自社商品を広く知ってもらううえで重要なのが、世界中の人々との接点になるWEBサイトだ。Appleは公式サイトでも、製品開発同様のこだわりを持って製品プロモーションを行っている。新しいiPhoneやApple WatchのWEBページに散りばめられた仕掛けをプロに分析してもらった。
始まりはMacプロ
本誌読者ならアップルの公式サイトを訪問したことのない人はいないだろう。シンプルなデザインながら、製品の特徴が的確に表現されていて、なおかつ見ていて〝欲しくなる〟仕掛けに溢れている。普通はその裏側に注目することはないだろうが、プロの目から詳細に見ると、そこにはとんでもないこだわりが詰め込まれているという。株式会社シフトブレインの鈴木慶太朗氏に話を聞いた。
シフトブレインはナショナル企業からスタートアップまで多数の企業・ブランドのクリエイティブを手がけ、多くの海外アワードも受賞している、業界トップを行くクリエイティブプロダクションだ。鈴木氏はそのデザインディレクターとして、アートディレクションやデザイン、UI/UXの設計などを手がけている。
「もう今から5年前になりますが、現在の円筒形のデザインのMacプロが初めて登場したとき、そのWEBページの表現の新しさに驚かされました。1つのプロダクトの紹介を縦長のシングルページ内に納め、ユーザのスクロールの速度に合わせてコンテンツがスムースに動作する仕掛けは、まるでプレゼンテーションを見ているかのような高いUXを提供していました。3Dモデルを使った動画素材と、ジャバスクリプト(JavaScript)を使ったコントロールの両方が非常に高いクオリティで組み合わせられています。シンプルなようで、実はとても手が込んでいるのです」
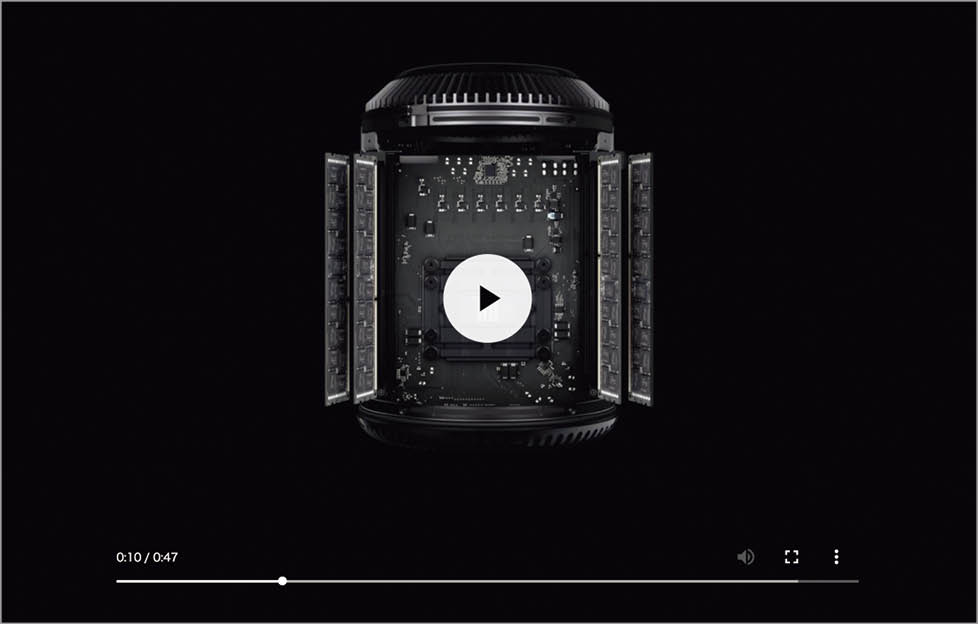
実際にそのWEBページは今でも見ることができる(1)。画面中央のMacプロは、3Dモデルを動かして作った47秒の動画だ。これがいくつかのパートに区切られ、閲覧者のスクロール操作にあわせて再生/停止を繰り返す。スクロール→動画再生→説明のテキスト表示。これを1つのセクションとし、もう一度スクロールすると次のセクションが表示される…という具合だ。
こうしたWEBページを作るうえでは、一般的に一連の動きを複数の画像に書き出し、連続的に切り替えて表示することで動画に見せる方法が用いられる。これはデバイスを問わず使える利点があるものの、尺と滑らかさを求めるほど画像の枚数は膨大になる。そして枚数が増えれば増えるほど、画像が高品質であればあるほどWEBページの表示は重くなり、快適な閲覧からは遠のく。つまりWEB制作において難しいのは、表現のクオリティと閲覧のしやすさという相反する命題をいかにバランスよく実現するかなのだ。Macプロのページでは一見写真のように見える高いクオリティの3Dモデルを軽量に実装し、滑らかな動画として見せている点が驚きなのだ。
(1)実はCG動画のMac Pro
