今日からあなたもマンガ家だ!
いいね!がたくさんつく4コママンガを描こう!
使用アプリ

アイビスペイントX
【開発】ibis inc.
【価格】無料
今やマンガの発表の場はマンガ雑誌だけに限りません。マンガ・イラスト投稿サイトもたくさんありますし、Twitterなどに投稿していっても構いません。プロかどうかはともかく、その気になればいつだってマンガ家になれる時代なのです。さらにiPad ProとApple Pencilがあれば、そのハードルはぐっと乗り越えやすくなります。
「アイビスペイントX」というアプリを使えば、無料で、しかもほかに特別な道具を揃えることなく、すぐにマンガを描き始められます。アイビスペイントXはその気になれば本格的なページもののマンガも作ることができますが、まずは4コママンガから始めてみてはいかがでしょうか?
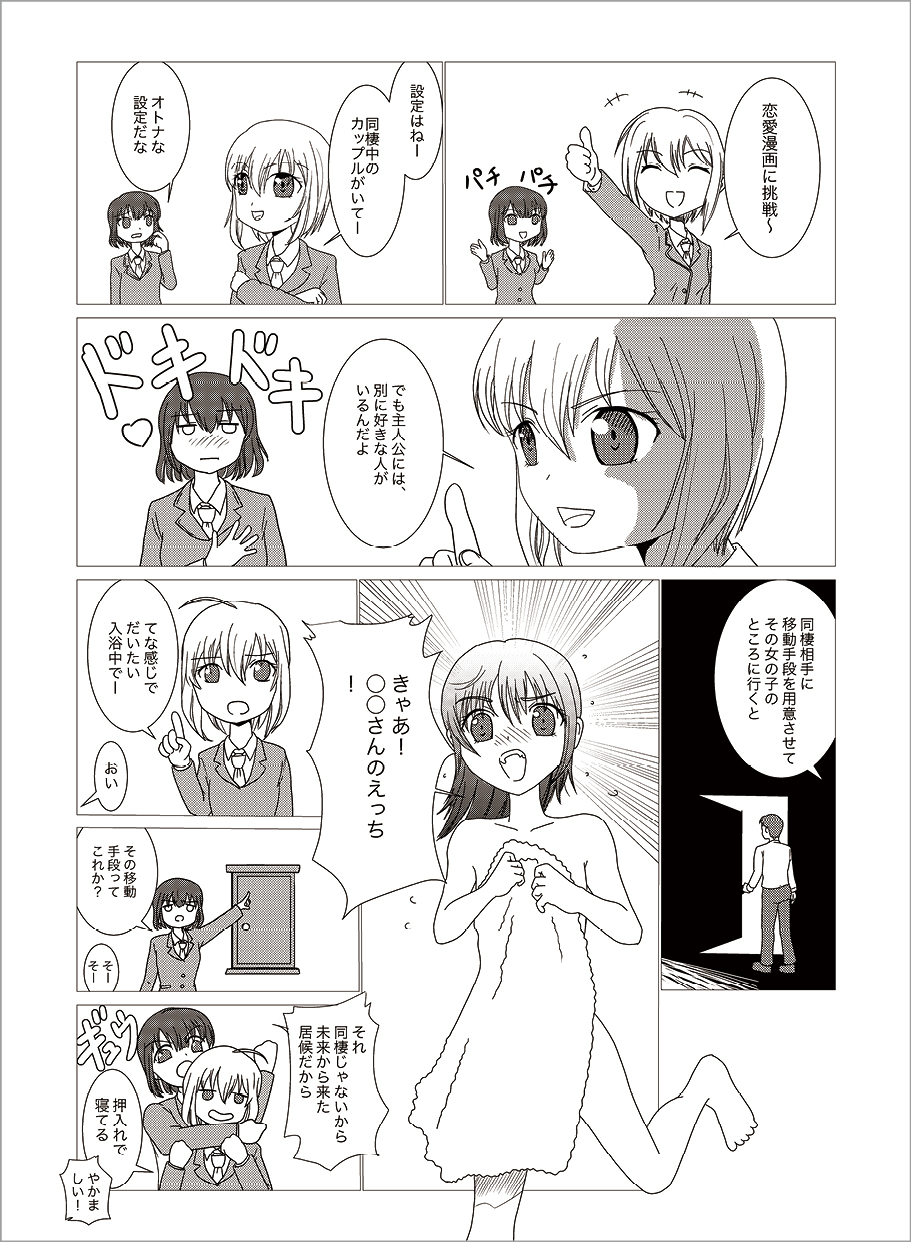
完成例
イラストからマンガの作成まで手広くカバーするアイビスペイントX。カラーも描けますが、ここではモノクロのマンガに挑戦していきます。完成例は4分割していますが、実際は縦長の4コママンガが完成します。
STEP 1??4コマの枠線を作成
一般的な4コママンガは、コマの大きさが均等に配置されています。アイビスペイントXでは、そうした均等配置の4コマのテンプレートが用意されており、選ぶだけですぐに適用することが可能です。
