・ドローなどで制作したものはアドビCCユーザ向けのストレージスペースを介してファイルを同期できるほか、アプリから直接デスクトップソフトに送信して開くことも可能だ。
さらに、モバイルアプリで作成したままのデータ構造をしっかり保持して受け渡せることも、大きな魅力だ。イラストレータ・ドローで作成したデータはレイヤー構造をそのまま持ってこられるし、フォトショップ・ミックスでは切り抜いた画像はマスクとして保持される。つまり、余計な手間を省いてシームレスなクリエイティブワークを実現でき、創造の幅を広げてくれるだけでなく作業の効率化にも貢献してくれるのだ。
START CREATING!
↓
風景からカラーテーマを読み込み
 Capture CC
Capture CC
高原リゾートにあるペンションのパンフレットとWEBサイトを制作すると仮定して、流れを見ていこう。まず、リゾート地の風景を撮影し、そこから制作物全体に共通するカラーテーマを作り出していく。キャプチャCCの「COLORS」機能を使い、風景から5色のカラーを抽出。
↓
自然の小物を一瞬でベクター化
 Capture CC
Capture CC
キャプチャCCの「SHAPES」機能で鳥の羽や木の葉などをベクター化する。自然あふれるリゾートが想像できるよう、こうしたベクターデータを制作物に散りばめていこうという狙いだ。
↓
イメージムービーをiPhoneで編集
 Premiere Clip
Premiere Clip
今度はWEBサイトに掲載するイメージムービーを作成する。周辺の風景をiPhoneでビデオ撮影し、プレミア・クリップで素早く編集。その場にいたクライアントと話し合いながら作れば、映像の大まかな流れもその場で確定してしまう。
↓
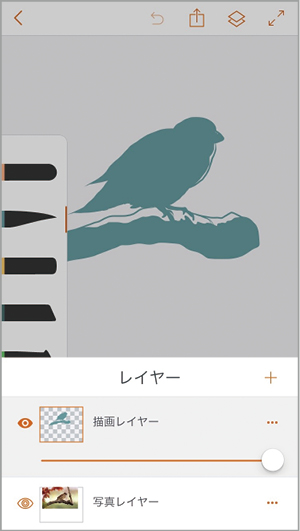
風景をモバイルアプリでスケッチ
 Illustrator Draw
Illustrator Draw
 Photoshop Sketch
Photoshop Sketch
イラストレータ・ドローを使いロゴのベースイメージを作成。さらにフォトショップ・スケッチでは、制作物に使うイメージイラストを描画。絵になる風景を探しながら、その場でイラストを起こしていけるのがうれしい。写真上:Illustrator Draw、写真下:Photoshop Sketch
↓
制作物の構成をiPadで設計
 Comp CC
Comp CC
この例では、パンフレットとWEBサイトをそれぞれ制作する。どちらもiPadを使い、カンプCC上でデザインカンプを作成する。撮影した写真をデバイス内に入れておき、カンプCC上で使用画像のセレクトと配置を行う。
↓
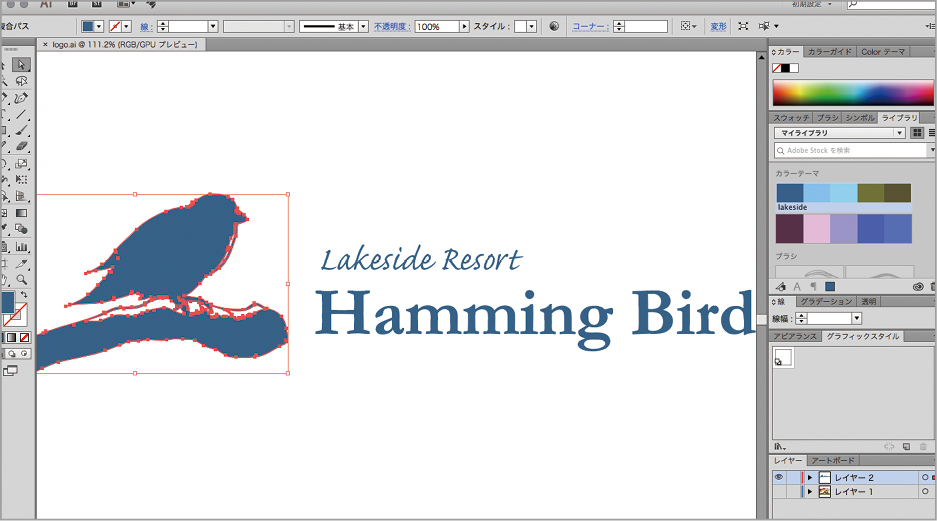
ロゴデータをブラッシュアップ
 Illustrator CC
Illustrator CC