Mac Proの製品ページ。スクロールに合わせて動く中央のMac Proは複数の画像が次々と表示されているわけではなく、CG動画。1枚の縦長のページ内で完結させるプレゼンスライドのようなスタイルもこの頃から。
当時アップルは、WEBでアニメーション表示等を行う規格「フラッシュ(Flash)」から、次世代HTMLの「HTML5」への移行を強く推していたことも背景にあったと推測できる。ビデオとアニメーションをここまで駆使したWEBページをHTML5でも構築できると示して見せたのだ。ストーリーを追うように1ページをセクションに区切って見せていくこのスタイルは、現在までに続くアップルの製品ページで定番となっている。
では、最新プロダクトのページはどうだろうか。鈴木氏に話を聞くと、「軽量化」「効率化」「スマホ最適化」、そして「ディテール」というキーワードが浮かび上がった。まずはiPhone XSのページを見てみよう。
画像を操り「軽量化」
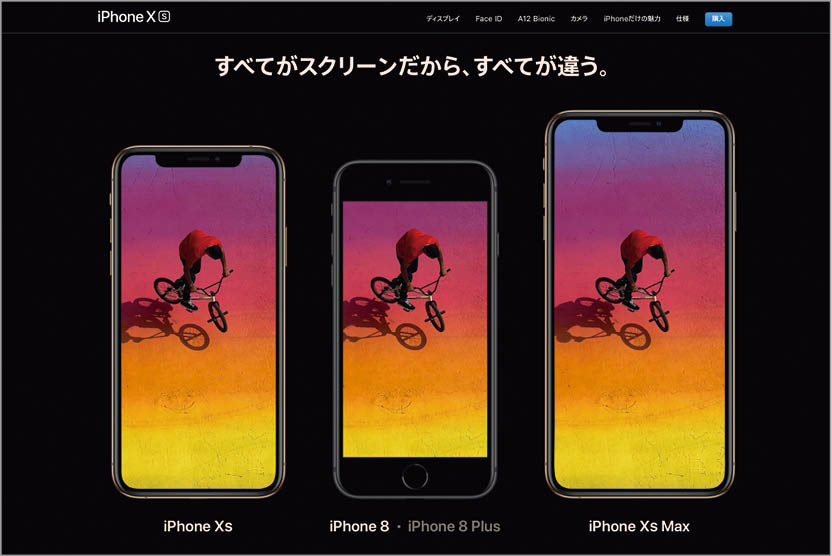
まず注目したいのは、「Super Retina。迫力と大迫力。」と書かれたセクションだ。パソコンで見ると、iPhone XSとXS Maxの重なった画像がスクロールすると左右に別れて配置され、さらにスクロールするとiPhone 8も加わり3機種の比較が表示される(2)。この動きは、実は動画ではなく、静止画をジャバスクリプトで制御している。ここですごいのは、連番画像の方法を用いることを嫌って動画を採用したMacプロのページよりさらに軽く、たった4枚の画像で実現している点だ。
「滑らかに表示するには、通常1秒に24枚の画像が必要です。1枚の画像が数MBだとすると、それだけで40~50MBになります。アップルはそれを嫌って軽量化にこだわり、たった4枚の画像でクオリティを落とすことなく表現しています。スクロールに合わせて画像の位置をコントロールしてここまでの動きを作り込むには相当な手間がかかります」
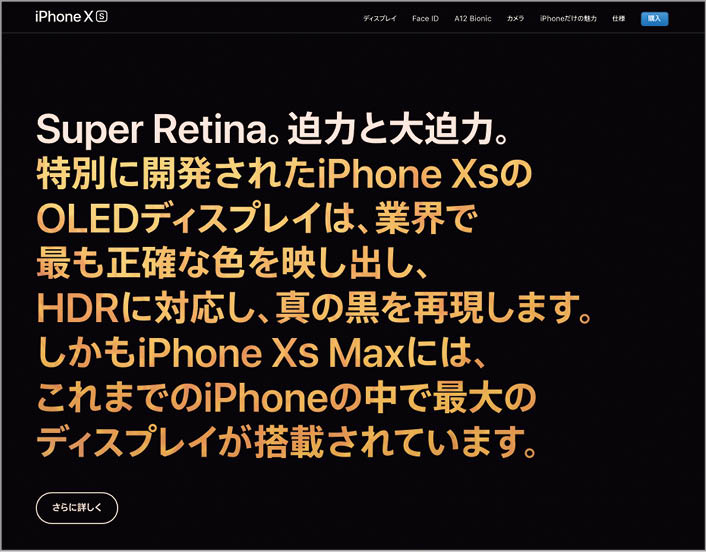
また、このページの中では、グラデーションで塗られた文字が目を引く(3)。画像化された文字と思いきや、実はテキストだ。
「これはbackground-clipというCSSによって、背景に置いたテクスチャ画像に文字を重ねてクリップ(切り抜き)することで表現しています。効率的に多言語対応を行うためのものでしょう。グローバル企業であるアップルは多数の言語でWEBサイトを運用しています。テクスチャのために言語ごとに画像化していては制作・管理のフローが煩雑になりますが、このスタイルならテキストだけ差し替えれば作業が済むからです」
(2)たった4枚の画像で軽さを実現
iPhone XSの製品ページ。図のように、上から順にスクロールにあわせて、iPhone XSの表示が切り替わる。通常なら連番画像で表現するところだが、滑らかな描画には1秒間に24枚の画像が必要になり、WEBサイトが重くなる。Appleは、(図2枚目まで)たった4枚の画像を使い、JavaScriptで制御して実現している。