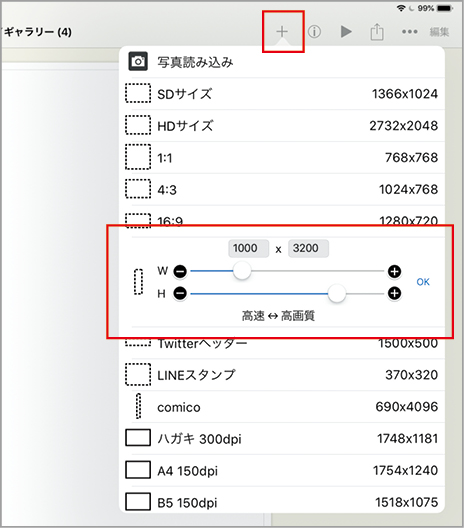
(1)マイギャラリーから[+]ボタンをタップし新規キャンバスを作成しましょう。ここでは、カスタムサイズで1000×3200ピクセルという縦長のキャンバスを作成しました。
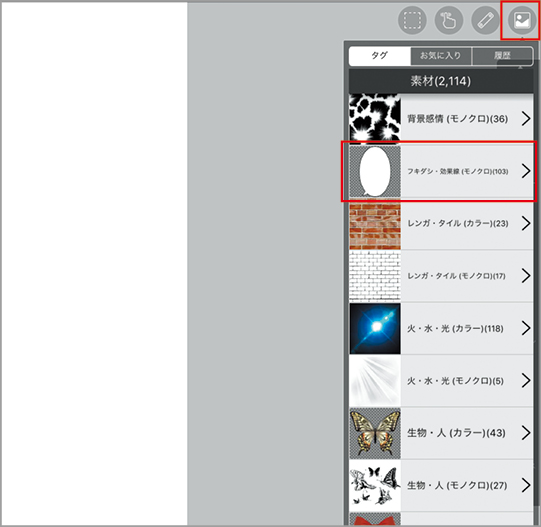
(2)キャンバスが開いたら、画面右上にある[素材]アイコンをタップ。下のほうにスワイプしていくと[フキダシ・効果線(モノクロ)]という項目があるので、それを選びます。
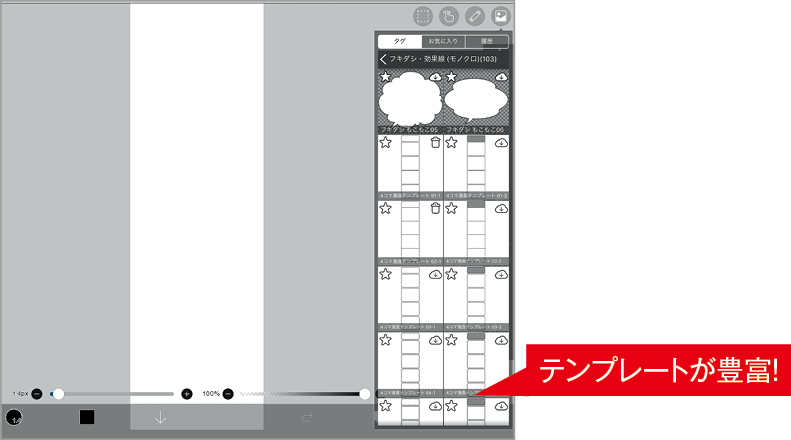
(3)次のパネルでも下のほうにスワイプしていくと[4コマ漫画テンプレート]と書かれたものが複数見つかるはずです。この中から好みのものをタップしましょう。
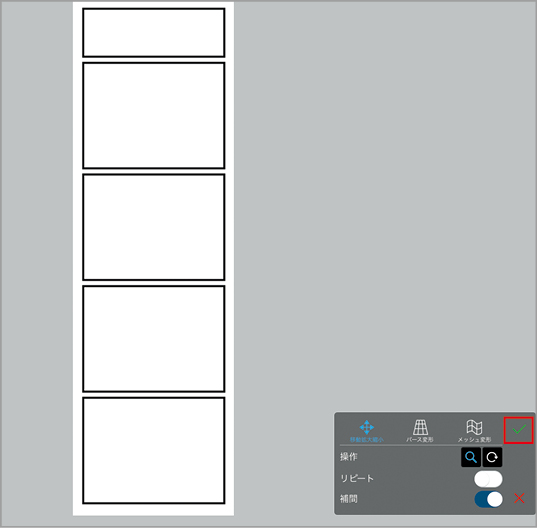
(4)画面の中央に4コマの枠線が現れるので、2本指で拡大したり、位置を調節してから[チェックマーク]で確定します。
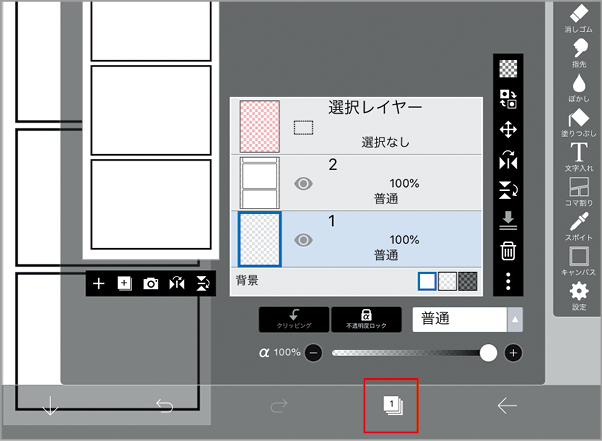
(5)画面右下の[レイヤー]を押すと、枠線だけのレイヤーができているのがわかります。
