デザインってセンスなの?
「デザインはセンスが必要だから難しい」とよくノンデザイナーのビジネスパーソンから聞くことがありますが、これは大きな誤解だとアートディレクター/デザイナーの筒井美希さんは語ります。
企画書やプレゼン資料の場合は、情報の「構造」や「分量」を適切にすることで、見た目にもわかりやすく、見やすくデザインすることができます。文字の大きさや太さ、色使いは、情報構造を補足するためと考えれば、ある程度は論理的に決めていくことができるのです。
そこで、いくつかのビジネス企画提案書のサンプルを用意し、筒井さんにどこがデザイン的に問題なのかをチェックしてもらいました。この4つの企画書のどこが問題なのかわかりますか?
その前に、なぜデザインをするのか、ということについて考えてみましょう。デザインには「誰に何をどう伝えるか」という目的の理解が欠かせません。ふさわしいデザインとは、その目的に合ったもの。デザインのどこが問題なのかをチェックするためにも、まずは目的をしっかりと理解することが不可欠です。意図や目的を整理することが、デザインの第1歩だということを理解しましょう。
Aの「イベント企画書」は文章のみの社内向けのイベント提案書で、ビジュアルの要素は含まれていません。販促イベントを実施するために、イベント内容やプラン、必要経費が記されています。
次にBの「企画提案メール」ですが、とある講演会の開催を企業などに案内するためのものです。メールにデザインは不必要と考える人もいるようですが、果たして本当にそうなのでしょうか?
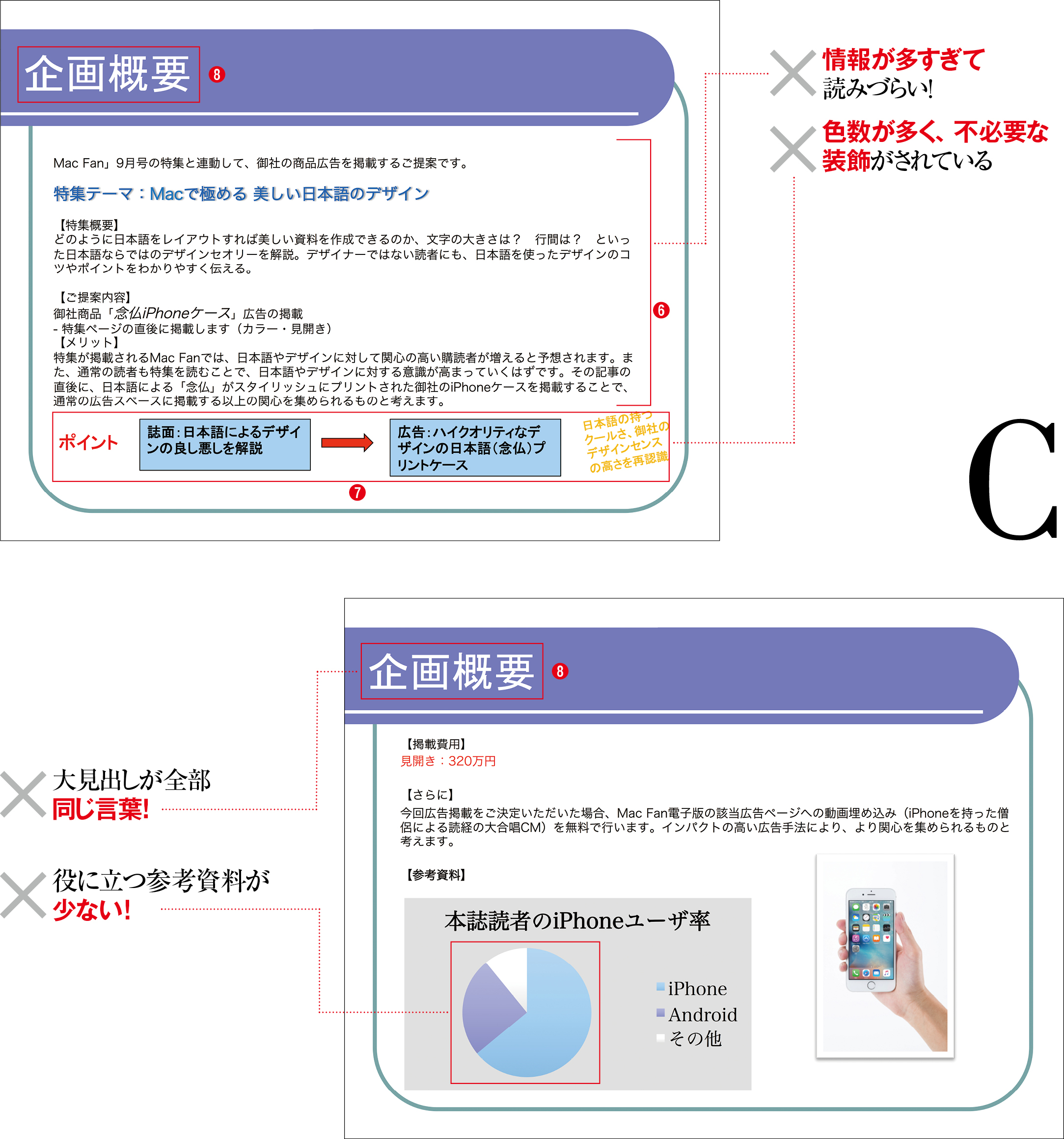
Cの「広告企画書」は、いわゆるプレゼン体裁の企画書です。企画の趣旨、掲載によってもたらされるメリット、掲載費用、さらに相手の検討材料になる参考資料で構成されています。
最後にDの「出店企画書」は、女性向け商業モールにテナントを出店したいという企画書です。店の特徴やターゲット、提供するメニューの候補などが写真などを交えて紹介されています。
情報の構造を整理しよう
では、これら4つの企画提案書を見る上司やクライアントの立場から、どのあたりがデザイン的にイマイチなのか一緒に考えてみましょう。
まず、Aの「イベント企画書」はイベント名や見出しがほかの本文と同じフォントサイズでわかりにくく、全体的に情報の構造が見えにくいのが大きな問題点だと筒井さんは指摘します。改善案としては、強調すべきイベント名や見出しは太めのゴシック体にすることです。フォントの種類は1種類でも構いません。ウエイト(太さ)の違いだけでもメリハリを表現できるからです(1)。
また、インデント(字下げ)で表現されているイベント概要の情報は、項目を整理して箇条書きにしたり、途中で改行を入れたりすることでわかりやすくなります。細かいところでは、数文字の溢れがあると、たった数文字のために目線を大きく動かさなければならず、読みにくさを感じます(2)。
さらに、「必要経費」の項目は現在は6行で4つの項目を表現していますが、1項目1行にするか、項目の間に「アキ」をとることで、よりわかりやすくなります(3)。