流し見の「スマホ最適化」
「スマホファースト」という言葉があるように、現在のWEB業界ではPCよりもスマホを優先してWEBサイトのUI/UXを構築するのが主流だ。アップルは決してスマホばかりを優先しているわけではないものの、スマホに適したUI/UXを強く意識していることは間違いない。
先の「Super Retina。迫力と大迫力」のセクションをスマホで見てみると、表示が異なっていることに気づく(4)。パソコン(横長)で見た場合は2機種のアニメーションから3機種の比較へ切り替わるのに対し、スマホ(縦長)では2機種のアニメーションの下に2機種の比較が続き、比較対象をプルダウンで選択できる仕掛けになっているのだ。
個別のセクションだけでなくページ全体を見ても、スマホ特有の慣性を残すスクロールが非常に滑らかにページ下部へと視線を誘い、辿ることに心地よさを感じられる。それが顕著なのが、アップルウォッチのページだ(5)。
「スクロールしていくと、まるで1本の動画を見ているようで、下までスイスイと進んでしまいますね。最後までスクロールしてもらえるページをどのように作るかはWEB制作において非常に難しいテーマですが、見事にそれを実現しています」
(5)スクロールに合わせてコントロール
Apple Watchのページ。スクロールすると短い動画と文字がテンポよく現れ、下へ下へと誘われる。動画が多いわりに読み込みが非常に軽く、鈴木氏はここにも何らかの技術的仕掛けがあると見ている。
神の宿るディテール
ディテールにこだわるアップルの精神。それはWEBページにも共通している。iPhone XSのページで鈴木氏が注目した細部へのこだわりを挙げてもらった。
まずは、トップに表示されるビジュアルだ(6)。iPhone XSの画面の中で惑星のような球体が動いている。これには動画が用いられているのだが、その実装方法にアップルらしさが見て取れるという。
「動画は、WEBページに埋め込まれておらず、別サーバに置かれていて、ダウンロードが完了したあとに再生されるという、特殊な読み込み方をしています。普通に動画を埋め込むと、読み込みが遅れたときに再生が止まってしまう恐れがあるためでしょう。トップを飾るビジュアルだからこそ、何としても途中で動きを止めたくないというアップルの意思が見て取れます」
また、カメラのスペックが示されるセクションでは、背面を向いたiPhoneに、右からもう1台の正面を向いたiPhoneが近づく(7)。これだけならば正面と背面の2枚の画像で済むはずなのだが、アップルはここで3枚の画像を使っている。iPhone XSのガラスの背面を表現するために、2台のiPhoneが近づいた瞬間に3枚目の画像を挿入し、一方がもう一方に映り込むようしているのだ。