STEP 2??下書きとペン入れ
マンガを描くときは、最初にざっくりとした下書きをして、その上からペン入れをしていくという流れが一般的です。基本的なレイヤーの使い方をチェックしながらその工程を見ていきましょう。
(1)まずは一番下にあるレイヤーを下書きレイヤーとして使います。わかりやすいよう、レイヤーに名前をつけておくといいでしょう。
(2)レイヤーの順序を入れ替えます。枠線のレイヤーの上に下書きレイヤーが来るようにします。移動するレイヤーのサムネイル部分をドラッグして上に持っていきます。
(3)下書きレイヤーに絵を描いていきましょう。[ブラシ]から好きな種類を選びましょう。下書きなので[鉛筆]などがおすすめです。
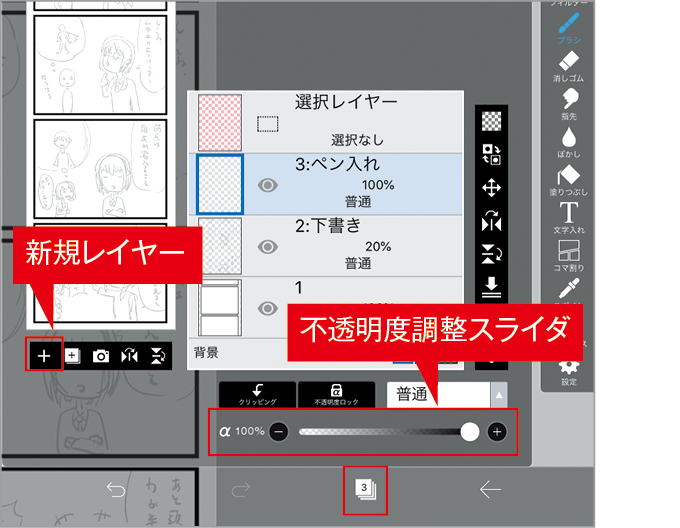
4)下書きが終わったら、[レイヤー]の[+]ボタンをタップして新しくペン入れ用のレイヤーを作ります。下書き用のレイヤーは下部のスライダを使って不透明度を20%程度に下げておきましょう。
(5)下書きを参考にしながら新規レイヤーにペン入れをしていきます。ブラシは[Gペン]などがおすすめです。
STEP 3??フキダシやトーンを挿入
ペン入れが終わったら、フキダシを入れたり、スクリーントーンを貼ってみましょう。フキダシは自分で線を描いても構いませんが、アイビスペイントXにはいくつかのパターンがあらかじめ用意されています。
