macOS Mojaveに搭載された「ダークモード」は、ディスプレイによるユーザの目への負担を軽減する新機能だ。ダークモードは現状、インターフェイス(外観)を変更するものであるが、これをWEBコンテンツにも適応できるように、試験的にブラウザで機能対応を始めている。
進化の裏にある代償
最新のmacOS 10.14モハベ(Mojave)に採用された「ダークモード」は、メニューバーやウインドウなどの配色を、白基調から黒基調に変更する新しいインターフェイス表示だ。この機能の導入の背景に、「ディスプレイ」の進化の“功罪”があることをご存じだろうか。
ディスプレイ技術は近年でもっとも進化の著しい分野だ。高精細表示の代名詞となった「レティナ(Retina)」への対応を筆頭に、映り込みを大きく低減する「フルラミネーション」やシネマフィルムと同じレベルの色を再現する「DCI-P3」色域への対応など、この5年間だけでもその表現力は劇的なまでに成長を遂げた。
しかし、思わぬところで弊害も出始めている。高いコントラスト比を持つ最新Macのディスプレイは、300ないし500ニトという非常に明るいバックライト性能を持っている。これによって非常に明るい環境でもクリアに映像を閲覧できるが、その一方で白基調のコンテンツが“眩しすぎる”と感じ、長時間の作業を行う場合に目への負担が高くなってしまう恐れがあるのだ。
多様化への新たな選択肢
ダークモードの提供によって解決されたように思えるこの問題だが、未だ取り残されている分野がある。それが「WEB」の世界だ。紙の延長として誕生したWEBページは標準的な仕様として白背景に黒文字が基本であり、多くのサイトがこれに則って作られている。
ダークモードはブラウザのインターフェイス(外観)を変更できても、その中で表示されるコンテンツまでは変えられない。つまり、ダークモードに切り替えても、WEBサイトのブラウジングではほとんど意味をなさないのだ。
この問題はサファリのコアとなるオープンソースフレームワーク「WebKit」の開発チームの中でも議論になっており、どう解決するべきかさまざまな意見が出ているという。その中で挙がったのが「ダークモードに対応したスタイルシートを用意する」という手法だ。
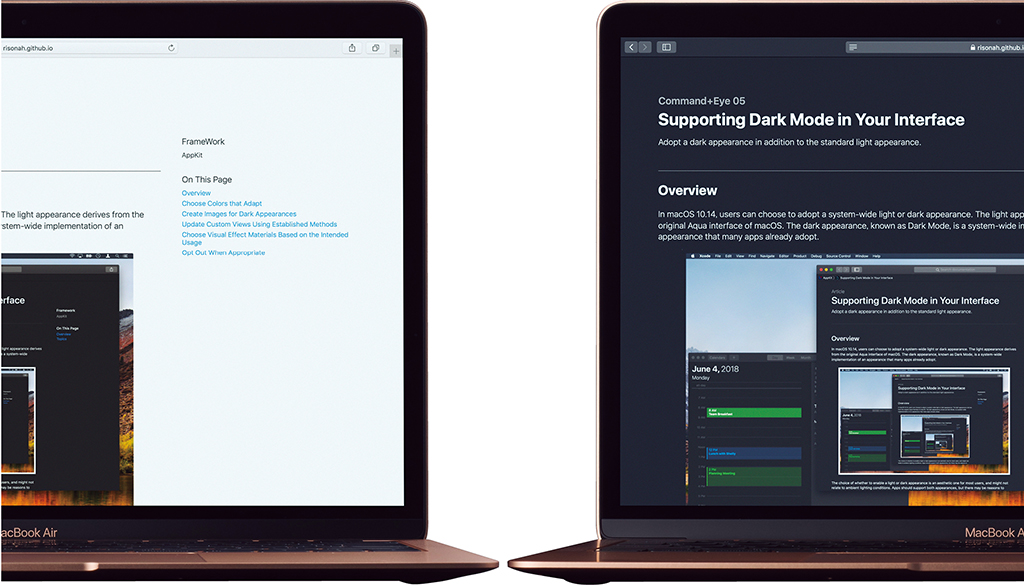
これはベータ版の位置付けとして配布されている「サファリ・テクノロジープレビュー(Safari Technology Preview)」にすでに実装済みで、これをインストールして対応WEBサイトを開けば誰でも試すことができる。実装方法もメディアクエリ(Media Queries)としてダークモードを指定し、配色を定義すれば、既存サイトへ追加対応することができる。
サイトごとに個別に対応が必要であり、手間がかかるのも事実だ。しかし、ブラウザが機械的にダークモードを適用してしまうと、デザイナーが意図していないデザインに変わってしまう可能性が高い。
おそらく将来的なロードマップとしては、何かしらの判断基準を設けたうえでWEBページはダークモードへと転換し、意図的にダークモードの色彩設定を行いたい場合には対応するメディアクエリを記述するというスタイルになるはずだ。将来的にこれがサファリに搭載されれば、高度に多様化するWEBデザインにおける新たな潮流を生み出すことになるだろう。
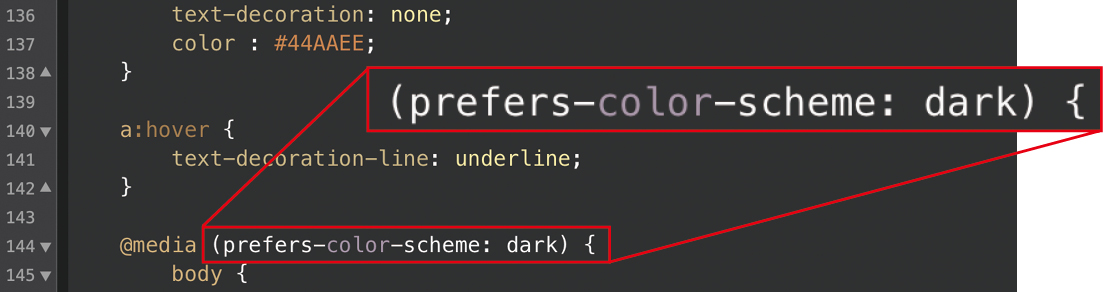
WEBサイト側のダークモードへの対応はCSSにメディアクエリとして「"prefers-color-scheme: dark"」を追加して設定するだけだ。
編集部でダークモード対応のサンプルページを試作した。macOS MojaveがインストールされたMacを用意し、Safari Technology Previewで以下のURLにアクセスしてみよう。【URL】http://bit.ly/darkmode_sample








![アプリ完成間近! 歩数連動・誕生日メッセージ・タイマー機能など“こだわり”を凝縮/松澤ネキがアプリ開発に挑戦![仕上げ編]【Claris FileMaker 選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/10/IMG_1097-256x192.jpg)