さらに「進化したFace ID」のセクションでは、スクロールするとFace IDによって画面のロックが解除される様子が描かれるが(8)、ロック解除前/後の画像を2枚使えば済むところを、間にロックが解除される動画を差し込んでいる。
鈴木氏は全体を振り返り、このように述べる。
「多言語対応で更新・管理すること、多様なデバイスと通信環境で閲覧されることなど、グローバル企業だからこそ配慮すべき点は多いでしょう。それに応える技術を見極め、きちんとデザインされています。また、通常ならば時間も手間もかかり過ぎて実装しない表現方法も取り入れている点に、アップルらしい並々ならぬこだわりを感じます」
WEBサイトでも新しさとクオリティに挑戦するアップル。次の新製品では、ぜひ公式サイトのデザインにも注目してほしい。
(6)BLOBで動画を外部から読み込み
iPhone XSページトップのビジュアルは動画。ページのソースを確認すると、「BLOB」というデータベースに非構造化ファイルを格納する形式で外部サーバから呼び出し、動画が読み込まれた時点で再生を始める仕掛けであることがわかる。外部サーバへのリンクはリクエストごとに生成される。
(7)ガラス映り込みを見せるこだわり
背面を向けたiPhoneに右側のiPhoneが近づくと、映り込みがふわっと現れる。正面と背面の2枚の画像ではなく、写り込みのある3枚目の画像を挿入している。製品の魅力をしっかりと表すためのこだわりだ。
(8)鍵を開くためだけに動画
ディテールへのこだわりは、ほかにも見られる。Face IDのセクションでは、iPhoneが表示される瞬間にロック画面の鍵が解除される。ここは動画で再現(図上)。また、カラフルなテキストの下にiPhoneが現れると、テキストに製品の影が落ちるようになっている。滑らかな連続性を追求している(図下)。
鈴木慶太朗
株式会社シフトブレイン・ブランチマネージャー/デザインディレクター/デザイナー。立教大学経済学部卒。大学在学時にグラフィックデザインを学び、制作会社数社を経て、現在はシフトブレインでデザインディレクターとして勤務。ブランドディレクションからのビジュアルコミュニケーション設計をベースに、クロスメディアプラットフォームに対応したデザインディレクション、デザイン、UXやUIの設計を行っている。世界的なWEBデザインアワード、Awwwards審査メンバーを2013年から務めている。
株式会社シフトブレイン(https://www.shiftbrain.com)は、東京外苑前にオフィスを構えるデザイン&テクノロジーを得意とした制作プロダクションだ。


























![アプリ完成間近! 歩数連動・誕生日メッセージ・タイマー機能など“こだわり”を凝縮/松澤ネキがアプリ開発に挑戦![仕上げ編]【Claris FileMaker 選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/10/IMG_1097-256x192.jpg)