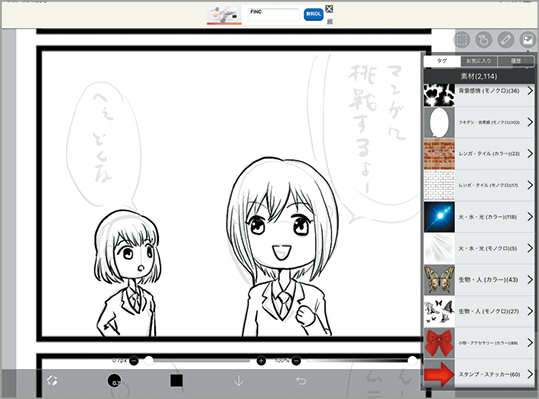
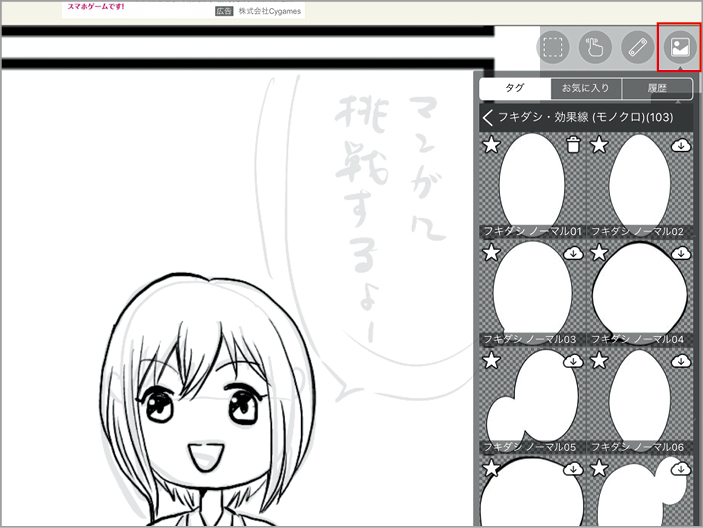
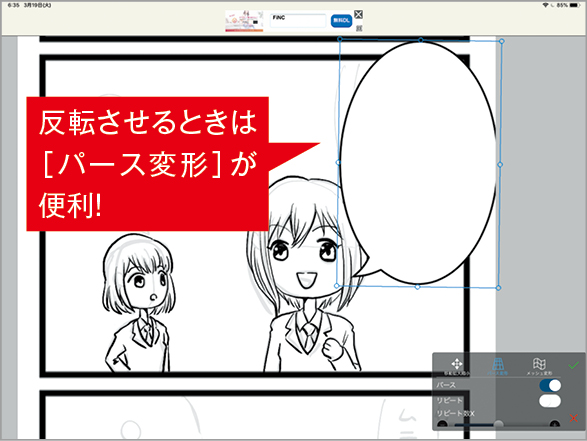
(1)[素材]パネルの[フキダシ・効果線(モノクロ)]項目には、さまざまな形のフキダシがあります。好きなものを選んでタップしましょう。
(2)キャンバスに配置されるので、拡大/縮小や位置調整をして[チェック]をタップ。
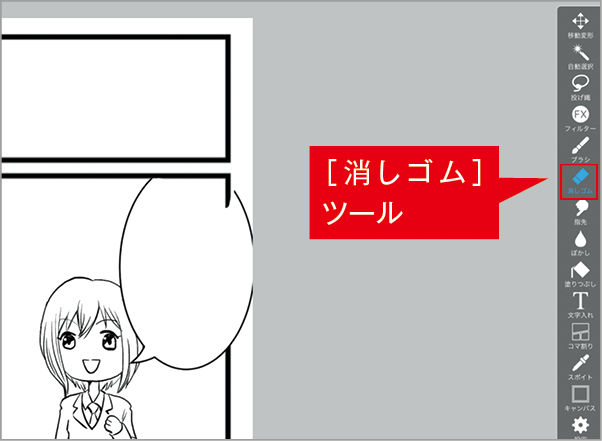
(3)ワク線からはみ出た部分は消しゴムで消してしまいましょう。
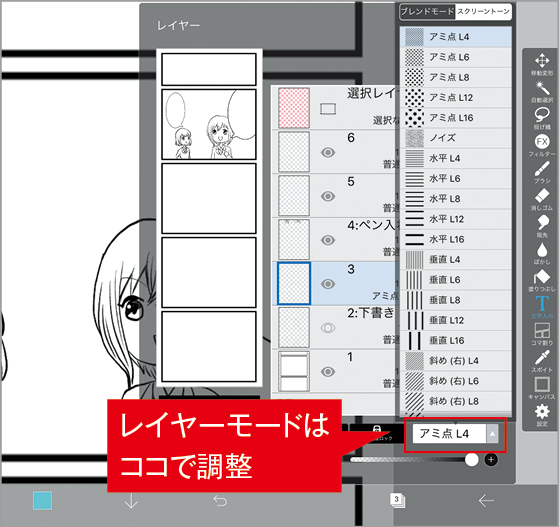
(4)マンガでよく見るアミ点は、「スクリーントーン」と呼ばれます。アイビスペイントXでは、新規レイヤーを作り、レイヤーモードを[スクリーントーン]にすることで利用できます。
(5)スクリーントーンレイヤーを選んで、ブラシで塗っていくだけで適用できます。アミ点の濃さはブラシの色で調節できます。
「アイビスペイントX」を使いこなす小技
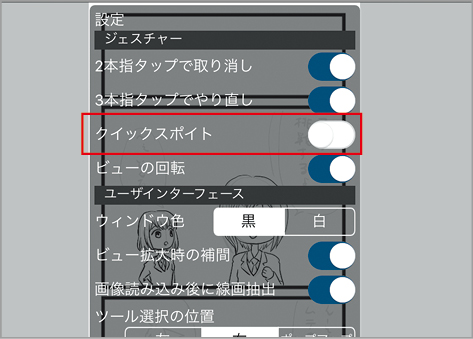
自動スポイトをオフにする!