Bの「企画提案メール」は、装飾することが望ましくないメールの文面ですが(HTMLメールではレイアウトが可能ですが、受け取る相手からは不適切に感じられることもあります)、それでも最低限の情報構造は意識しましょう。
1行あたりの文字数が多すぎると読みづらさにつながりますし(4)、日時や場所、講師などの情報が文章に埋もれて探しにくくなってしまいます(5)。それぞれの情報が一目でわかるように、箇条書きにしたり、1行あたりの文字数を減らすなど、もうひと工夫加えるとよいでしょう。
Cの「広告企画書」は、雑誌の特集テーマの紹介と提案内容が同じページで書かれています。情報を盛り込みすぎていて読みづらいため、別のページに分割したほうが伝わりやすいでしょう。1ページ1メッセージが基本です(6)。
全体的に色数や罫線などの装飾が多すぎることも、デザインをイマイチに見せてしまう原因になります(7)。必要最低限の色と要素で構成しましょう。
また、各ページの大見出しは、これだけスペースを割いて言葉を入れるなら、「テーマ」「広告のご提案」など、ページ内容を表す言葉にしましょう(8)。同じ言葉を繰り返すのなら、ヘッダとして小さくさりげなく入れるほうがよいです。
さらに、この企画の場合、参考資料が1つだけでは検討材料として弱いと思います(9)。
最後のDの「出店企画書」はすべての情報が同列に扱われていてわかりにくいため、構成から見直した修正案を上に掲載しました。修正前の書類と見比べてみましょう。目的や構造を整理することが、デザインでの基本だということがよく理解できるのではないでしょうか。
情報の構造を見直せば企画書はこんなによくなる!
この出店企画書の場合、読み手はモールの運営者のはず。であれば、モール側にもたらすメリットや、他店舗実績など、カフェを出店させたくなるような情報を強調しましょう。現状はすべての情報が整理されず長い文章になってしまい、項目の間に余白がないため読みづらくなっています。
↓
?筒井さんによるデザイン例
上から「タイトル」「カフェのポイント紹介」「その他の細かい情報」の3グループに整理しました。つながっていた文章を3つのポイントとして再構成。見出しを入れ、写真とセットで配置し、どんな特徴のあるカフェなのかがわかりやすくなりました。情報整理が大切だということがよくわかります。

筒井美希さん
株式会社コンセント アートディレクター/デザイナー。武蔵野美術大学デザイン情報学科卒業後、2006年、株式会社アレフ・ゼロ(現 コンセント)入社。雑誌・ムック・書籍・広報誌・学校案内・WEBサイトなど、幅広くアートディレクションを手がける。2015年、企画編集・デザイン・執筆を行った自著『なるほどデザイン 目で見て楽しむデザインの新しい本。』をMdNより刊行。
















![アプリ完成間近! 歩数連動・誕生日メッセージ・タイマー機能など“こだわり”を凝縮/松澤ネキがアプリ開発に挑戦![仕上げ編]【Claris FileMaker 選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/10/IMG_1097-256x192.jpg)