イラストレータ・ドローで描いたものは、[共有ボタン]→[Illustrator CCに送信]を選べばWi-Fi経由で即座にMacに送信できる。この方法でロゴのベースイメージをイラストレータに読み込み、パスをブラッシュアップしていく。さらにブランド名を加えて、ロゴが完成。
↓
素材を配置してパンフレットを作成
 InDesign CC
InDesign CC
インデザインで作成したロゴやイラストなどを配置して、パンフレットを作成していく。あらかじめカンプCCで組んだデザインカンプはそのままインデザインデータとして読み込めるので、効率的なレイアウトが可能だ。
↓
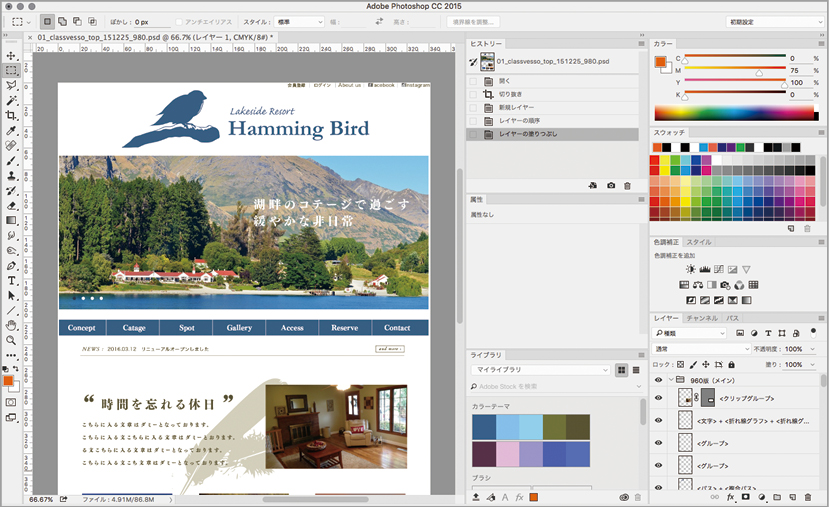
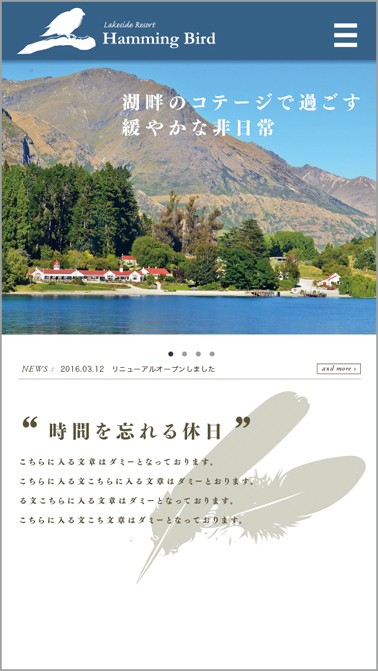
WEBサイトをレイアウト
 Photoshop CC
Photoshop CC
WEBサイトのレイアウトはフォトショップで。カンプCCで組んだラフをそのまま読み込んで細かく作りこんでいく。また、キャプチャCCで作成したカラーテーマをパレットに読み込んで、パーツの色をまとめる。制作中は「アドビ・プレビュー」を使うことで、モバイルでの見た目も確認できる。
↓
WEBサイト用の動画を編集
 Premiere Pro CC
Premiere Pro CC
プレミア・クリップで編集した動画をMacのプレミアで編集。プレミア・クリップはタイトルなどの文字要素を入れる機能がないため、そこはMac版のプレミアの出番。凝ったタイトルをつけたいときはアフターエフェクツを使ってもいいだろう。
↓
デザインデータをもとにコーディング
 Dreamweaver CC
Dreamweaver CC
フォトショップで組んだレイアウトデータを元にWEBサイトを構築していく。ドリームウィーバーならフォトショップデータから画像やテキスト、シェイプデータを簡単に抽出できる。
↓



 Capture CC
Capture CC
 Capture CC
Capture CC

 Premiere Clip
Premiere Clip

 Illustrator Draw
Illustrator Draw Photoshop Sketch
Photoshop Sketch

 Comp CC
Comp CC

 Illustrator CC
Illustrator CC
 InDesign CC
InDesign CC

 Photoshop CC
Photoshop CC

 Premiere Pro CC
Premiere Pro CC
 Dreamweaver CC
Dreamweaver CC



![アプリ完成間近! 歩数連動・誕生日メッセージ・タイマー機能など“こだわり”を凝縮/松澤ネキがアプリ開発に挑戦![仕上げ編]【Claris FileMaker 選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/10/IMG_1097-256x192.jpg)