アイビスペイントXには、ペンを同じ場所で長押しすると自動でスポイトツールになる機能があります。しかし、しばしば誤動作することがあるので、気になる人は設定でオフにしておきましょう。ツールバーの[設定]から[クイックスポイト]をオフにします。
クリッピングを活用する!
アイビスペイントXには、下のレイヤーでクリッピング(マスク)する機能があります。うまく使えば、塗りのハミダシを効率的に回避できます。ぜひマスターしておきましょう。
特別な画材は必要ありません!
プロも愛用するアプリで本格的なマンガを描こう!
使用アプリ

CLIP STUDIO PAINT
【開発】CELSYS,Inc.
【価格】無料(App内課金あり)
4コママンガの制作に慣れてきたら、次は複数のページにまたがるマンガの制作に挑戦してみてはいかがでしょうか。iPad Proなら、そんな本格的なマンガづくりもバッチリ手助けしてくれます。おすすめは「CLIP STUDIO PAINT」(以下、クリスタ)というアプリ。複数のページが管理でき、実践的で豊富な機能を搭載しているため多くのプロにも愛用されています。
ネーム(構成を考えるための大まかなラフ)→下書き→ペン入れ→仕上げといった古くからのマンガ作成の流れをしっかりサポートしてくれるのが強みです。機能が豊富なため使い始めは戸惑うこともありますが、基本的な機能を押さえながら、徐々にツールに慣れていきましょう。
完成例
このCLIP STUDIO PAINTにはMac版もあり、iPad版もほぼ同じインターフェイスで使用できます。
STEP 1??ネームから下書きまで
複数ページに渡るマンガの場合、まず「ネーム」という大まかなラフを描いて、全体の流れを決めていきます。クリスタならこの工程から使い始めることができ、レイヤーを分けることでスムースに下書きへと進めていけます。
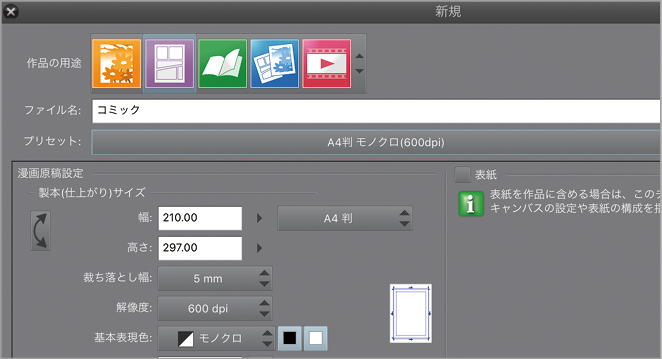
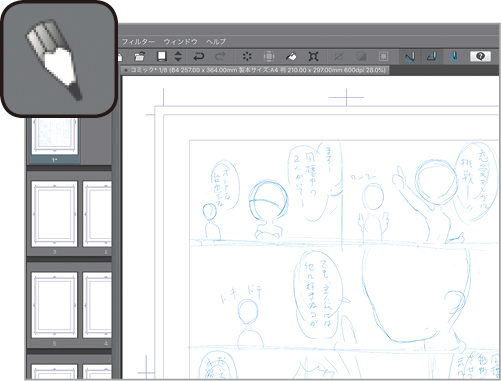
(1)アプリ起動後、[ファイル]メニューから[新規]を選ぶとダイアログが表示されます。上のアイコンから「イラスト」や「コミック」といった用途を選び、その下のプルダウンでプリセットを選択します。
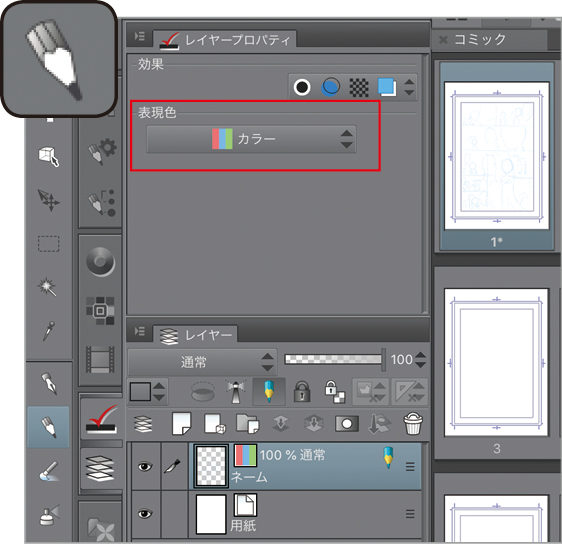
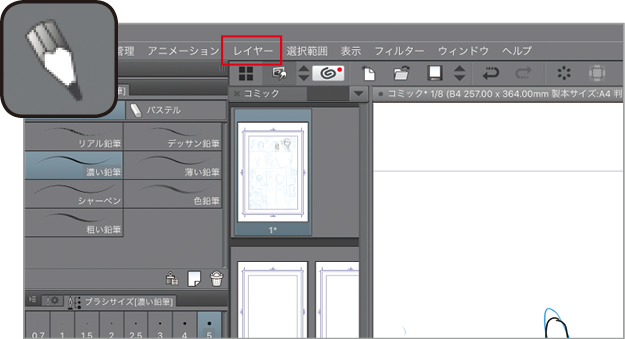
(2)キャンバスが開いたら、まずネーム用のレイヤーを作りましょう。[レイヤープロパティ]パネルでレイヤーの表現色を[カラー]に設定し、水色の鉛筆で描いていくと後々作業がしやすくなります。
(3)ネームを描いていきます。ここでは細部まで書き込む必要はありません。全体的な話の流れやコマ割り、構図などをまとめていきます。
(4)ネームが描き上がったら下書きに移ります。メニューバーの[レイヤー]→[新規レイヤー]→[ラスターレイヤー]を作成し、鉛筆ツールと消しゴムツールを使いながら細部を書き込んでいきます。
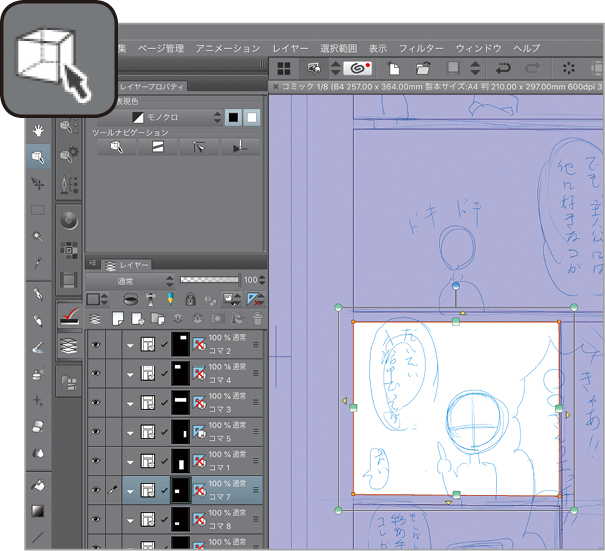
(5)枠線の作成は、最初に[レイヤー]パネルのサブメニューから[新規レイヤー]→[コマ枠フォルダ]を作成します。そのあとキャンバスをさっとなぞると、直線でコマを分割していけます。一度分割したコマの大きさや形を変えたいときは、立方体の形をした[操作]ツールを選んでから任意のコマ枠をタップして変形させます。
STEP 2??ペン入れと微調整
下書きが終わったらいよいよペン入れです。クリスタは高機能な手ぶれ補正機能があるため、長いストロークでもキレイな線を引くことができます。線の長さによって補正量を変えながら描いていきましょう。
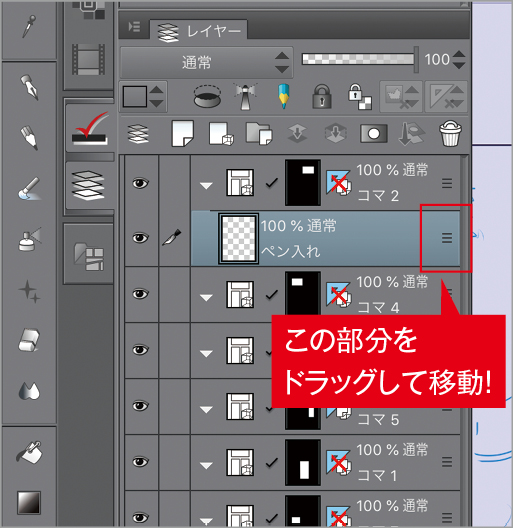
(1)先ほどの工程で作った「コマ枠フォルダ」の下に新規レイヤーを作り、図のようにフォルダの中に入れ子になるような形でドラッグします。こうすることで、コマ枠から線がはみ出さないようになります。
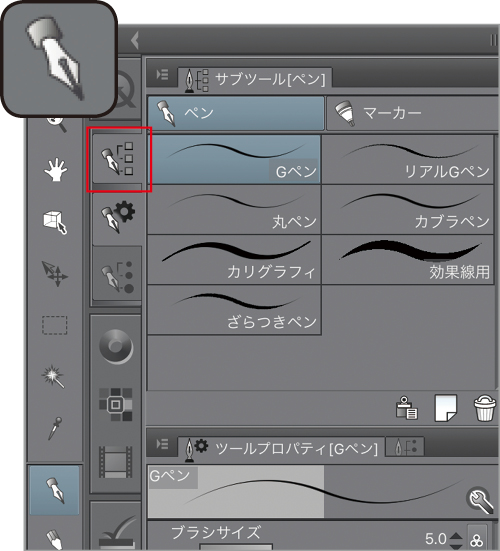
(2)次に、[ペン]ツールを選んでから、[サブツール]パネルでペンを選びましょう。ペンによって筆圧のかかり具合が変わってきます。何を選んでいいかわからないときは、まずGペンから始めてみましょう。
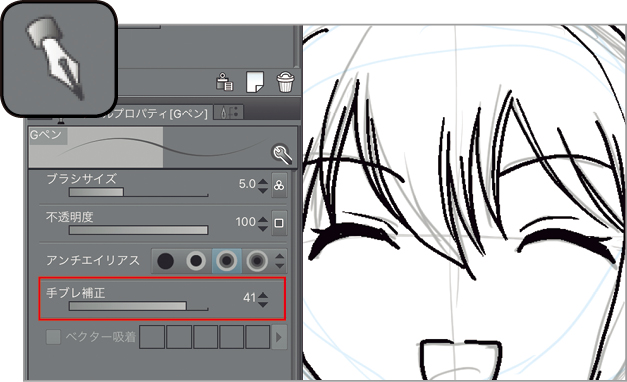
(3)ペン入れを行っていきます。手ぶれ補正のかかり具合を変えたいときは[ツールプロパティ]パネルにある[手ぶれ補正]スライダを調節します。
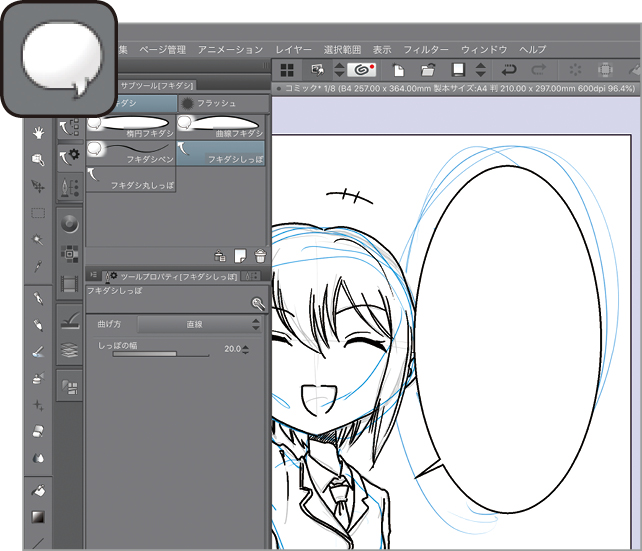
(4)フキダシを描くときは[フキダシ]ツールを使います。ドラッグして楕円を描いたら、[サブツール]パネルで[フキダシしっぽ]を選んでしっぽを追加します。
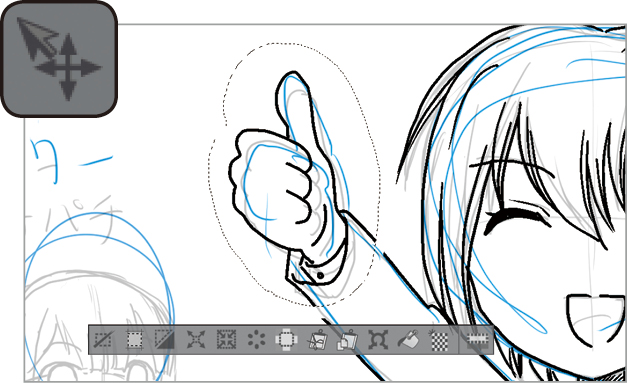
(5)クリスタでは、長方形選択やなげなわ選択ツールがあり、選択部分を移動させたり、拡大や変形を行うことができます。描いたあとに形を少し直したいというケースで重宝します。
STEP 3??効果やトーンで仕上げ
ここでは効果やベタ(黒のベタ塗り)、スクリーントーンを追加してマンガを仕上げていきます。クリスタにはたくさんの機能がありますが、最初からすべてを覚える必要はありません。状況に応じて少しずつマスターしていきましょう。
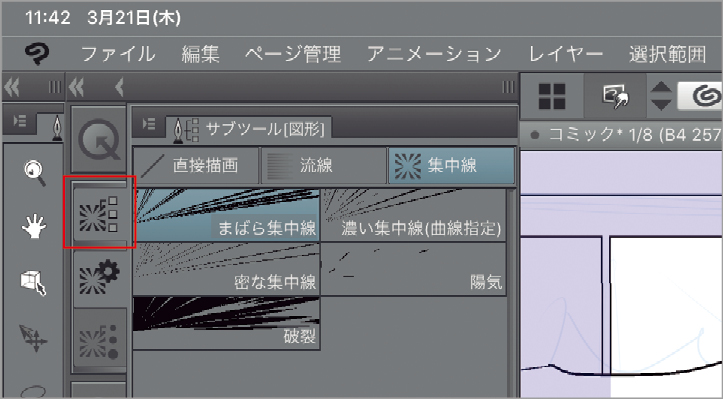
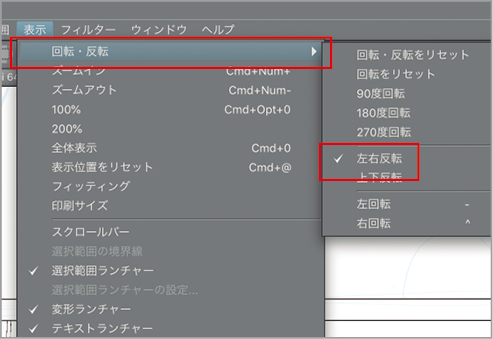
(1)集中線は、[集中線]ツールを使います。[直線]ツールのサブツールとして格納されているので、[直線]ツールを選んでからサブツールパネルで[集中線]を選びます。
(2)線のサイズや間隔などを設定したら、キャンバス上をドラッグして適用範囲を決めます。レイヤーパネルでコマ枠フォルダを選んでおくとコマの中だけに適用されます。
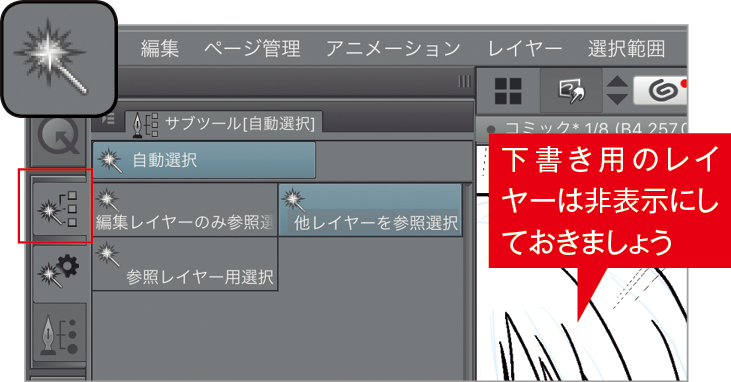
(3)ベタを塗るには、まずベタ用に新規レイヤーを作成してから、[自動選択]ツールなどで選択範囲を作ります。次に[塗りつぶし]ツールを選んで、選択されたエリアをタップすれば塗りつぶされます。
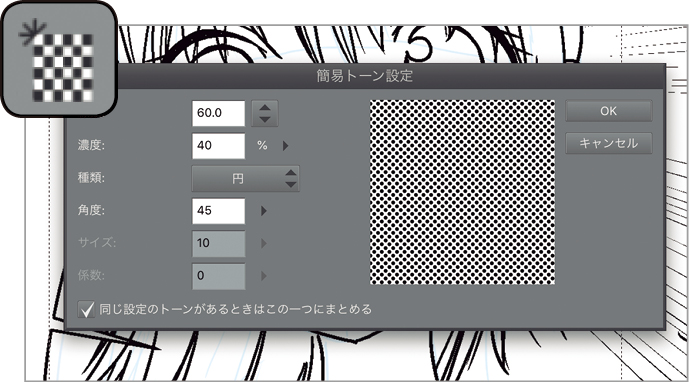
(4)スクリーントーンは、選択範囲を作ったあとに現れるメニューで[スクリーントーン]のツールをタップ。ダイアログが表示されるので、[線数]で目の細かさを設定して[OK]を押せば適用されます。
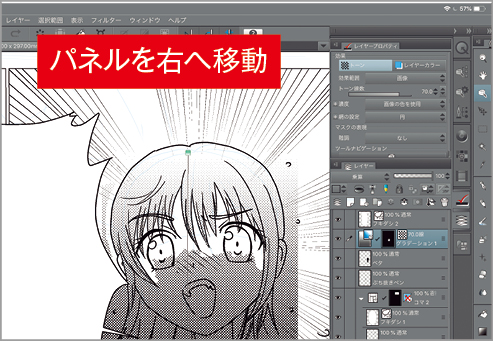
(5) また、レイヤーパネルのサブメニューや[レイヤー]メニューから[グラデーション]を選べば、グラデーションのスクリーントーンを貼ることができます。













































![アプリ完成間近! 歩数連動・誕生日メッセージ・タイマー機能など“こだわり”を凝縮/松澤ネキがアプリ開発に挑戦![仕上げ編]【Claris FileMaker 選手権 2025】](https://macfan.book.mynavi.jp/wp-content/uploads/2025/10/IMG_1097-256x192.jpg)